Bootstrap 4导航
导航菜单: .nav, .nav-item和.nav-link类用于创建导航菜单。.nav, .nav-item和 .nav-link类分别用于<ul>,<li>和链接元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Navigation Menu</h2>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

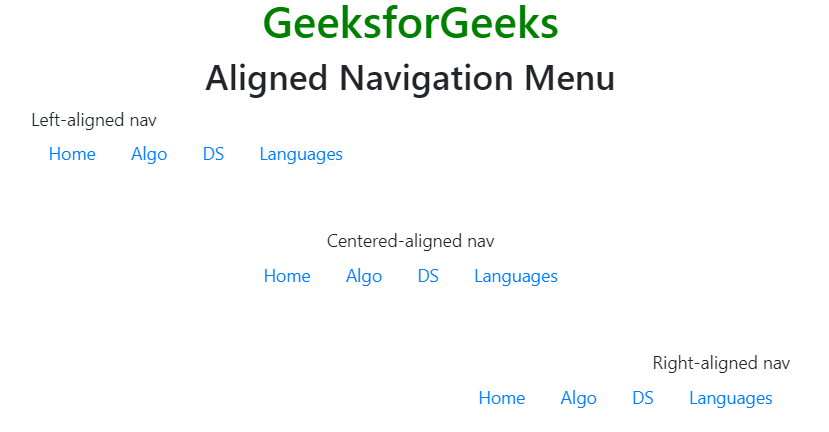
对齐的导航: .justify-content-center和.justify-content-end类分别用于设置导航菜单的对齐方式为中心和末端。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Aligned Navigation Menu
</h2>
<div>Left-aligned nav</div>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
<br><br>
<div class="text-center">Centered-aligned nav</div>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
<br><br>
<div class="text-right">Right-aligned nav</div>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

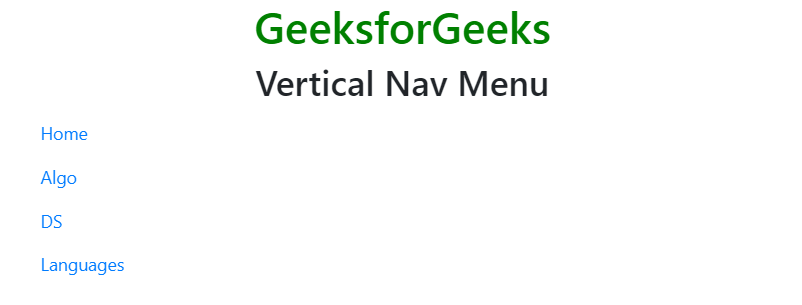
垂直导航: .flex-column类是用来创建垂直导航菜单的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Vertical Nav Menu
</h2>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

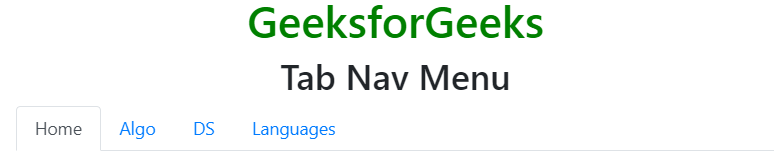
标签导航菜单: .nav-tabs类是用来创建标签导航菜单的。.active类是用来激活链接的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Vertical Nav Menu
</h2>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

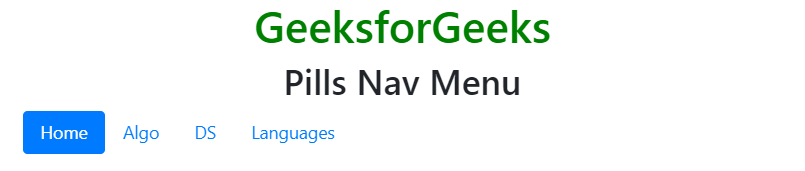
药片导航菜单: .nav-pills类用于创建导航药片菜单。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Pills Nav Menu
</h2>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

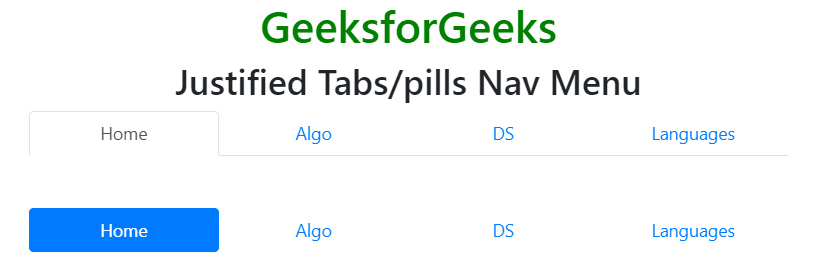
justified Tabs/pills导航菜单: .nav-justified类用于正义的Tabs/pills导航菜单。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Justified Tabs/pills Nav Menu
</h2>
<ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
<br><br>
<ul class="nav nav-pills nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</body>
</html>
输出:

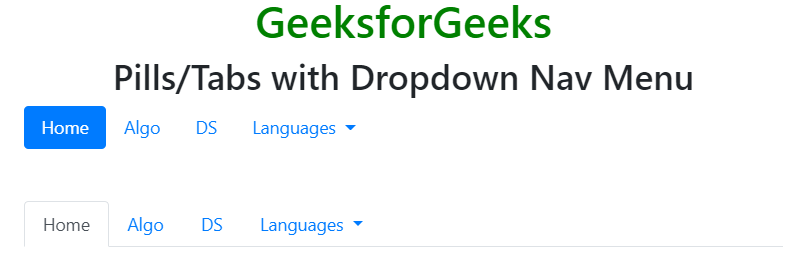
带有下拉式导航菜单的药片/标签: .nav-pills/.nav-tabs类用于创建导航药片/标签菜单,.dropdown类用于创建下拉式导航菜单。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Pills/Tabs with Dropdown Nav Menu
</h2>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle"
data-toggle="dropdown" href="#">
Languages
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">C</a>
<a class="dropdown-item" href="#">C++</a>
<a class="dropdown-item" href="#">Java</a>
<a class="dropdown-item" href="#">Python</a>
</div>
</li>
</ul>
<br><br>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle"
data-toggle="dropdown" href="#">
Languages
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">C</a>
<a class="dropdown-item" href="#">C++</a>
<a class="dropdown-item" href="#">Java</a>
<a class="dropdown-item" href="#">Python</a>
</div>
</li>
</ul>
</div>
</body>
</html>
输出:

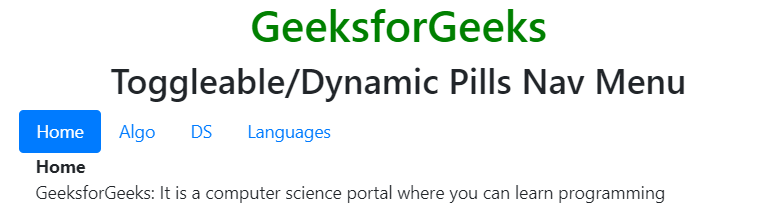
可切换/动态药片导航菜单: data-toggle=”pill” 属性用于使药片可切换。然后添加一个.tab-pane类,为每个tab添加一个唯一的ID,并将它们包裹在一个 <div>元素,类别为.tab-content。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Toggleable/Dynamic Pills Nav Menu
</h2>
<ul class="nav nav-pills" role="tablist">
<li class="nav-item">
<a class="nav-link active"
data-toggle="pill" href="#home">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill"
href="#algo">
Algo
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill"
href="#ds">
DS
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill"
href="#languages">
Languages
</a>
</li>
</ul>
<div class="tab-content">
<div id="home" class="container tab-pane active">
<strong>Home</strong>
<p>
GeeksforGeeks: It is a computer science portal
where you can learn programming
</p>
</div>
<div id="algo" class="container tab-pane fade">
<strong>algo</strong>
<p>
A process or set of rules to be followed in
calculations or other problem-solving operations
</p>
</div>
<div id="ds" class="container tab-pane fade">
<strong>DS</strong>
<p>
Data Structure is a particular way to organizing
the dat in computer memory
</p>
</div>
<div id="languages" class="container tab-pane fade">
<strong>Languages</strong>
<p>
There are many programming languages exist
in computer science.
</p>
</div>
</div>
</div>
</body>
</html>
输出:

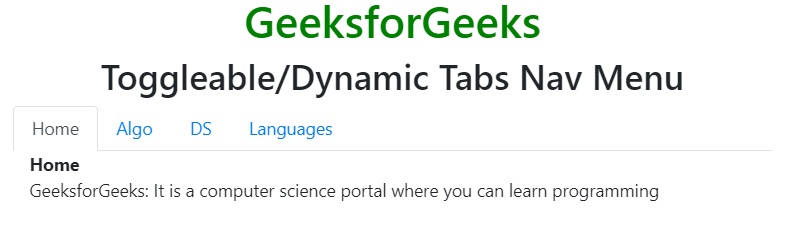
可切换/动态标签导航菜单: data-toggle=”tab “属性被用来使标签可切换。然后为每个标签添加一个具有唯一ID的.tab-pane类,并将它们包裹在一个 <div>元素,类别为.tab-content。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nav menu</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Toggleable/Dynamic Tabs Nav Menu
</h2>
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active"
data-toggle="tab" href="#home">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab"
href="#algo">
Algo
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab"
href="#ds">
DS
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab"
href="#languages">
Languages
</a>
</li>
</ul>
<div class="tab-content">
<div id="home" class="container tab-pane active">
<strong>Home</strong>
<p>
GeeksforGeeks: It is a computer science portal
where you can learn programming
</p>
</div>
<div id="algo" class="container tab-pane fade">
<strong>algo</strong>
<p>
A process or set of rules to be followed in
calculations or other problem-solving operations
</p>
</div>
<div id="ds" class="container tab-pane fade">
<strong>DS</strong>
<p>
Data Structure is a particular way to organizing
the dat in computer memory
</p>
</div>
<div id="languages" class="container tab-pane fade">
<strong>Languages</strong>
<p>
There are many programming languages exist
in computer science.
</p>
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程