解释一下Bootstrap 4的位置
Bootstrap是一个免费和开源的工具集,用于创建响应式网站和网络应用。它是最流行的HTML、CSS和JavaScript框架,用于开发响应式、移动优先的网站。它解决了我们曾经遇到的许多问题,其中之一就是跨浏览器的兼容性问题。
位置: Bootstrap框架提供了一系列的类,允许我们改变一个元素的位置,即,它指定了元素使用的位置类型方法。它提供了五个与CSS position属性共同作用的类。
共同的价值观
- position-static : 它的作用与CSS中的position: static;属性相同。
- position-relative : 它的作用与CSS中的position: relative;属性相同。
- position-absolute : 它的作用与CSS中的position: absolute;属性相同。
- position-fixed : 它的作用与CSS中的position: fixed;属性相同。
- position-sticky : 它的作用与CSS中的position: sticky;属性相同。
我们将通过实例详细了解所有常见的位置值。
- position-static : 元素将按照它们在文档的正常流程中出现的顺序进行渲染。对于top、right、bottom、left和z-index属性不会有影响。
语法:
<section class="position-static"></section>
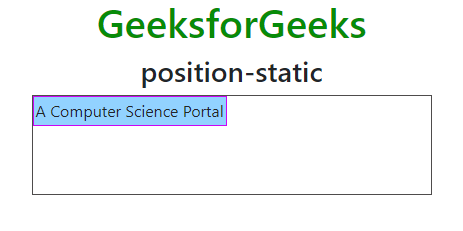
例子:这个例子描述了Bootstrap中的position-static。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.position {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 76, 76);
margin: 0 auto;
}
span {
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">position-static</h3>
<div class="position">
<span class="position-static">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
输出:

Position: Static
- 相对的。一个元素的位置将在文档的正常流程中,然后根据top、right、bottom和left的值,相对于自己进行偏移。它的作用与CSS属性”position: relative;”相同。
语法:
<section class="position-relative"></section>
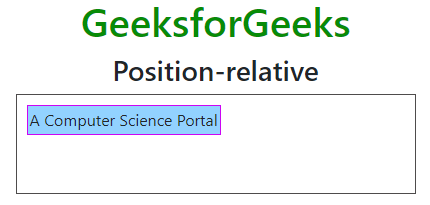
例子:这个例子描述了Bootstrap中的position-relative。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.position {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 76, 76);
margin: 0 auto;
}
span {
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-relative</h3>
<div class="position">
<span class="position-relative">
A Computer Science Portal
</span>
</div>
</div>
</body>
</html>
输出:

Position: Relative
- 绝对:一个元素的位置将是相对于其第一个定位(非静态)的祖先元素的。它与CSS属性”position absolute;”的作用相同。
语法:
<section class="position-absolute"></section>
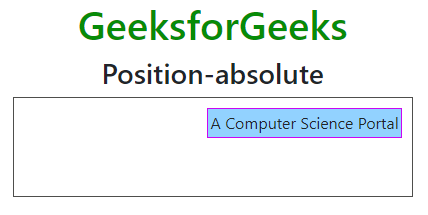
例子:这个例子描述了Bootstrap中的position-absolute。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-absolute</h3>
<div class="geeks position-relative">
<span class="position-absolute">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
输出:

Position: Absolute
- fixed:一个元素的位置将是相对于浏览器窗口的。它与CSS属性 “position fixed “的作用相同。
语法:
<section class="position-fixed"></section>
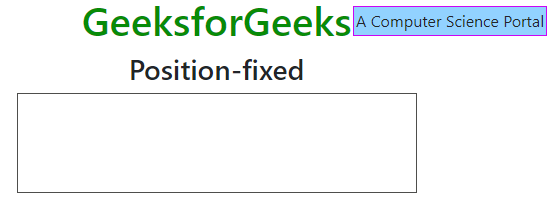
例子:这个例子描述了Bootstrap中的position-fixed。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-absolute</h3>
<div class="geeks position-relative">
<span class="position-absolute">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
输出:

Position: Fixed
- 固定顶部。 它使元素固定在视口的顶部,从边缘到边缘。
语法:
<section class="fixed-top"></section>
例子:这个例子描述了Bootstrap中的固定顶。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<title>Fixed Top</title>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.fixed-top {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="fixed-top bg-success text-white">
<nav>GeeksforGeeks</nav>
</div>
<div class="body">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image">
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">A Computer Science Portal for Geeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">
A Computer Science Portal for Geeks
</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a>
</div>
</section>
</body>
</html>
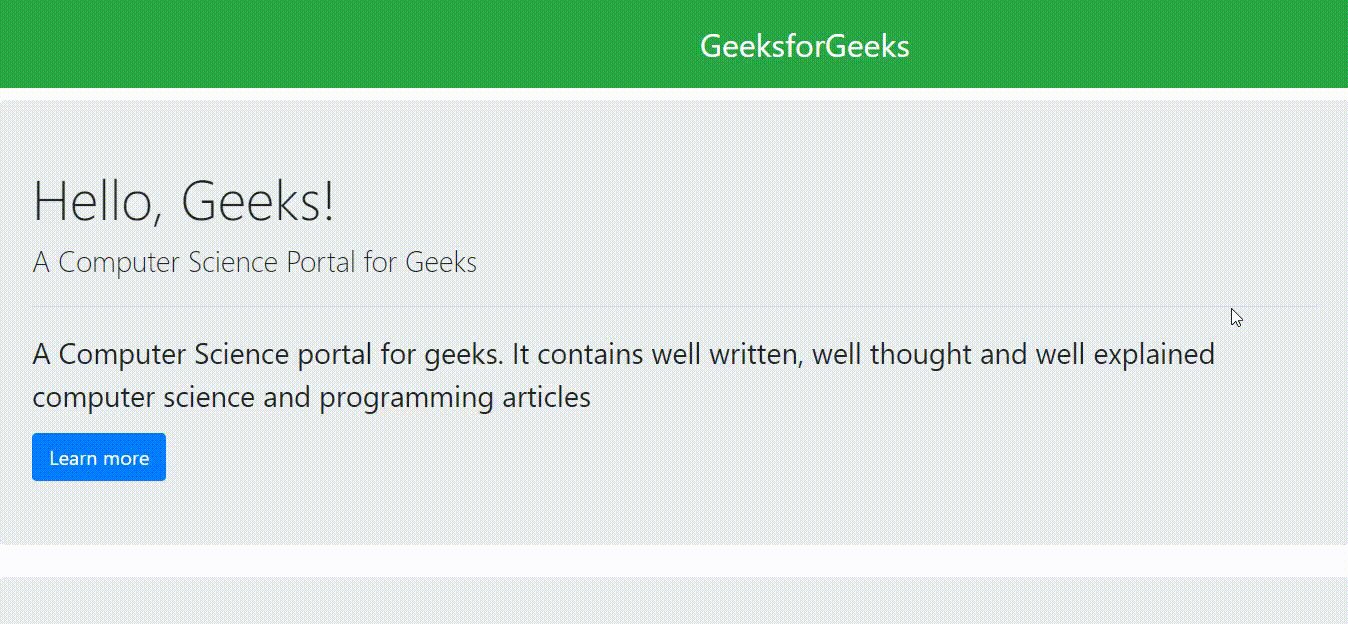
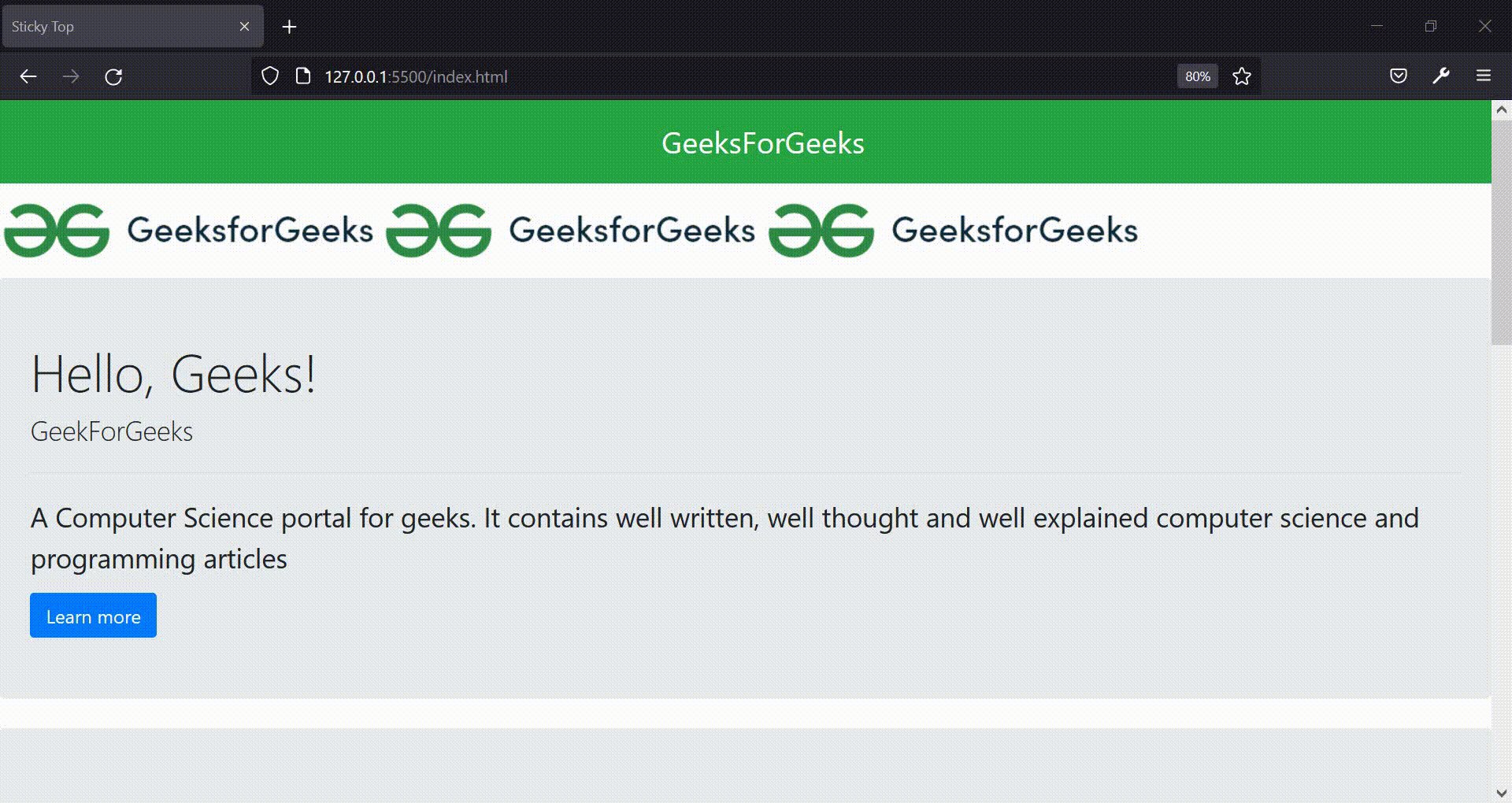
输出:

Fixed Top
- 固定底部。它使元素固定在视口的底部,从边缘到边缘。
语法:
<section class="fixed-bottom"></section>
例子:这个例子描述了Bootstrap中的固定底层。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<title>Fixed Bottom</title>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.fixed-bottom {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="body">
<div class="fixed-bottom bg-success text-white">
<nav>GeeksforGeeks</nav>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a> </div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a> </div>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image">
</div>
</section>
</body>
</html>
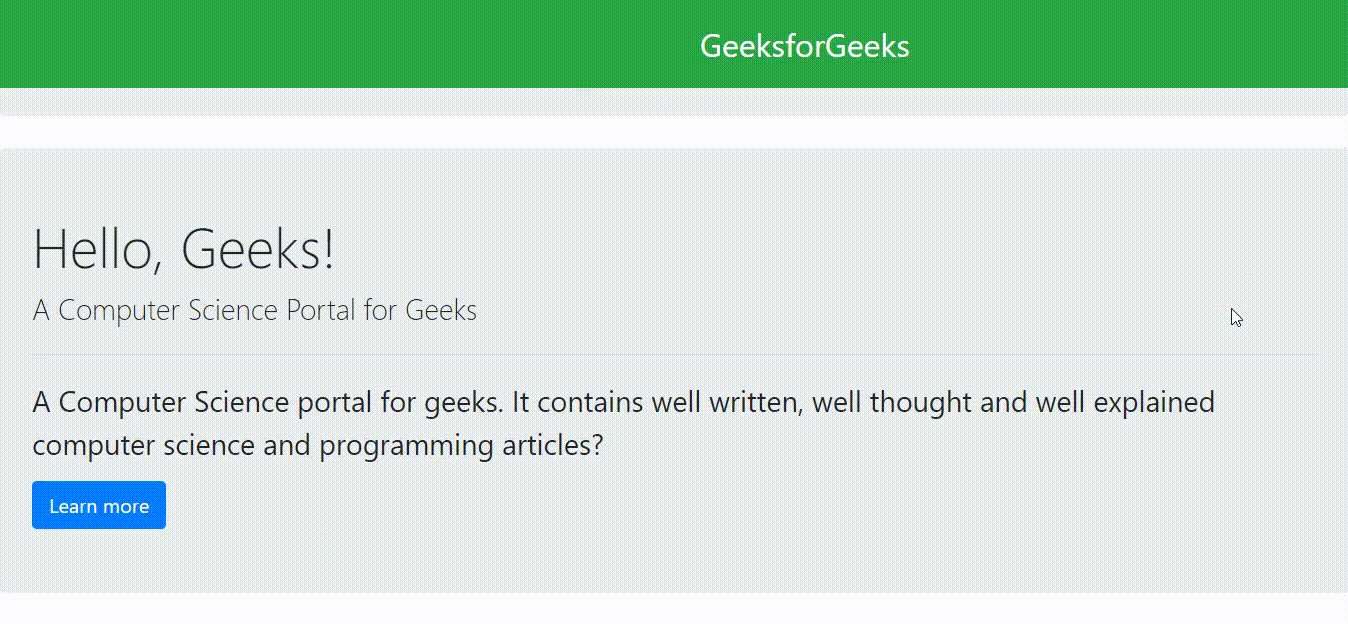
输出:

Fixed Bottom
注意 。固定位置不会占用主体内的任何空间,因此下一个元素(例如:图片)将在固定元素的后面。
- Sticky:该元素被视为一个相对值,直到视口的滚动位置达到一个指定的阈值,在这一点上,该元素采取一个固定的位置,它被告知要坚持。它与CSS属性 “position sticky “的作用相同。
语法:
<section class="position-sticky"></section>
例子:这个例子描述了Bootstrap中的position-sticky。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-sticky</h3>
<div class="geeks">
<span class="position-sticky">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
输出

Position: Sticky
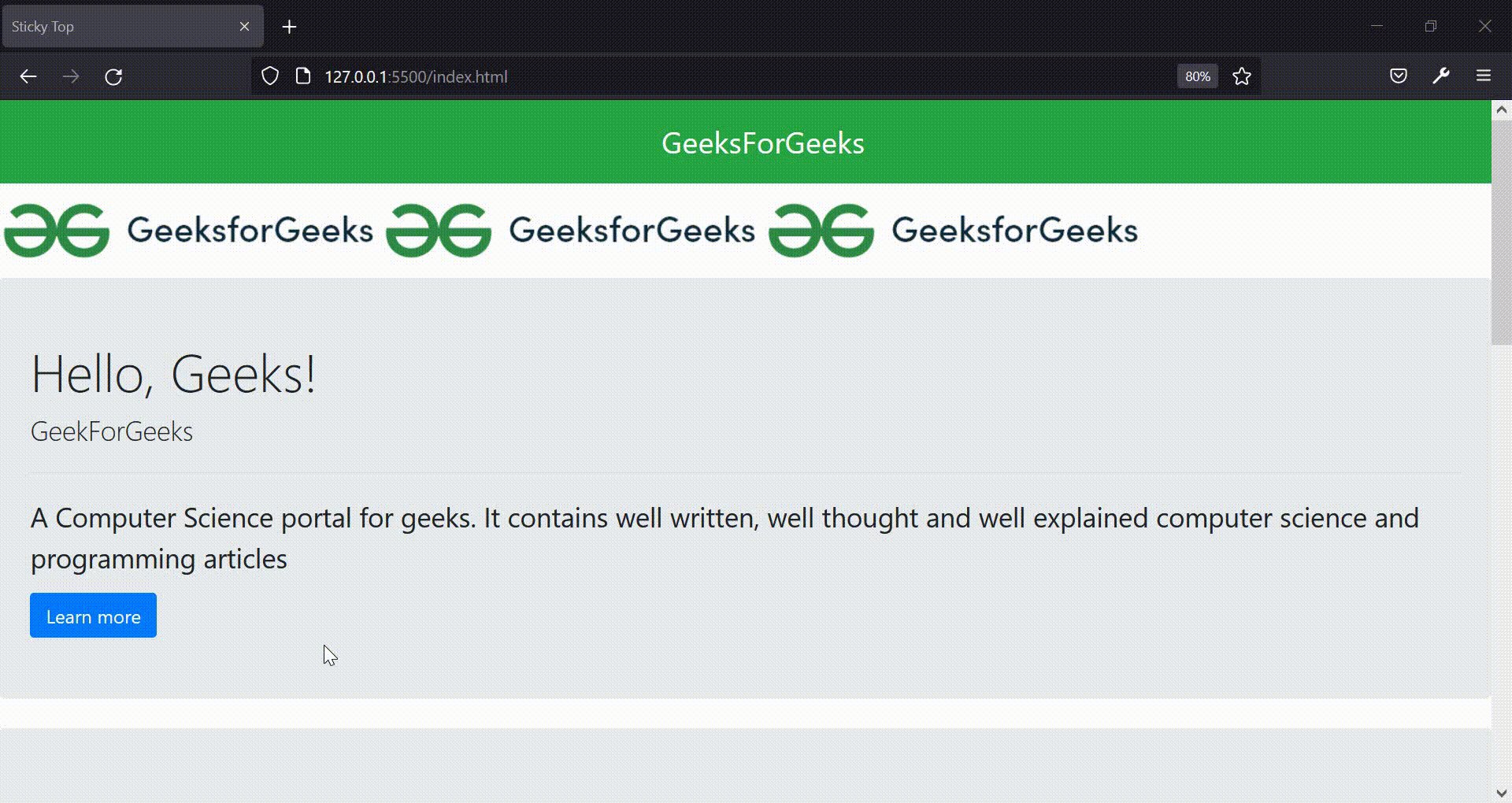
- Sticky Top: 它使元素固定在视口的顶部,从边缘到边缘,在滚动过该元素后。否则,它被定位为静态。
语法:
<section class="sticky-top"></section>
例子:这个例子描述了Bootstrap中的sticky-top。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.sticky-top {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="sticky-top bg-success text-white">
<nav>GeeksForGeeks</nav>
</div>
<div class="logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image" />
</div>
<div class="body">
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">
Learn more
</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
</div>
</section>
</body>
</html>
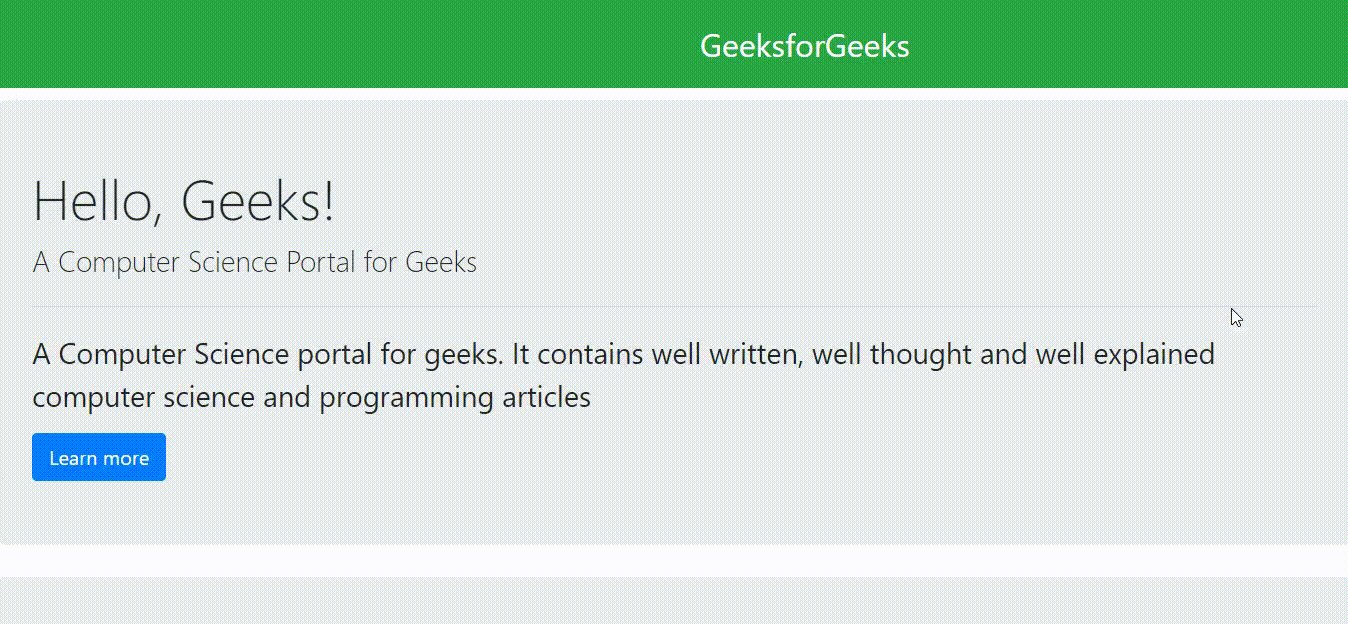
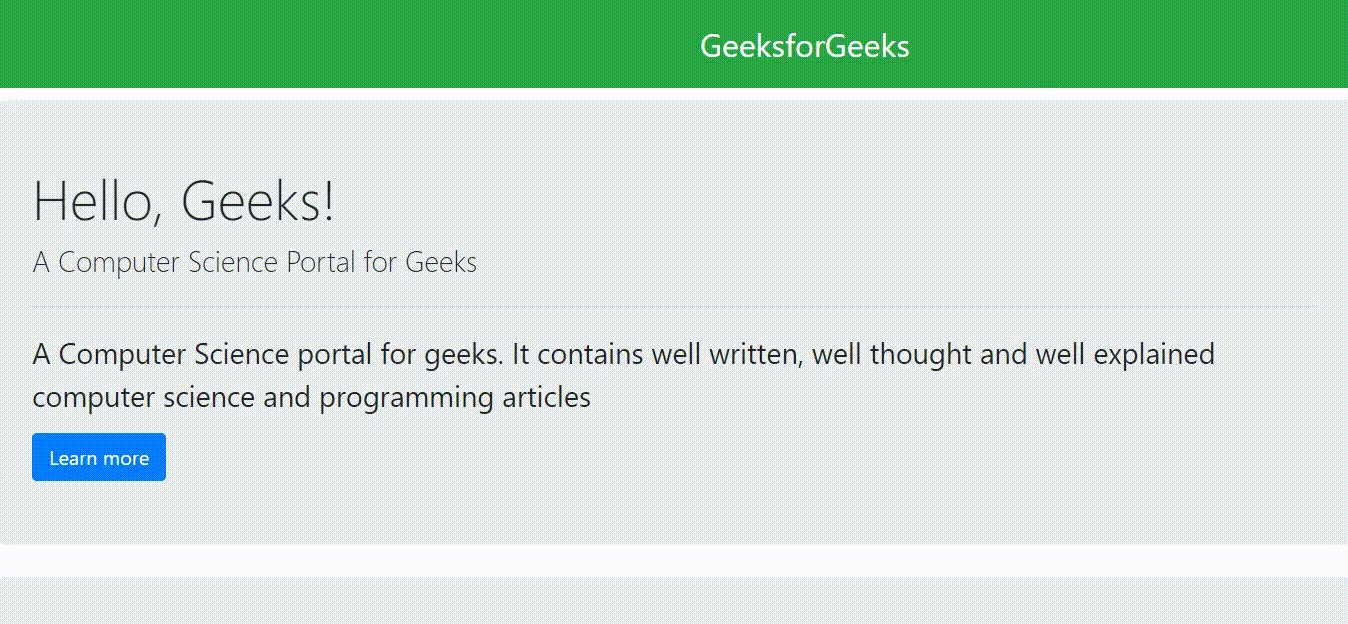
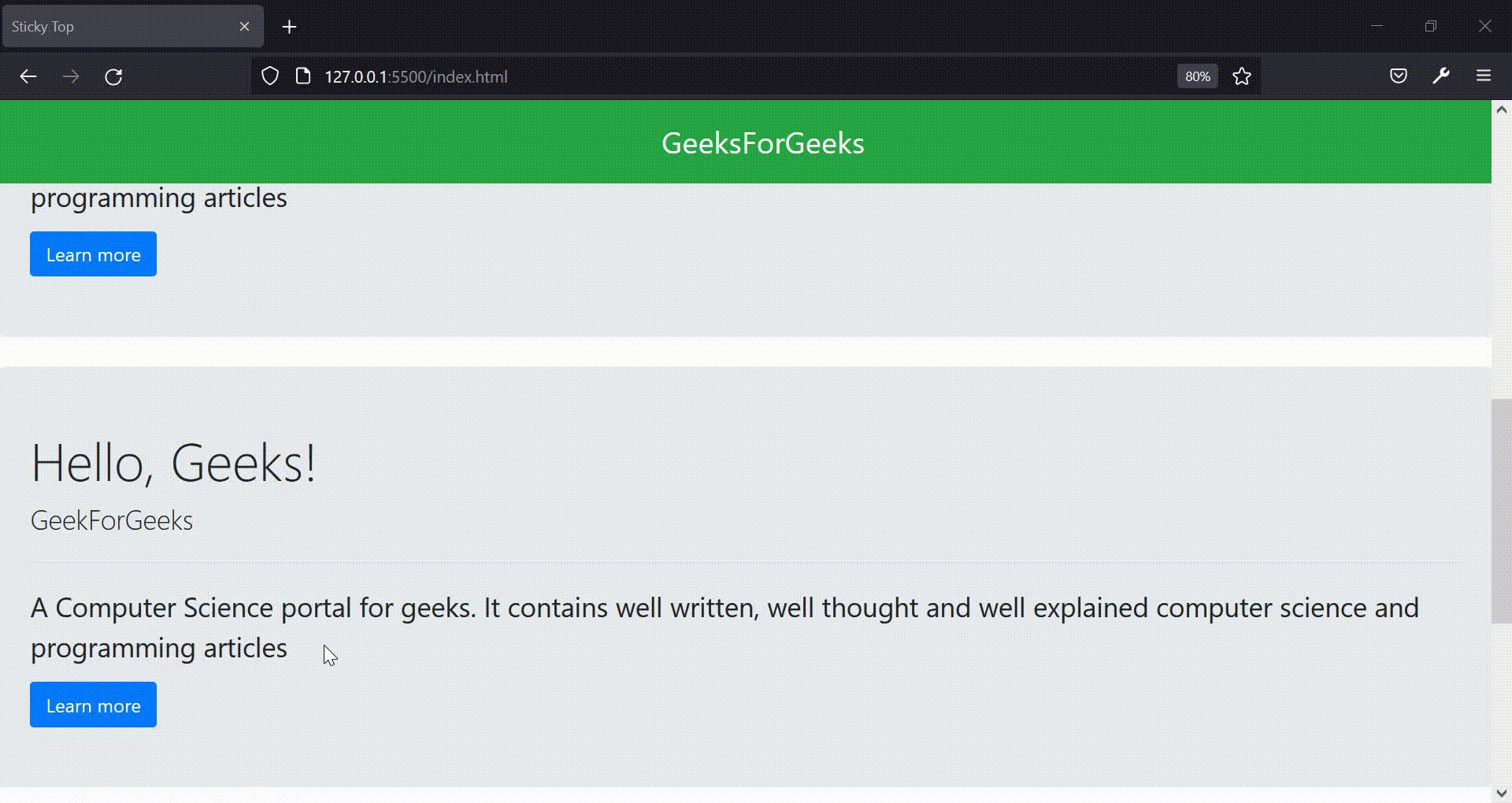
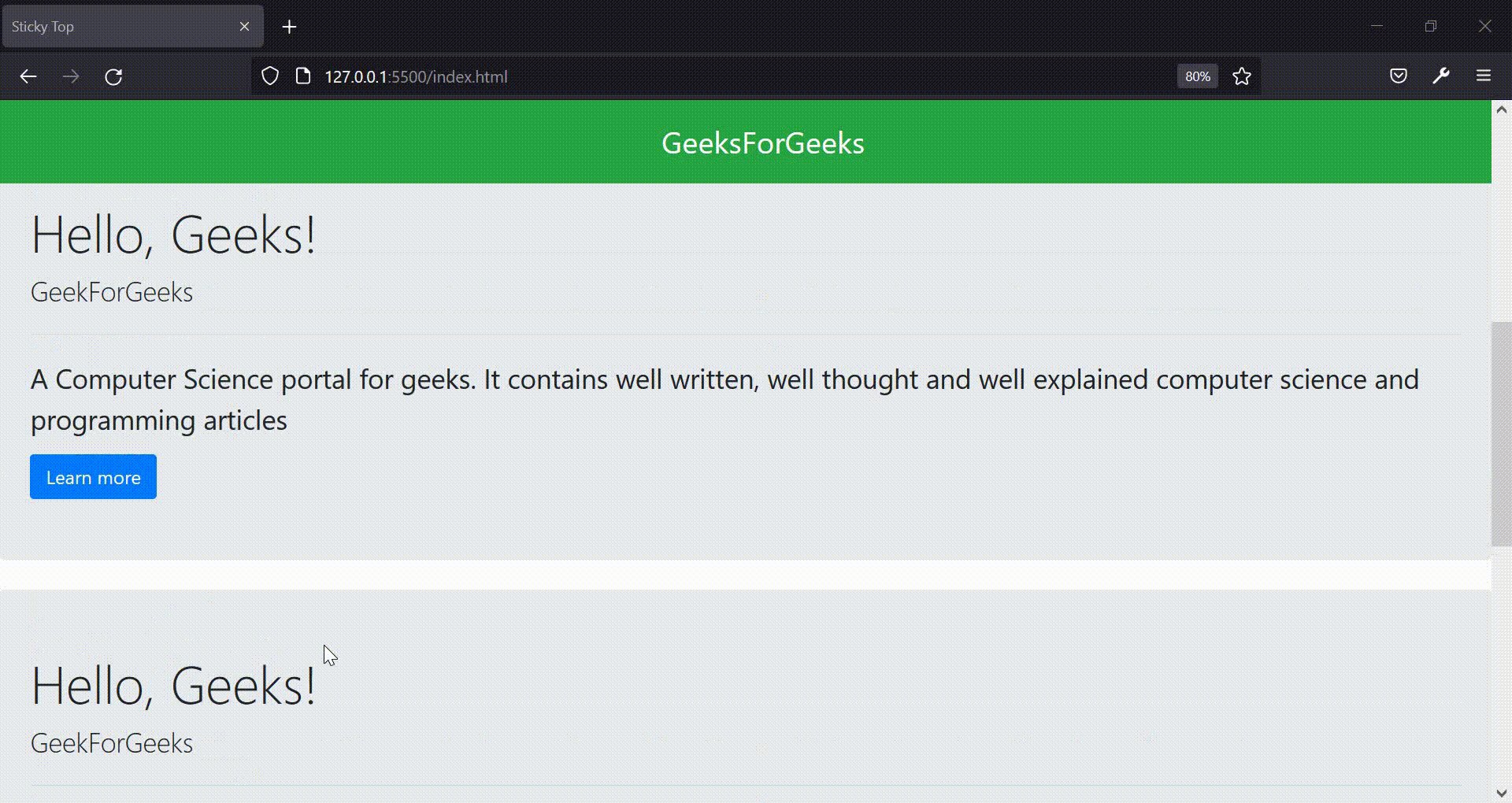
输出

注意 :粘贴位置占据了空间,因此下一个元素(例如:图片),不会被隐藏在它的后面。
支持的浏览器:
- Chrome 1.0
- Firefox 1.0
- 微软Edge 12.0
- Safari 1.0
- Opera 4.0
- 互联网浏览器4.0
注意 IE11和IE10会将position: sticky渲染为position: relative
 极客教程
极客教程