Bootstrap4 提示框,本章介绍如何创建提示筐,指定提示筐显示内容,以及更改提示框显示的方向。
创建提示框
通过添加属性data-toggle="tooltip"来创建提示框
title属性为提示筐的显示内容
<h3>我的提示框</h3><br>
<a href="#" data-toggle="tooltip" title="我是提示内容!">移动鼠标到这里</a><br>
<script>
(document).ready(function(){('[data-toggle="tooltip"]').tooltip();
});
</script>
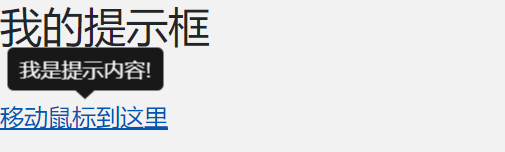
输出结果如图:

提示框显示位置
可以通过属性data-placement来指定显示的方向:上(top),下(bottom),左(left),右(right)
<h3>我的提示框</h3><br>
<a href="#" data-toggle="tooltip" data-placement="top" title="我是提示内容!">移动鼠标到这里</a><br>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="我是提示内容!">移动鼠标到这里</a><br>
<a href="#" data-toggle="tooltip" data-placement="left" title="我是提示内容!">移动鼠标到这里</a><br>
<a href="#" data-toggle="tooltip" data-placement="right" title="我是提示内容!">移动鼠标到这里</a><br>
<script>
(document).ready(function(){('[data-toggle="tooltip"]').tooltip();
});
</script>
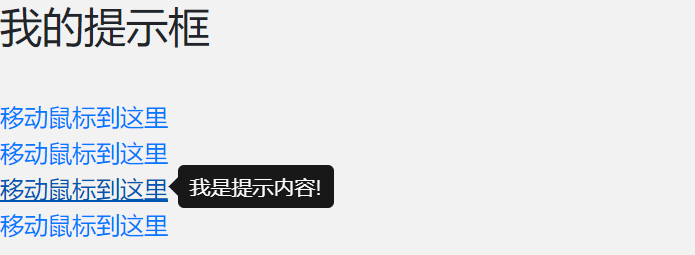
输出结果如图:

 极客教程
极客教程