Bootstrap 4 下拉菜单
下拉菜单是互动网站最重要的部分之一。下拉菜单是允许用户从列表中选择一个值的菜单项的集合。.dropdown类是用来设计下拉菜单的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
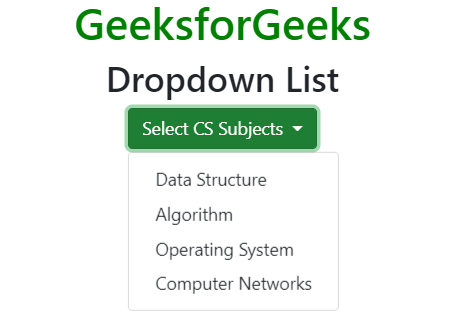
<h2>Dropdown List</h2>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select CS Subjects
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

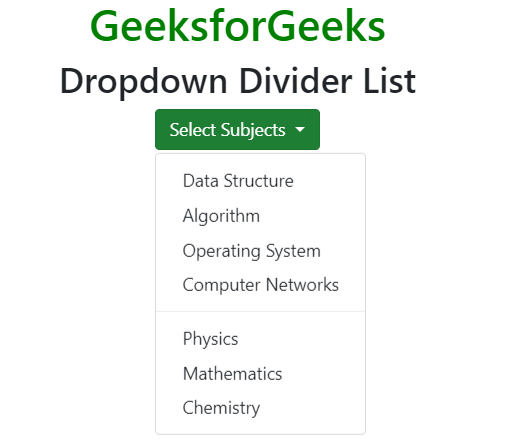
Dropdown Divider: .dropdown-divider类是用来通过使用细的水平线来划分下拉菜单列表的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Dropdown Divider List</h2>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subjects
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
Physics
</a>
<a class="dropdown-item" href="#">
Mathematics
</a>
<a class="dropdown-item" href="#">
Chemistry
</a>
</div>
</div>
</div>
</body>
</html>
输出:

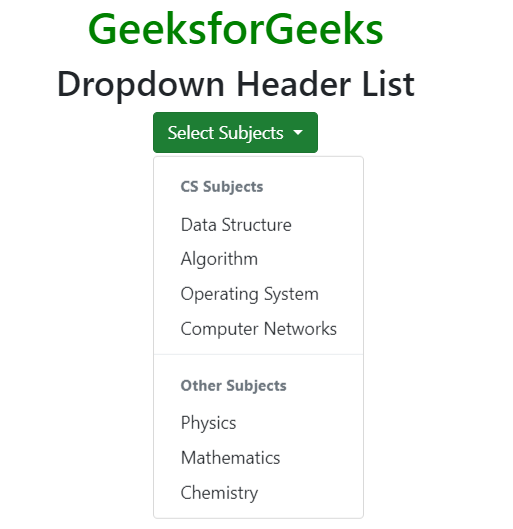
下拉标题: .dropdown-header类用于在下拉列表中添加标题部分。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Dropdown Header List</h2>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subjects
</button>
<div class="dropdown-menu">
<strong class="dropdown-header">
CS Subjects
</strong>
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
<div class="dropdown-divider"></div>
<strong class="dropdown-header">
Other Subjects
</strong>
<a class="dropdown-item" href="#">
Physics
</a>
<a class="dropdown-item" href="#">
Mathematics
</a>
<a class="dropdown-item" href="#">
Chemistry
</a>
</div>
</div>
</div>
</body>
</html>
输出:

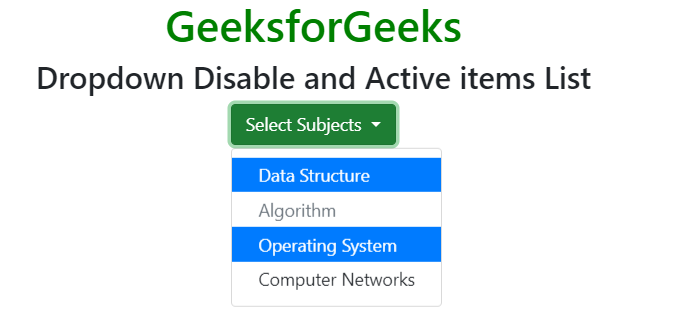
禁用和激活的项目: .active类是用来添加突出显示列表项目的。.disabled类用于禁用列表中的项目。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropdown Disable and Active items List</h3>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subjects
</button>
<div class="dropdown-menu">
<a class="dropdown-item active" href="#">
Data Structure
</a>
<a class="dropdown-item disabled" href="#">
Algorithm
</a>
<a class="dropdown-item active" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

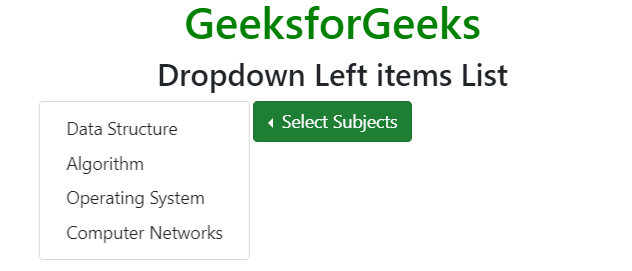
下拉位置: .dropright和.dropleft类用于设置下拉列表在左边和右边的位置。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropdown Right items List</h3>
<div class="dropdown dropright">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subjects
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropdown Left items List</h3>
<div class="dropdown dropleft">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subjects
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

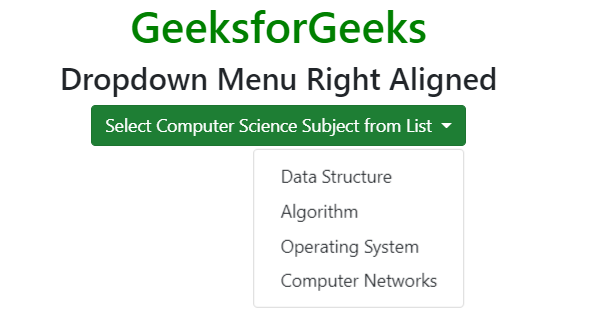
下拉菜单右对齐:.dropdown-menu-right类用于设置下拉菜单的右对齐。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropdown Menu Right Aligned</h3>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Computer Science Subject from List
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

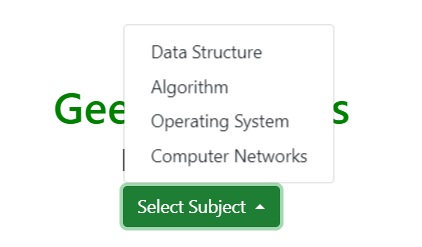
Dropup:使用.dropup类代替.dropdown类来向上扩展菜单列表。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br><br><br><br>
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropup List</h3>
<div class="dropup">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subject
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Data Structure
</a>
<a class="dropdown-item" href="#">
Algorithm
</a>
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</body>
</html>
输出:

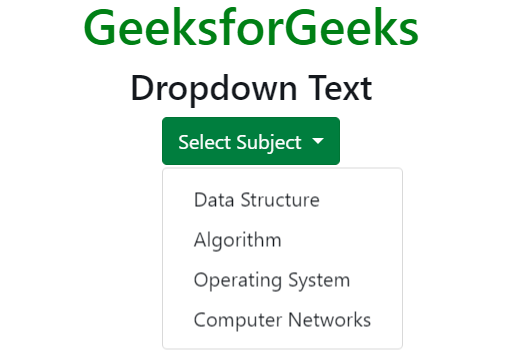
下拉文本: .dropdown-item-text类用于在下拉菜单列表中添加纯文本。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Dropdown Text</h3>
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subject
</button>
<div class="dropdown-menu">
<div class="dropdown-item-text">
Data Structure
</div>
<div class="dropdown-item-text">
Algorithm
</div>
<div class="dropdown-item-text">
Operating System
</div>
<div class="dropdown-item-text">
Computer Networks
</div>
</div>
</div>
</div>
</body>
</html>
fropdown输出:

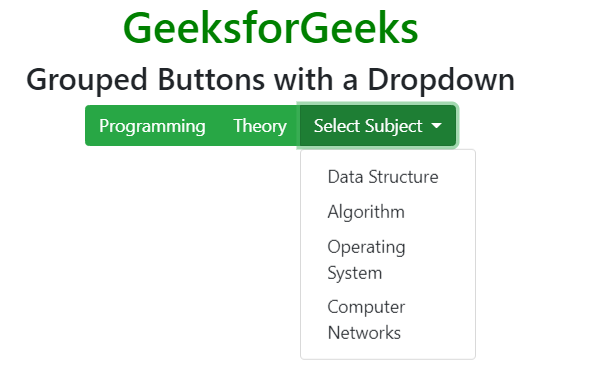
带有下拉菜单的分组按钮: .btn-group类用于创建一组按钮,.dropdown-menu类用于创建一个下拉列表。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Grouped Buttons with a Dropdown</h3>
<div class="btn-group">
<button type="button"
class="btn btn-success btn-primary">
Programming
</button>
<button type="button"
class="btn btn-success btn-primary">
Theory
</button>
<div class="btn-group">
<button type="button"
class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Select Subject
</button>
<div class="dropdown-menu">
<div class="dropdown-item-text">
Data Structure
</div>
<div class="dropdown-item-text">
Algorithm
</div>
<div class="dropdown-item-text">
Operating System
</div>
<div class="dropdown-item-text">
Computer Networks
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

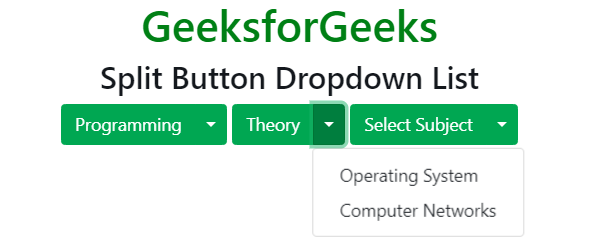
分割按钮下拉: .dropdown-toggle-split类是用来分割下拉按钮的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Split Button Dropdown List</h3>
<div class="btn-group">
<button type="button"
class="btn btn-success btn-primary">
Programming
</button>
<button type="button"
class="btn btn-success dropdown-toggle
dropdown-toggle-split"
data-toggle="dropdown">
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
C Programming
</a>
<a class="dropdown-item" href="#">
C++ Programming
</a>
<a class="dropdown-item" href="#">
Java Programming
</a>
</div>
</div>
<div class="btn-group">
<button type="button"
class="btn btn-success btn-primary">
Theory
</button>
<button type="button"
class="btn btn-success dropdown-toggle
dropdown-toggle-split"
data-toggle="dropdown">
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
<div class="btn-group">
<button type="button"
class="btn btn-success btn-primary">
Select Subject
</button>
<button type="button"
class="btn btn-success dropdown-toggle
dropdown-toggle-split"
data-toggle="dropdown">
</button>
<div class="dropdown-menu">
<div class="dropdown-item">
Data Structure
</div>
<div class="dropdown-item">
Algorithm
</div>
<div class="dropdown-item">
Operating System
</div>
<div class="dropdown-item">
Computer Networks
</div>
</div>
</div>
</div>
</body>
</html>
输出:

垂直按钮组下拉列表: .btn-group-vertical类是用来创建带有下拉列表的垂直按钮组。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dropdowns List</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Vertical Button Group Dropdown List</h3>
<div class="btn-group-vertical">
<div class="btn-group dropright">
<button type="button"
class="btn btn-success btn-primary">
Programming
</button>
<button type="button"
class="btn btn-success dropdown-toggle
dropdown-toggle-split"
data-toggle="dropdown">
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
C Programming
</a>
<a class="dropdown-item" href="#">
C++ Programming
</a>
<a class="dropdown-item" href="#">
Java Programming
</a>
</div>
</div>
<div class="btn-group dropright">
<button type="button"
class="btn btn-success btn-primary">
Theory
</button>
<button type="button"
class="btn btn-success dropdown-toggle
dropdown-toggle-split"
data-toggle="dropdown">
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">
Operating System
</a>
<a class="dropdown-item" href="#">
Computer Networks
</a>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程