Bootstrap 4网格系统
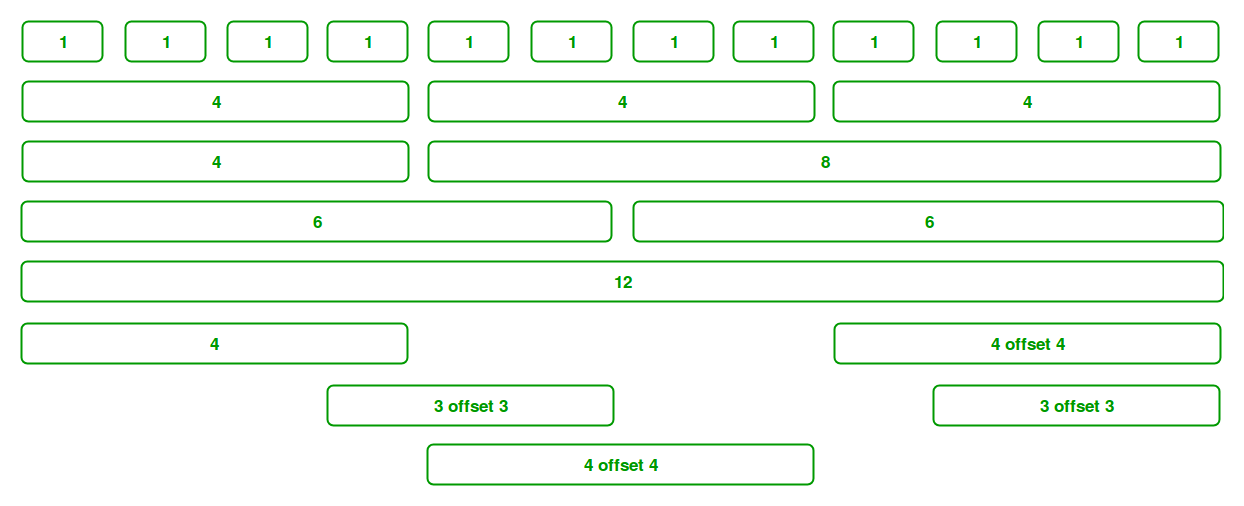
Bootstrap网格系统允许整个页面有多达12列。你可以单独使用它们中的每一个,也可以将它们合并在一起以获得更宽的列。所有的数值组合加起来有12个,都可以使用。

网格类:Bootstrap网格系统包含五个类,列在下面。
- .col- 它用于超小屏幕设备(屏幕宽度小于576px)。
- .col-sm- 它用于小屏幕设备(屏幕宽度大于或等于576px)。
- .col-md- 它用于中等屏幕尺寸的设备(屏幕宽度大于或等于768px)。
- .col-lg- 它用于大屏幕尺寸的设备(屏幕宽度大于或等于992px)。
- .col-xl- 它用于超大屏幕尺寸的设备(屏幕宽度等于或大于1200px)。
网格系统的组成部分:
- Containers。Bootstrap需要一个包含元素来将网站内容包裹在一个网格系统中。容器这个词被用来包含行元素和包含列元素的行元素。
- Rows。行必须放置在容器或容器-流体中,以便正确对齐和填充。行是用来创建水平的列组的。
- Columns。网格列是通过指定你希望跨越的12个可用列的数量来创建的。例如,三个相等的列将使用三个col-lg-4。
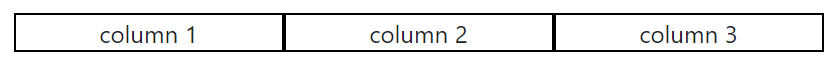
例子1:这个例子使用bootstrap在所有设备和屏幕宽度上创建一个等宽的列网格。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Grid System</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.col {
text-align: center;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
column 1
</div>
<div class="col">
column 2
</div>
<div class="col">
column 3
</div>
</div>
</div>
</body>
</html>
输出:

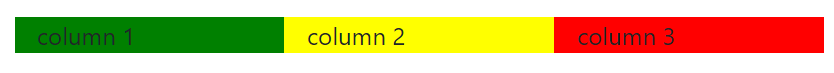
例子2:这个例子使用bootstrap来创建等宽的响应式列网格。当屏幕尺寸小于576px时,列会自动堆叠在一起。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Grid System</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container"><br>
<div class="row">
<div class="col-sm-4"
style="background-color:green;">
column 1
</div>
<div class="col-sm-4"
style="background-color:yellow;">
column 2
</div>
<div class="col-sm-4"
style="background-color:red;">
column 3
</div>
</div>
</div>
</body>
</html>
输出:
- 在大屏幕上运行(桌面、平板电脑)。

- 润物细无声的小屏幕(移动)。

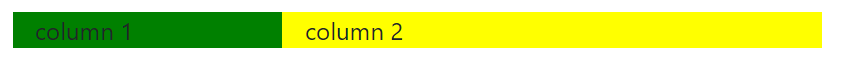
例子3:这个例子使用bootstrap来创建不等宽的响应式列网格。当屏幕尺寸小于576px时,列会自动堆叠在一起。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Grid System</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container"><br>
<div class="row">
<div class="col-sm-4"
style="background-color:green;">
column 1
</div>
<div class="col-sm-8"
style="background-color:yellow;">
column 2
</div>
</div>
</div>
</body>
</html>
输出:
- 在大屏幕上运行(桌面、平板电脑)。

- 润物细无声的小屏幕(移动)。

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程