Bootstrap 4简介
Bootstrap是一个免费和开源的工具集,用于创建响应式网站和网络应用。它是最流行的HTML、CSS和JavaScript框架,用于开发响应式、移动优先的网站。它解决了许多我们曾经遇到的问题,其中之一就是跨浏览器的兼容性问题。现在,网站对所有的浏览器(IE、Firefox和Chrome)和所有尺寸的屏幕(桌面、平板电脑、平板电脑和手机)都很完美。这一切都要归功于Bootstrap的开发者–Twitter的Mark Otto和Jacob Thornton,尽管它后来被宣布为一个开源项目。Bootstrap已经发展了很多版本,每次当我们想使用这个框架时,我们可以选择我们想使用的版本。

为什么使用Bootstrap
- 更快、更容易的网络开发。
- 它可以创建独立于平台的网页。
- 它可以创建响应式网页。
- 它的设计也是对移动设备的响应。
- 它是免费的!可在www.getbootstrap.com
如何在网页上使用Bootstrap 4:有两种方法在网站上包含Bootstrap。
- 包括来自CDN链接的Bootstrap。
- 从getbootstrap.com下载Bootstrap并使用它。
BootStrap 4来自CDN:这种安装Bootstrap的方法很简单。强烈建议采用这种方法。
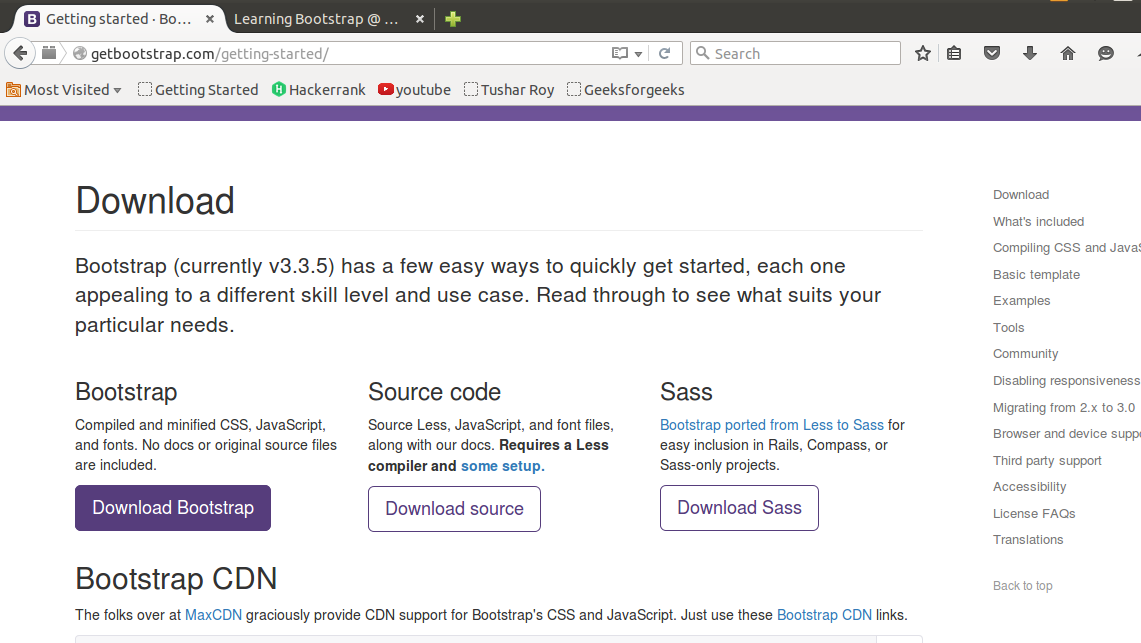
- 进入www.getbootstrap.com,点击 “入门”。向下滚动并复制Bootstrap CDN的CSS、JS、Popper.js和jQuery链接。
Bootstrap CSS库:
<link rel=”stylesheet”
href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”
integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T”
crossorigin=”anonymous”>
jQuery 库:
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js”
integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo”
crossorigin=”anonymous”>
</script>
JS 库:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”
integrity=”sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1″
crossorigin=”anonymous”>
</script>
最新编译的JavaScript库:
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”
integrity=”sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM”
crossorigin=”anonymous”>
</script>
- 复制这些链接并将其粘贴到HTML代码的头部部分。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<!-- jQuery library -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<!-- JS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity=
"sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<!-- Latest compiled JavaScript library -->
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity=
"sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
输出:

下载Bootstrap:这种安装Bootstrap的方法也很简单,但它可以离线工作(不需要互联网连接),但它可能对某些浏览器不起作用。
- 进入www.getbootstrap.com,点击 “开始”。点击下载Bootstrap按钮。

- A.zip文件将被下载。将其解压并进入分发文件夹。它包含两个名为CSS和JS的文件夹。
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”>
<script src=”js/bootstrap.min.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
</script>
- 将文件链接添加到HTML文档中,然后用网络浏览器打开网页。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css"
href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
输出:

 极客教程
极客教程