Bootstrap 4媒体对象
像图片或视频这样的Bootstrap媒体对象可以以一种简单而有效的方式与内容向左或向右对齐。Bootstrap媒体对象用于将一些数据与内容放在一起,以建立内容的复杂和递归组件。
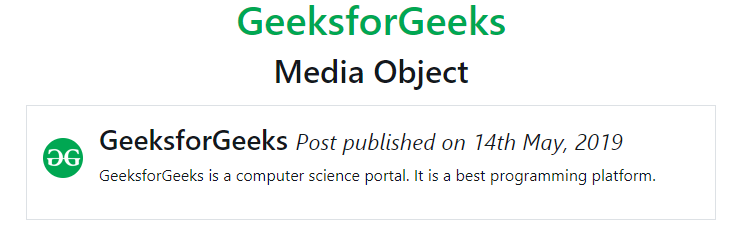
基本的媒体对象:使用.media类到容器元素,并将媒体内容放在带有.media-body类的子容器内。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Media Object</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">GeeksforGeeks</h1>
<h2 class="text-center">Media Object</h2>
<div class="container mt-3">
<div class="media border p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="mr-3 mt-3 rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform.
</p>
</div>
</div>
</div>
</body>
</html>
输出:

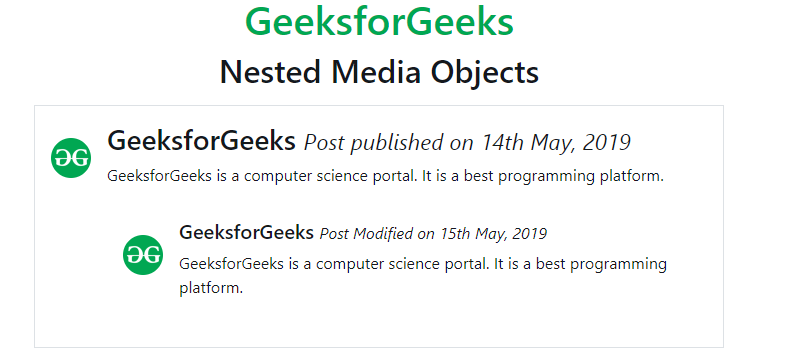
嵌套媒体对象:媒体对象可以被添加到媒体对象内部。这被称为嵌套媒体对象。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Media Object</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">GeeksforGeeks</h1>
<h2 class="text-center">Nested Media Objects</h2>
<div class="container mt-3">
<div class="media border p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="mr-3 mt-3 rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform.
</p>
<div class="media p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="mr-3 mt-3 rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h5>GeeksforGeeks
<small>
<i>Post Modified on 15th May, 2019</i>
</small>
</h5>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

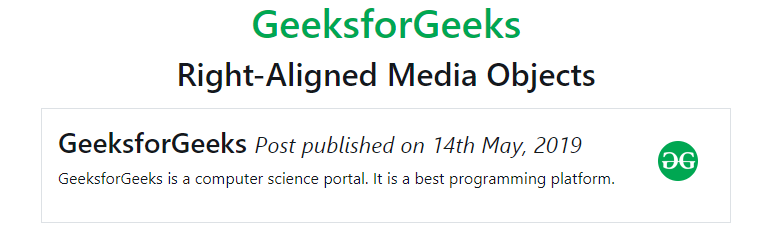
右对齐的媒体图像:在.media-body容器后添加图像,以设置图像的右对齐。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Media Object</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">GeeksforGeeks</h1>
<h2 class="text-center">Right-Aligned Media Objects</h2>
<div class="container mt-3">
<div class="media border p-3">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform.
</p>
</div>
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="mr-3 mt-3 rounded-circle bg-success"
style="width:40px;">
</div>
</div>
</body>
</html>
输出:

顶部、中部和底部媒体对齐: .align-self-*类用于将媒体对象设置在元素的顶部、中部或底部。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Media Object</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">GeeksforGeeks</h1>
<h2 class="text-center">
Top, Middle or Bottom Media Alignment
</h2>
<div class="container mt-3">
<div class="media border p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="align-self-start mr-3 mt-3
rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and ...
</p>
</div>
</div>
<div class="media border p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="align-self-center mr-3 mt-3
rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and ...
</p>
</div>
</div>
<div class="media border p-3">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="Geeks"
class="align-self-end mr-3 mt-3
rounded-circle bg-success"
style="width:40px;">
<div class="media-body">
<h3>GeeksforGeeks
<small>
<i>Post published on 14th May, 2019</i>
</small>
</h3>
<p>
GeeksforGeeks is a computer science portal.
It is a best programming platform. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and ...
</p>
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程