Bootstrap 4导航栏
每个网站都有一个导航栏,使其更方便用户使用,这样,通过网站的导航变得很容易,用户可以直接搜索他们感兴趣的主题。导航栏被放置在页面的顶部。
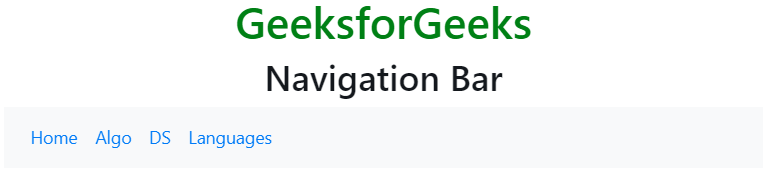
基本的导航条: .navbar类被用来创建一个导航条。通过使用.navbar-expand-xl|lg|md|sm类,导航栏被创建为响应式的。响应式导航条在小屏幕上是垂直堆叠的。<class=”nav-item”>后面的元素被用来创建导航链接。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Navigation Bar</h2>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
输出:

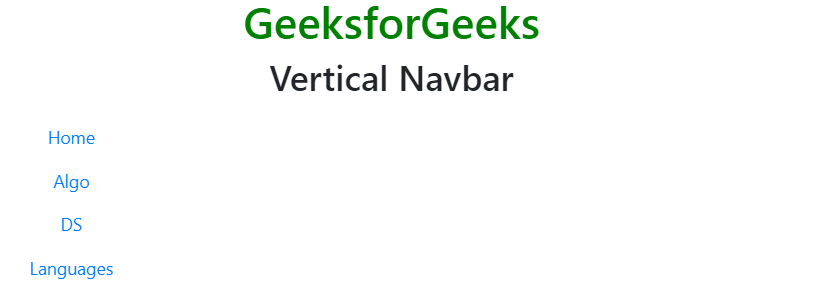
垂直导航条: .navbar-expand-xl|lg|md|sm类用于创建垂直导航条。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Vertical Navbar</h2>
<nav class="navbar navbar-expand-xl|lg|md|sm">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
输出:

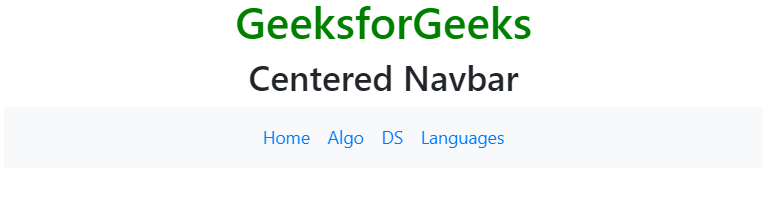
居中的导航栏: .justify-content-center类用于设置导航栏的居中对齐。在中型、大型和超大型屏幕上,导航条会居中显示。在小屏幕的情况下,导航栏是垂直显示,并向左对齐。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Centered Navbar</h2>
<nav class="navbar navbar-expand-sm bg-light justify-content-center">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
输出:

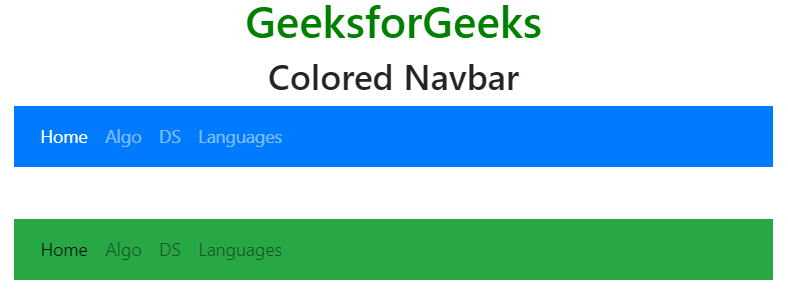
彩色导航条: .bg-color类是用来改变导航条的背景颜色。bg-color类是。.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark和.bg-light。.navbar-dark类用于设置链接文本颜色为白色,.navbar-light类用于设置链接文本颜色为黑色。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Colored Navbar</h2>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
<br><br>
<nav class="navbar navbar-expand-sm bg-success navbar-light">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
输出:

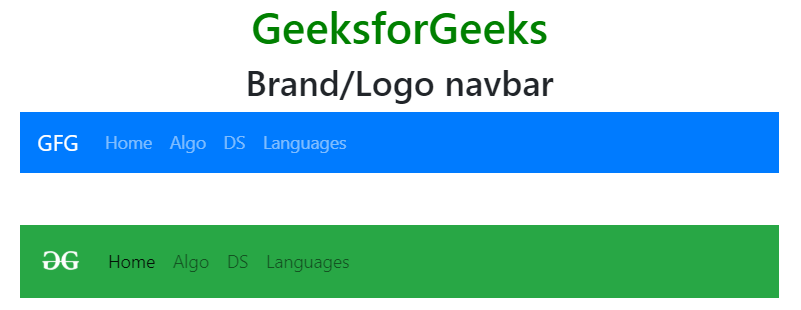
品牌/标志导航条: .navbar-brand类用于突出品牌/标志名称。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Brand/Logo navbar</h2>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<a class="navbar-brand" href="#">GFG</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
<br><br>
<nav class="navbar navbar-expand-sm bg-success navbar-light">
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="logo"
style="width:40px;">
</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
输出:

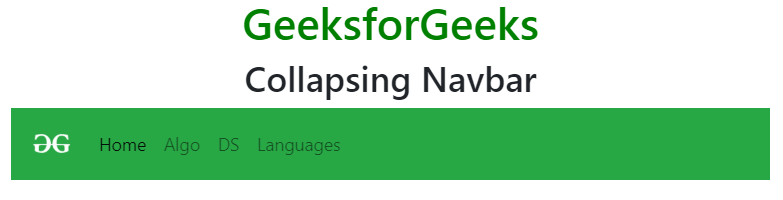
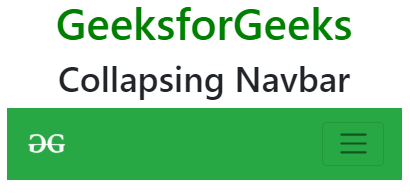
折叠式导航条:折叠式导航条用于小屏幕。它隐藏了导航链接,并用一个按钮代替。class=”navbar-toggler”, data-toggle=”collapse” and data-target=”#thetarget” 被用来创建折叠导航条。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Collapsing Navbar</h2>
<nav class="navbar navbar-expand-sm bg-success navbar-light">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="logo"
style="width:40px;">
</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#collapse_Navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapse_Navbar">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</div>
</nav>
</div>
</body>
</html>
输出:
在大屏幕上:

在小屏幕上:

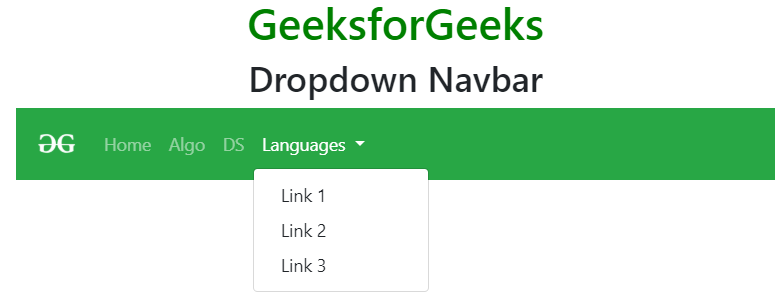
下拉式导航条:导航条可以通过使用下拉菜单创建。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Dropdown Navbar</h2>
<nav class="navbar navbar-expand-sm bg-success navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="logo"
style="width:40px;">
</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#collapse_Navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapse_Navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#"
id="navbardrop" data-toggle="dropdown">
Languages
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
</body>
</html>
输出:

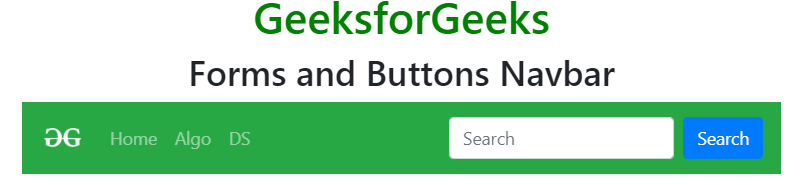
表格和按钮导航栏:该<form class=”form-inline”>元素用于将输入和按钮并排分组。.input-group-prepend或.input-group-append类用于附加输入文本字段的图标。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Forms and Buttons Navbar</h2>
<nav class="navbar navbar-expand-sm bg-success navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="logo"
style="width:40px;">
</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#collapse_Navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapse_Navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
</ul>
</div>
<form class="form-inline" action="#">
<input class="form-control mr-sm-2"
type="text" placeholder="Search">
<button class="btn btn-primary" type="submit">
Search
</button>
</form>
</nav>
</div>
</body>
</html>
输出:

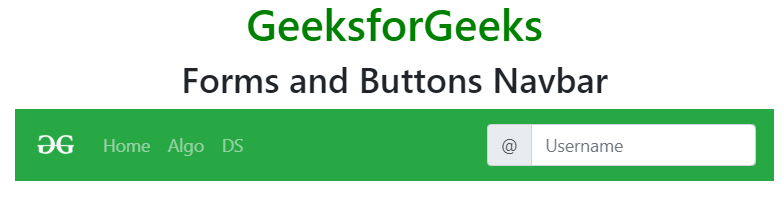
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Forms and Buttons Navbar</h2>
<nav class="navbar navbar-expand-sm bg-success navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
alt="logo"
style="width:40px;">
</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#collapse_Navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapse_Navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
</ul>
</div>
<form class="form-inline" action="#">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control"
placeholder="Username">
</div>
</form>
</nav>
</div>
</body>
</html>
输出:

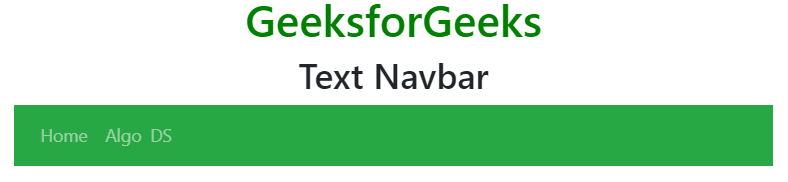
文本导航条: .navbar-text类用于在导航条上添加文本元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Text Navbar</h2>
<nav class="navbar navbar-expand-sm bg-success navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<span class="navbar-text">
DS
</span>
</ul>
</nav>
</div>
</body>
</html>
输出:

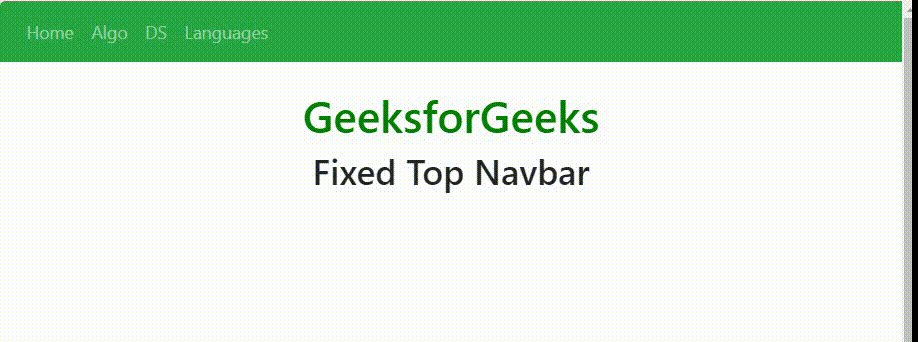
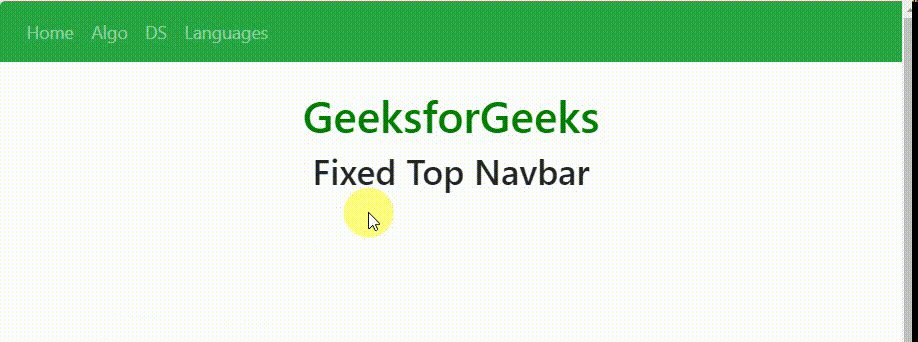
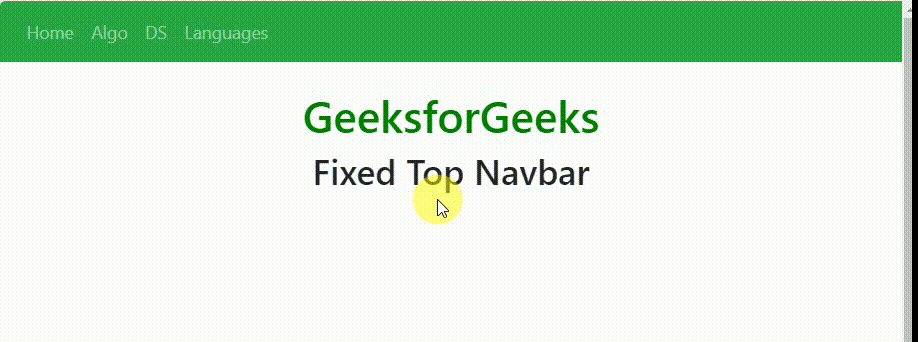
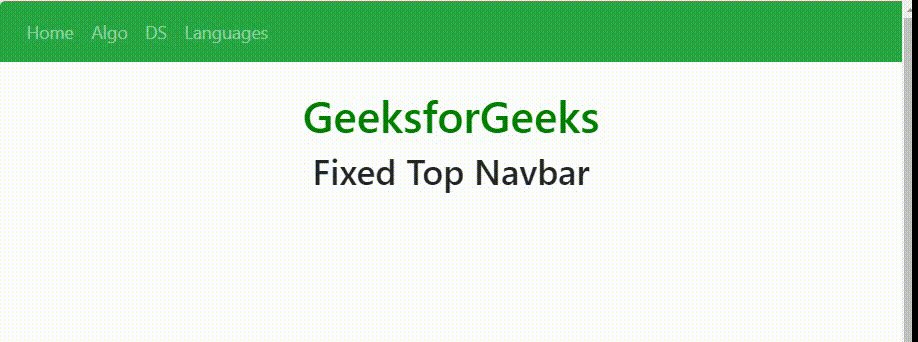
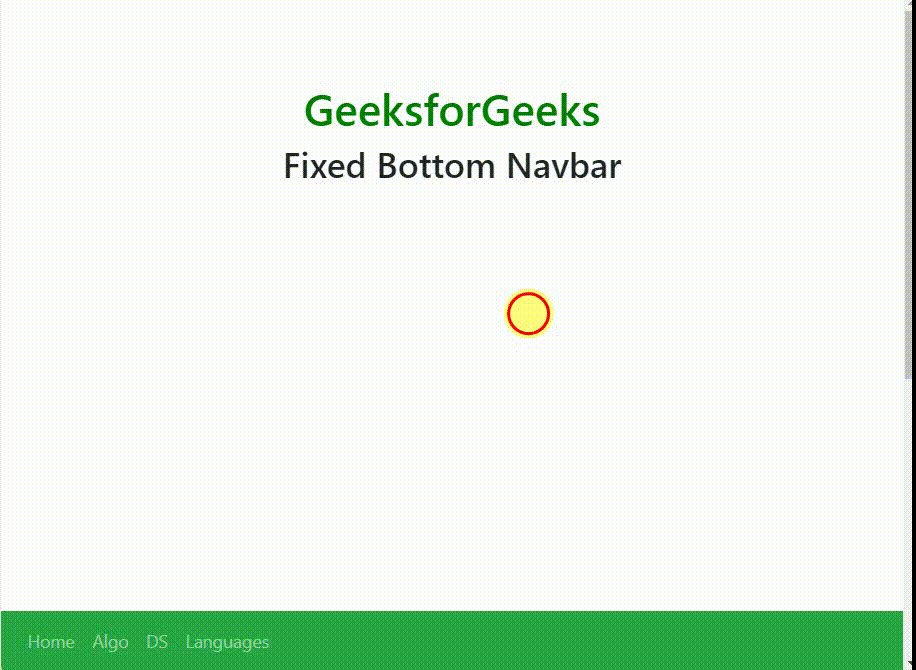
固定导航条: .fixed-top类用于将导航条固定在顶部位置,.fixed-bottom类用于将导航条固定在底部位置。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="height:1000px">
<nav class="navbar navbar-expand-sm bg-success navbar-dark fixed-top">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
<div class="container-fluid" style="margin-top:80px">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Fixed Top Navbar</h2>
</div>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="height:1000px">
<nav class="navbar navbar-expand-sm bg-success navbar-dark fixed-bottom">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
<div class="container-fluid" style="margin-top:80px">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
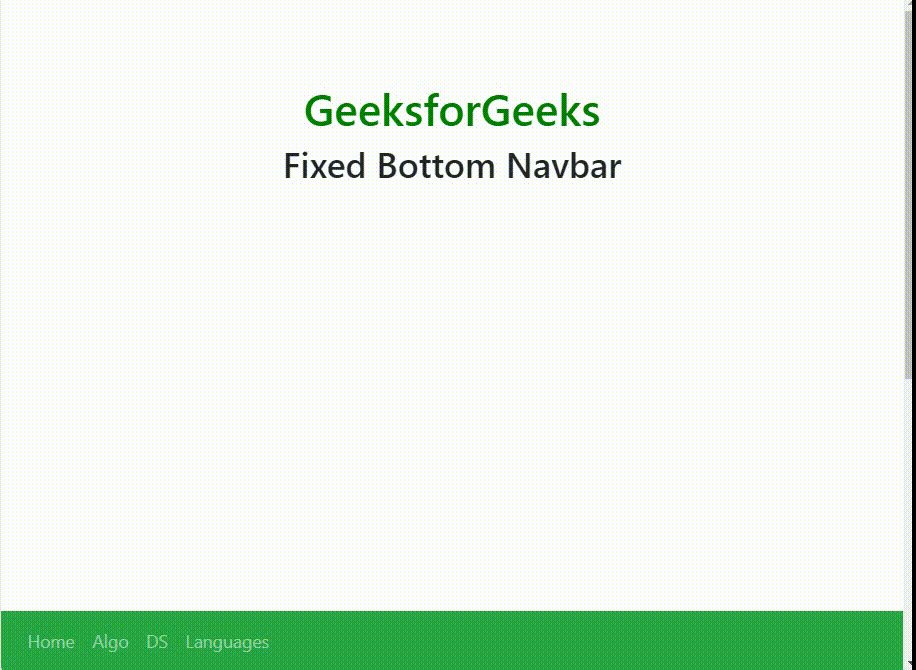
<h2 style="text-align:center;">Fixed Bottom Navbar</h2>
</div>
</body>
</html>
输出:

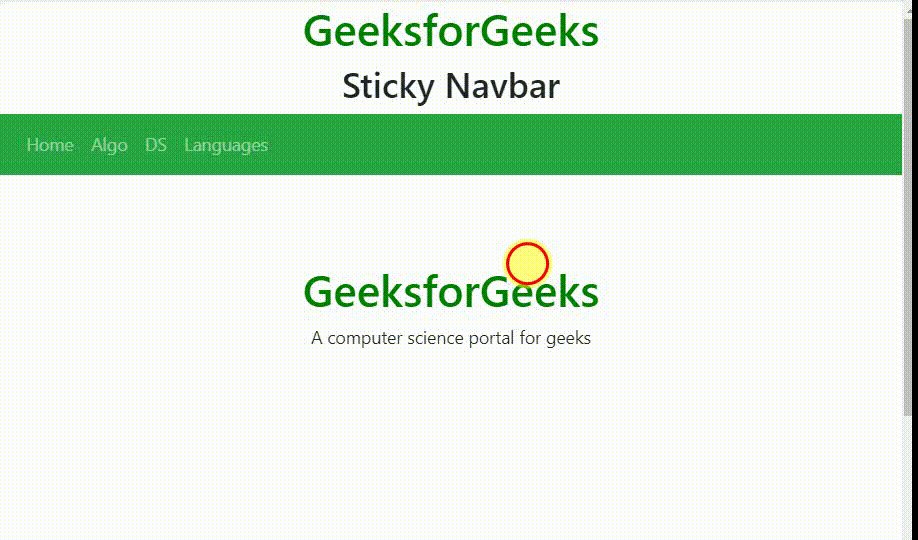
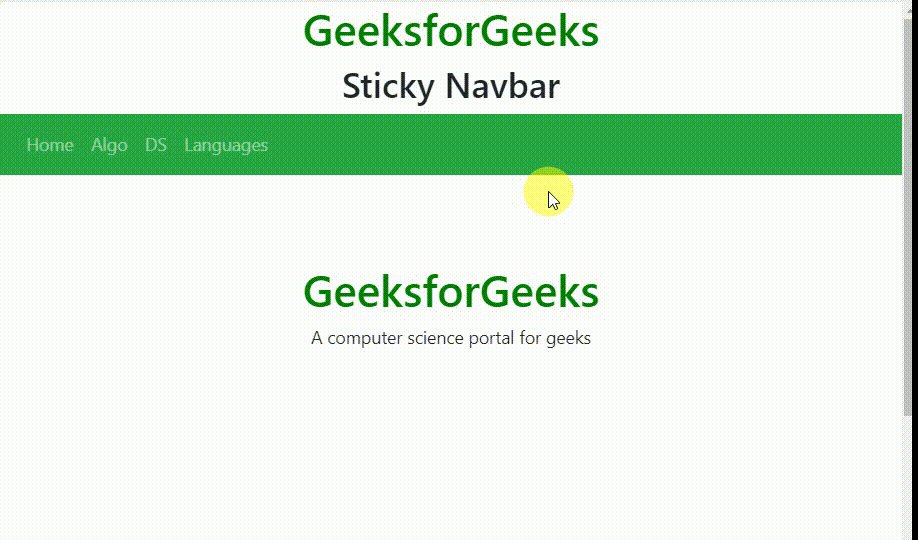
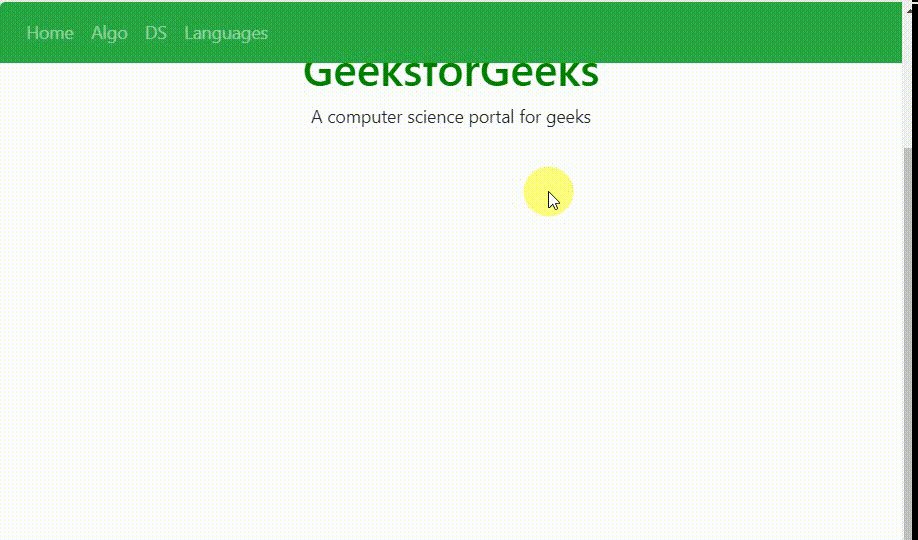
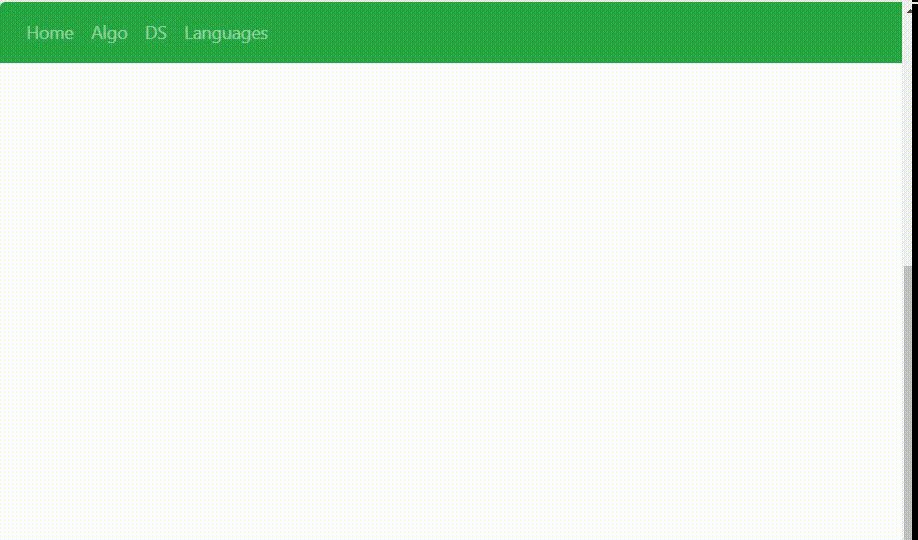
粘性导航条: .sticky-top类被用来创建粘性导航条。当滚动页面时,粘性导航条会固定在页面的顶部。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Navigation Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="height:1000px">
<div class="container-fluid">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Sticky Navbar</h2>
</div>
<nav class="navbar navbar-expand-sm bg-success navbar-dark sticky-top">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Algo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Languages</a>
</li>
</ul>
</nav>
<div class="container-fluid" style="margin-top:80px">
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div style="text-align:center;">
A computer science portal for geeks
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程