Bootstrap 4 Flex
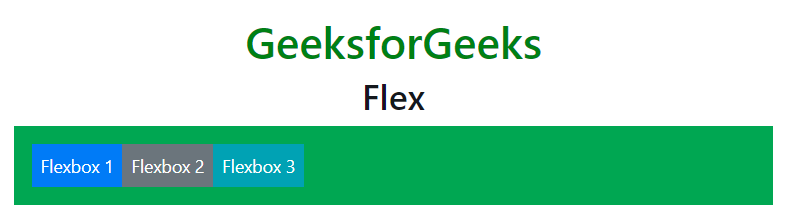
flex类用于控制flexbox组件的布局。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Flex</h2>
<div class="d-flex bg-success p-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
</div>
</body>
</html>
输出:

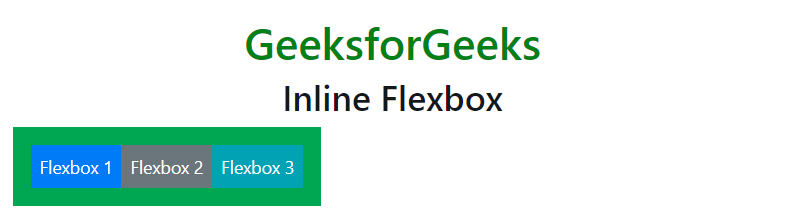
内嵌式Flexbox容器: .d-inline-flex类用于创建一个内嵌式Flexbox容器。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Inline Flexbox</h2>
<div class="d-inline-flex bg-success p-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
</div>
</body>
</html>
输出:

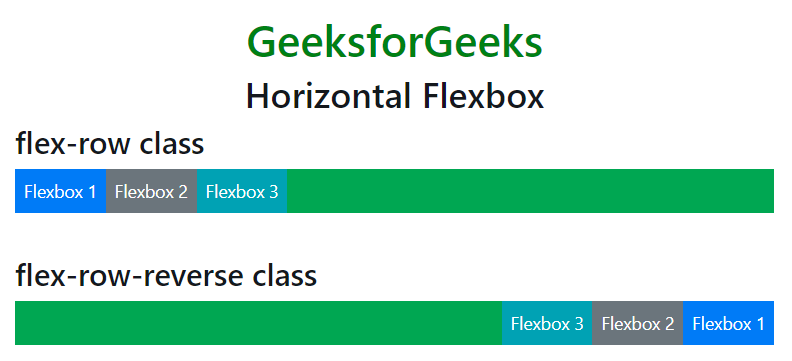
水平方向: .flex-row类用于水平显示flex项目。默认情况下,flexbox是水平放置的。.flex-row-reverse类用于反转flexbox的对齐方式(右对齐flexbox)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Horizontal Flexbox</h2>
<h3>flex-row class</h3>
<div class="d-flex flex-row bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div> <br>
<h3>flex-row-reverse class</h3>
<div class="d-flex flex-row-reverse
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
</div>
</body>
</html>
输出:

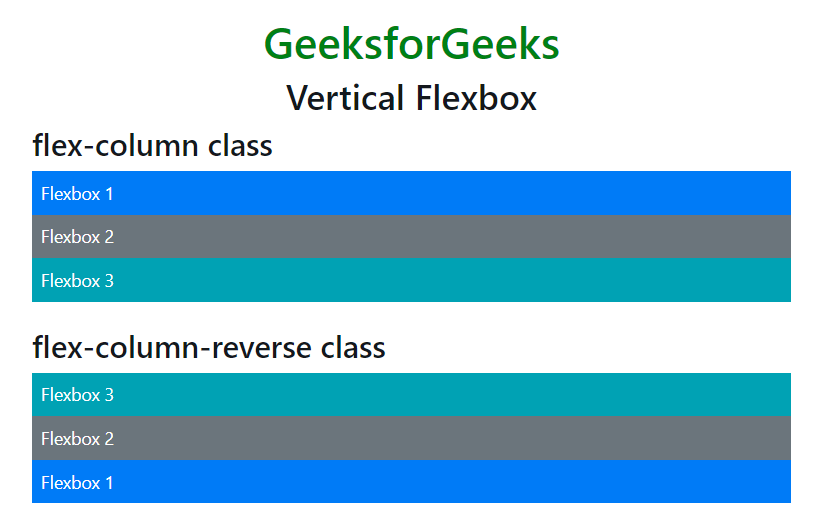
垂直方向: .flex-column类用于垂直显示flexbox(相互叠加)。.flex-column-reverse类用于将flexbox垂直显示在相反方向。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Vertical Flexbox</h2>
<h3>flex-column class</h3>
<div class="d-flex flex-column text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div> <br>
<h3>flex-column-reverse class</h3>
<div class="d-flex flex-column-reverse text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
</div>
</body>
</html>
输出:

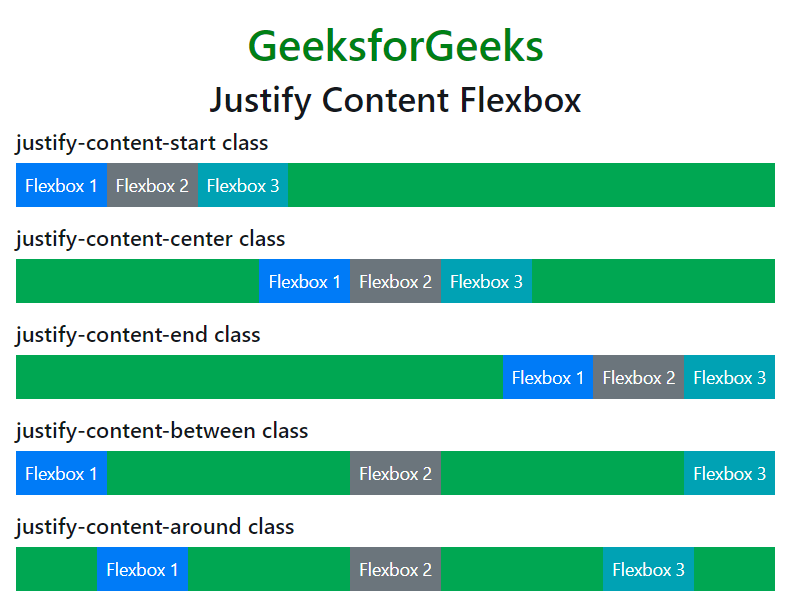
justify-content: .justify-content-*类用于改变flexbox的对齐方式。Flexbox的对齐方式可以是开始、结束、中心、之间和周围。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Justify Content Flexbox
</h2>
<h5>justify-content-start class</h5>
<div class="d-flex justify-content-start
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
<h5>justify-content-center class</h5>
<div class="d-flex justify-content-center
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
<h5>justify-content-end class</h5>
<div class="d-flex justify-content-end
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
<h5>justify-content-between class</h5>
<div class="d-flex justify-content-between
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
<h5>justify-content-around class</h5>
<div class="d-flex justify-content-around
bg-success mb-3 text-white">
<div class="p-2 bg-primary">Flexbox 1</div>
<div class="p-2 bg-secondary ">Flexbox 2</div>
<div class="p-2 bg-info">Flexbox 3</div>
</div>
</div>
</body>
</html>
输出:

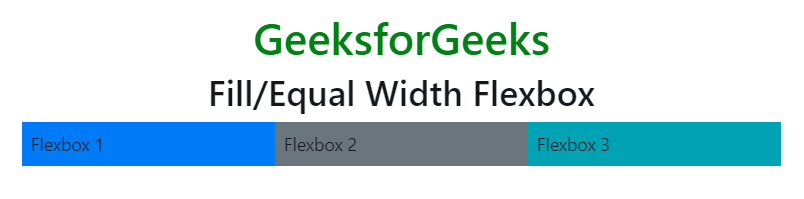
** 填充/等宽:** .flex-fill类用于强制将flex项目变成等宽。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Fill/Equal Width Flexbox
</h2>
<div class="d-flex mb-3">
<div class="p-2 bg-primary flex-fill">
Flexbox 1
</div>
<div class="p-2 bg-secondary flex-fill">
Flexbox 2
</div>
<div class="p-2 bg-info flex-fill">
Flexbox 3
</div>
</div>
</div>
</body>
</html>
输出:

增长: .flex-grow-1类用于flexbox,以占用其余空间。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Grow Flexbox
</h2>
<div class="d-flex mb-3">
<div class="p-2 bg-primary">
Flexbox 1
</div>
<div class="p-2 flex-grow-1 bg-secondary">
Flexbox 2
</div>
<div class="p-2 bg-success">
Flexbox 3
</div>
</div>
</div>
</body>
</html>
输出:

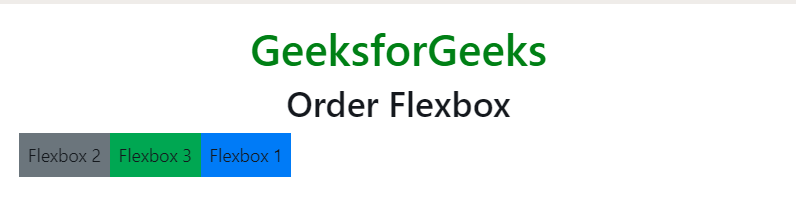
顺序: .order类用于改变flexbox的顺序。有效的顺序类是
是从0到12。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Order Flexbox
</h2>
<div class="d-flex mb-3">
<div class="p-2 bg-primary order-3">
Flexbox 1
</div>
<div class="p-2 bg-secondary order-1">
Flexbox 2
</div>
<div class="p-2 bg-success order-2">
Flexbox 3
</div>
</div>
</div>
</body>
</html>
输出:

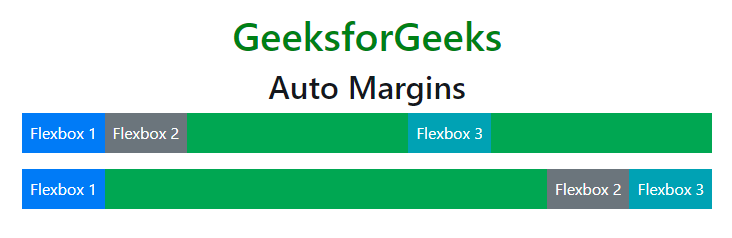
自动页边距: .mr-auto和.ml-auto类是用来给项目添加页边距的。.mr-auto类将项目推到右边,.ml-auto类将项目推到左边。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Auto Margins</h2>
<div class="d-flex bg-success mb-3 text-white">
<div class="p-2 bg-primary">
Flexbox 1
</div>
<div class="p-2 mr-auto bg-secondary ">
Flexbox 2
</div>
<div class="p-2 mr-auto bg-info">
Flexbox 3
</div>
</div>
<div class="d-flex bg-success mb-3 text-white">
<div class="p-2 bg-primary">
Flexbox 1
</div>
<div class="p-2 ml-auto bg-secondary ">
Flexbox 2
</div>
<div class="p-2 bg-info">
Flexbox 3
</div>
</div>
</div>
</body>
</html>
输出:

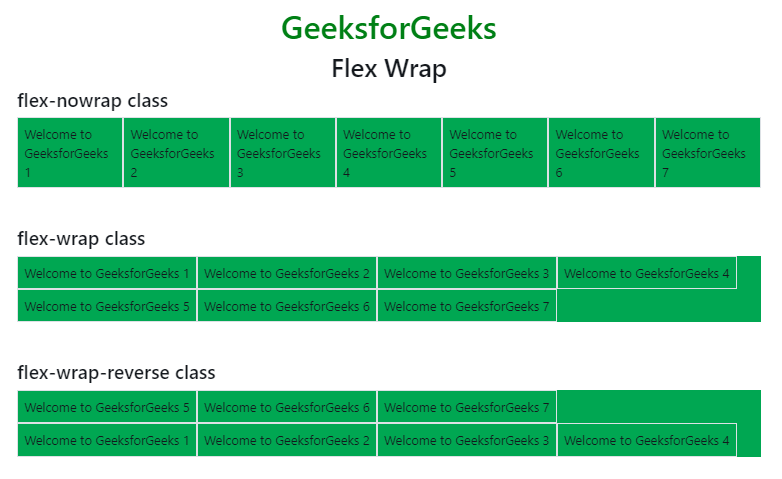
wrap: .flex-nowrap(默认)、.flex-wrap或.flex-wrap-reverse类用于控制柔性项目的包装。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Flex Wrap</h2>
<h4>flex-nowrap class</h4>
<div class="d-flex flex-nowrap bg-success">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br><br>
<h4>flex-wrap class</h4>
<div class="d-flex flex-wrap bg-success">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br><br>
<h4>flex-wrap-reverse class</h4>
<div class="d-flex flex-wrap-reverse bg-success">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
</div>
</body>
</html>
输出:

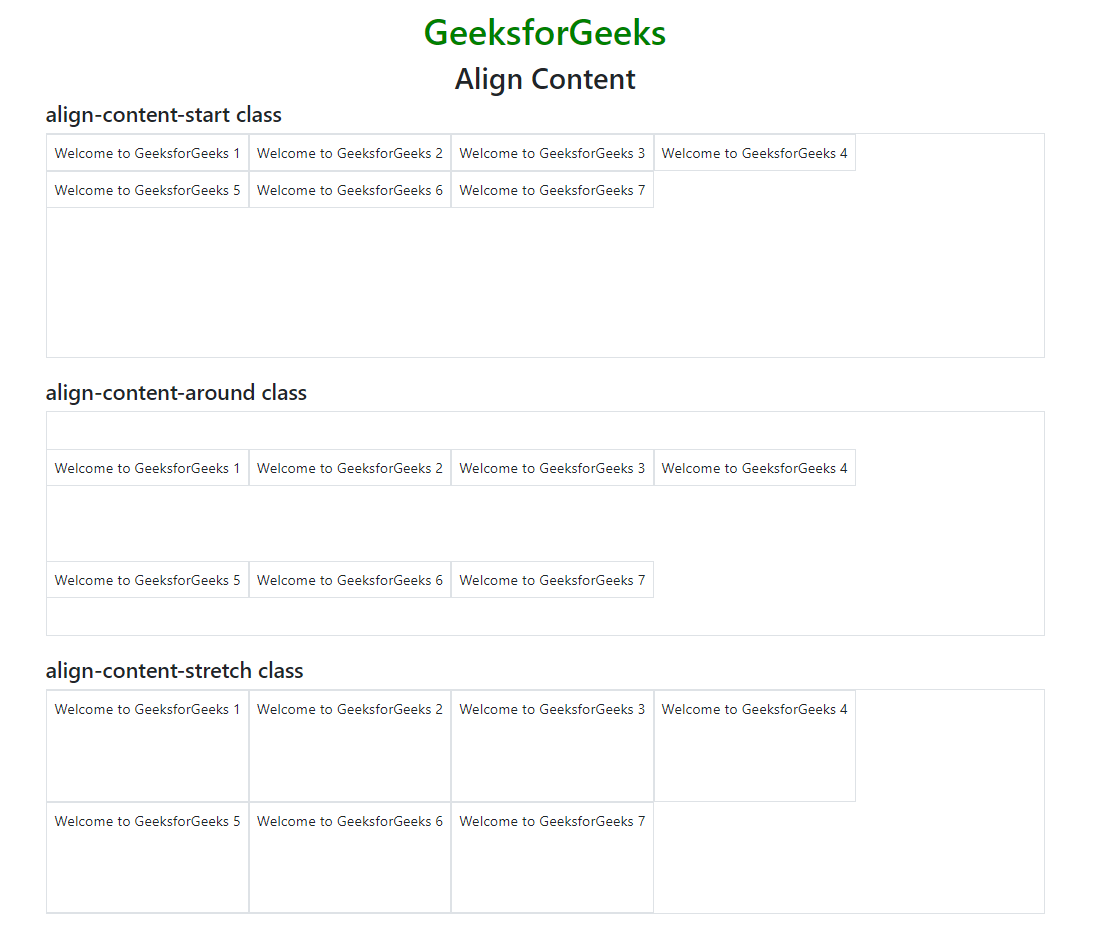
对齐内容: .align-content-*类用于设置flex项目的垂直对齐。所有类的列表是。.align-content-start(默认),.align-content-end,.align-content-center,.align-content-between,.align-content-around 和.align-content-stretch。
注意:对齐内容适用于多于一行的柔性项目。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Align Content</h2>
<h4>align-content-start class</h4>
<div class="d-flex flex-wrap
align-content-start border"
style="height:250px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br>
<h4>align-content-around class</h4>
<div class="d-flex flex-wrap
align-content-around border"
style="height:250px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br>
<h4>align-content-stretch class</h4>
<div class="d-flex flex-wrap
align-content-stretch border"
style="height:250px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
</div>
</body>
</html>
输出:

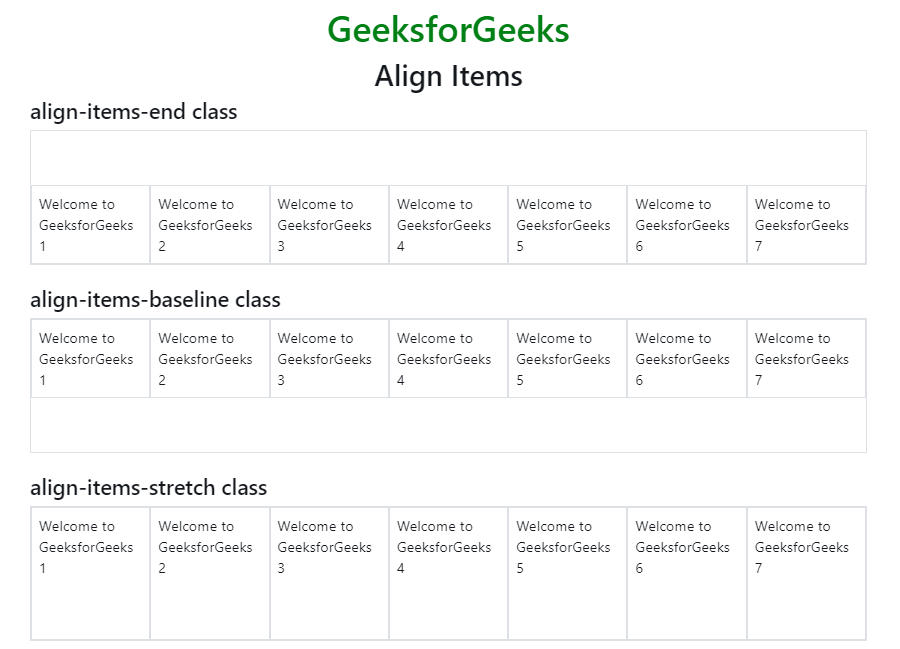
对齐项目: .align-items-*类用于控制flex项目的垂直对齐。所有类的列表如下。.align-items-start , .align-items-end , .align-items-center , .align-items-baseline , 和 .align-items-stretch (默认)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Align Items</h2>
<h4>align-items-end class</h4>
<div class="d-flex align-items-end border"
style="height:150px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br>
<h4>align-items-baseline class</h4>
<div class="d-flex align-items-baseline border"
style="height:150px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
<br>
<h4>align-items-stretch class</h4>
<div class="d-flex align-items-stretch border"
style="height:150px">
<div class="p-2 border">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 4
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 5
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 6
</div>
<div class="p-2 border">
Welcome to GeeksforGeeks 7
</div>
</div>
</div>
</body>
</html>
输出:

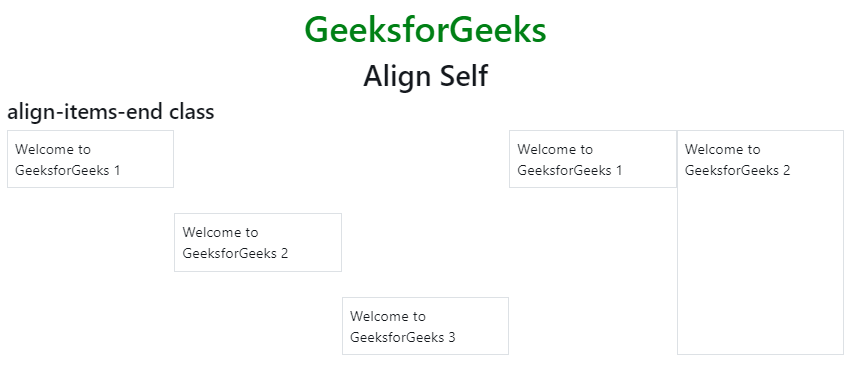
Align Self: .align-self-*类用于控制flex项目的垂直对齐。所有类的列表是。.align-self-start , .align-self-end , .align-self-center , .align-self-baseline , 和 .align-self-stretch (默认)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">Align Self</h2>
<h4>align-items-end class</h4>
<div class="d-flex" style="height:250px">
<div class="p-2 border align-self-start">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border align-self-center">
Welcome to GeeksforGeeks 2
</div>
<div class="p-2 border align-self-end">
Welcome to GeeksforGeeks 3
</div>
<div class="p-2 border align-self-baseline">
Welcome to GeeksforGeeks 1
</div>
<div class="p-2 border align-self-stretch">
Welcome to GeeksforGeeks 2
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程