Bootstrap 4字体设计
Typography是Bootstrap的一个功能,用于对文本内容进行风格化和格式化。它用于创建自定义的标题、内联小标题、列表、段落、对齐、添加更多面向设计的字体样式,以及更多。Bootstrap支持对字体堆栈、标题和链接样式进行全局设置,以便在网络应用中为每种类型的操作系统和设备提供最佳用户界面。
类型学可用于创建:
- Headings
- Subheadings
- 文本和段落的字体颜色、字体类型和对齐方式
- Lists
- 其他内联元素
标记和类来实现bootstrap中的排版功能:
- 显示标题。它用于创建更好的标题(更大的字体大小和更轻的字体重量)。显示标题有四个类别,分别是.display-1, .display-2, .display-3, 和.display-4。
- lead。它用于使一个段落脱颖而出,即视觉效果更好。
- mark。它用于突出显示文本内容。
- initialism:用于以略小的文字大小呈现缩写。
- blockquote。它用于引用文本内容。
- blockquote-footer。它用于添加页脚细节,以识别报价的来源。
- text-center:它用于将文字对准中心。
- list-inline。它用于使列表中的元素内联。
- text-truncate。它用于通过省略号来截断较长的文本。
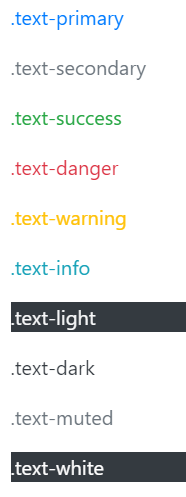
- text-muted。它用于文本颜色,text-muted使文本变淡,即文本变灰。
- text-uppercase。它用于将文本转换成大写字母。
- text-lowercase。它用于将文本转化为小写字母。
- text-capitalize:它用于将文本转换为每个单词的第一个字母大写,其他字母则为小写。
- .font-weight-bold。它将字体重量设置为粗体。它用于显示文本的重要性。
- .font-weight-bolder。它将字体重量设置为深色粗体。它用于显示文本的重要性。
- .font-italic。它将字体样式设置为斜体。
- .font-weight-light: 它将字体重量设置为轻。
- .font-weight-lighter。它设置了较轻的字体重量。
- .font-weight-normal: 它设置正常的字体大小和重量。
- .lead。它使这段话脱颖而出。
- .small:它用于创建二级小标题。
- .text-left:它设置文本的左对齐。
- .text-*-left:它设置了所有屏幕(小、中、大或xlarge)上文本的左对齐。
- .text-break。它将长字符串文本分解为短文本子串。
例子1:本例子使用标题类来显示标题。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Typography example
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>Heading Lists</h1>
<h1 class="display-1">GeeksforGeeks</h1>
<h1 class="display-2">GeeksforGeeks</h1>
<h1 class="display-3">GeeksforGeeks</h1>
<h1 class="display-4">GeeksforGeeks</h1>
</div>
</body>
</html>
输出:

例子2:这个例子使用<mark>标签来显示文本的重要性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Typography example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>GeeksforGeeks</h1>
<p>A <mark>computer science</mark>
portal for geeks</p>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程