Bootstrap 4 Toast
Toast是用来创建类似于警报框的东西,当有事情发生时,警报框会显示很短的时间,比如几秒钟。比如当用户点击一个按钮或提交一个表单以及其他许多动作。
- .toast。它有助于创建一个祝酒词
- .toast-header 。它有助于创建吐司头
- .toast-body : 它有助于创建toast体
Toast 方法:
- .toast(options)。它有助于用选项的参数来激活敬酒。在下面的实现中,我们去掉了吐司的渐变效果,并将吐司的隐藏延迟到8000毫秒后显示。它有三个选项动画、自动隐藏、延迟。关于这些选项的更多信息,请参考这个链接。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align: center">
<h1 style="color:green">GeeksforGeeks</h1>
<div class="container mt-3">
<h3>.toast(options)</h3>
<p>
When we click the button below there
would be delay of the toast to 8000
milliseconds.
</p>
<button type="button" class="btn btn-primary"
id="myBtn">Show Toast</button>
<div class="toast mt-3">
<div class="toast-header">
Toast Header
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>
</div>
<script>
(document).ready(function () {
('#myBtn').click(function () {
('.toast').toast({
animation: false,
delay: 2000
});
('.toast').toast('show');
});
});
</script>
</body>
</html>
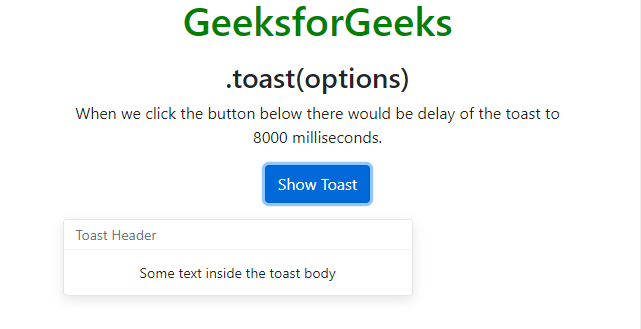
- 输出:

- .toast(“show”)。它显示了祝酒词
- .toast(“hide”)。它隐藏了烤面包的内容
- .toast(“dispose”)。它处置了toast
Toast 事件:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<div class="container mt-3">
<h3>Toast Events</h3>
<strong>show.bs.toast, </strong>
<strong>shown.bs.toast, </strong>
<strong>hide.bs.toast, </strong>
<strong>hidden.bs.toast </strong>
<p>Click on the button below to perform toast.</p>
<button type="button" class="btn btn-primary"
id="myShowBtn">
Show Toast
</button>
<div class="toast mt-3">
<div class="toast-header">
Toast Header
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>
</div>
<script>
(document).ready(function () {
("#myShowBtn").click(function () {
('.toast').toast('show');
});
('.toast').on('show.bs.toast', function () {
alert('The toast is about to be shown.');
});
('.toast').on('shown.bs.toast', function () {
alert('The toast is now fully shown.');
});
('.toast').on('hide.bs.toast', function () {
alert('The toast is about to be hidden.');
});
$('.toast').on('hidden.bs.toast', function () {
alert('The toast is now hidden.');
});
});
</script>
</body>
</html>
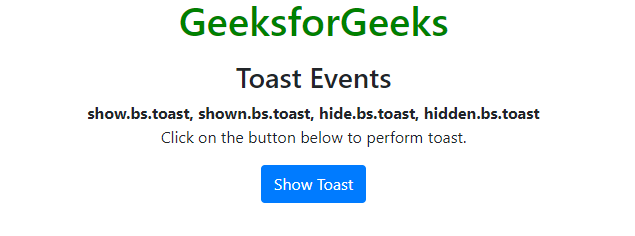
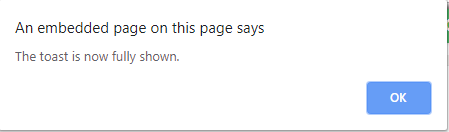
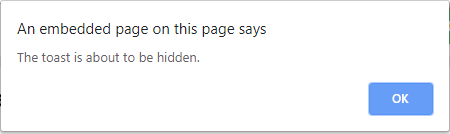
输出:

show.bs.toast :它发生在即将显示吐司的时候。

shown.bs.toast :它发生在显示敬酒的时候。

hide.bs.toast :它发生在吐司即将被隐藏的时候。

hidden.bs.toast :它发生在toast被完全隐藏的时候。

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程