Bootstrap 4 Jumbotron
虚线是一个大的灰色盒子,用来表示一些需要特别注意的文字。任何看起来很重要的文字都可以写在跳板上,以使其显得大而引人注目。
添加跳楼机的步骤:
- 在一个div元素内使用一个jumbotron类。
- 在div标签内写入任何文本。
- 关闭div元素。
语法:
<div class="jumbtron"> Contents... <div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Jumbotron</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<div class="jumbotron">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>A computer science portal for geeks</p>
</div>
</div>
</body>
</html>
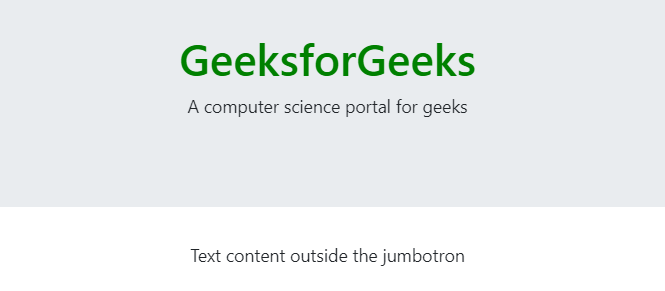
输出:

全宽的Jumbotron: .jumbotron-fluid和.container或.container-fluid类是用来创建一个没有圆边的全宽Jumbotron。
语法:
<div class="jumbotron jumbotron-fluid">
<div class="container"> Contents... <div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Jumbotron</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<div class="jumbotron">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>A computer science portal for geeks</p>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程