Bootstrap 4 Nav-pills
- 在Bootstrap 4中,Nav-pills被用于菜单目的,以导航标签为基础的导航。
- 用Bootstrap 4来证明Nav-pills的合理性,可以通过以下方法实现。
方法 1:
- 在Bootstrap 3中,为了使Nav-pills合理化,可以使用nav-justify类,但在Bootstrap 4中,默认使用nav-fill或nav-justified类。
- 为导航标签或导航元素添加nav-fill或nav-justified类。
- nav-fill和nav-justified的区别在于,nav-fill根据名字的长度为导航栏项目提供不平等的空间,而nav-justified则使导航栏的空间彼此平等。
例子1:下面的例子说明了如何使用nav-fill或nav-justified类,在Bootstrap 4中对导航栏进行调整。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks</h1>
<br>
<br>
<p>Nav Fill Unequal spatial of Nav Pills</p>
<br>
<nav class="nav nav-pills nav-fill">
<a class="nav-item nav-link active" href="#">Active</a>
<a class="nav-item nav-link" href="#">Much longer nav link</a>
<a class="nav-item nav-link" href="#">Link</a>
<a class="nav-item nav-link disabled" href="#"
tabindex="-1" aria-disabled="true">
Disabled
</a>
</nav>
<br>
<p>Nav Justified -Equal spatial of Nav Pills</p>
<br>
<nav class="nav nav-pills nav-justified">
<a class="nav-item nav-link active" href="#">
Active
</a>
<a class="nav-item nav-link" href="#">
Much longer nav link
</a>
<a class="nav-item nav-link" href="#">
Link
</a>
<a class="nav-item nav-link disabled" href="#"
tabindex="-1" aria-disabled="true">
Disabled
</a>
</nav>
</center>
</div>
<script>
(document).ready(function () {
('nav a').click(function () {
('nav a').removeClass("active");
(this).addClass("active");
});
});
</script>
</body>
</html>
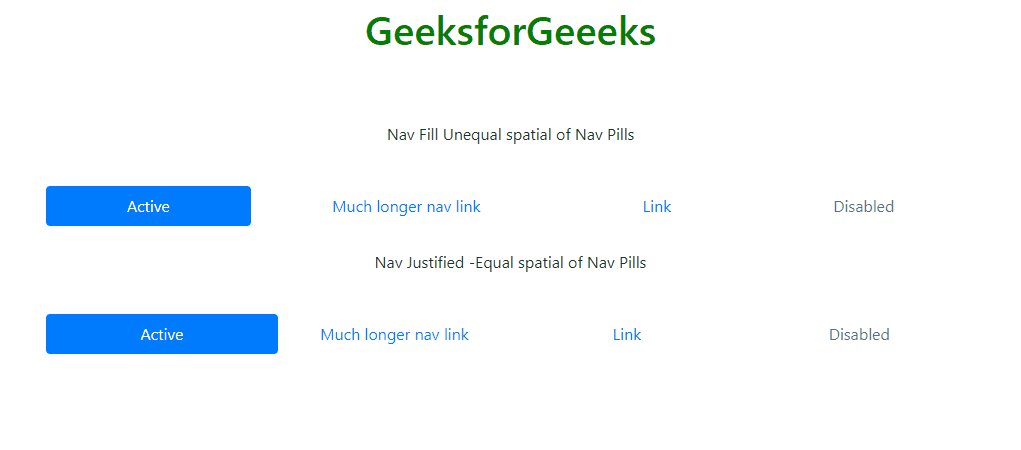
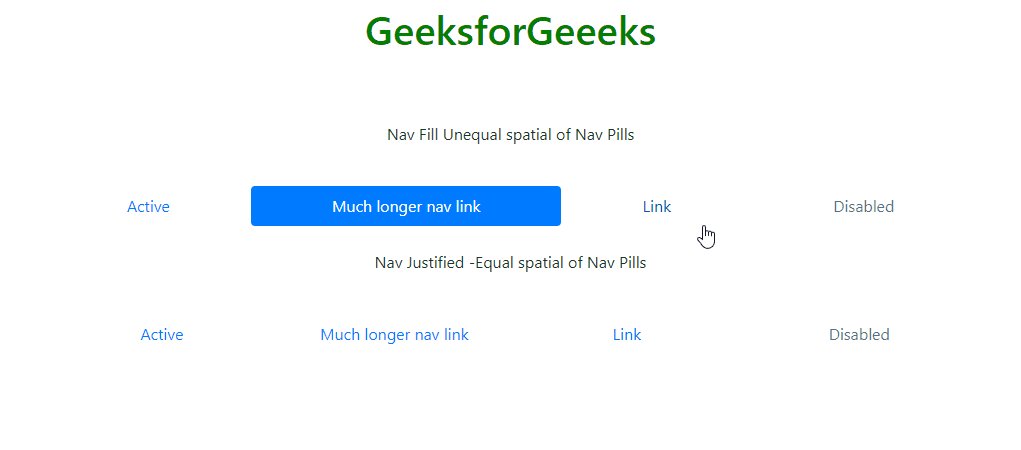
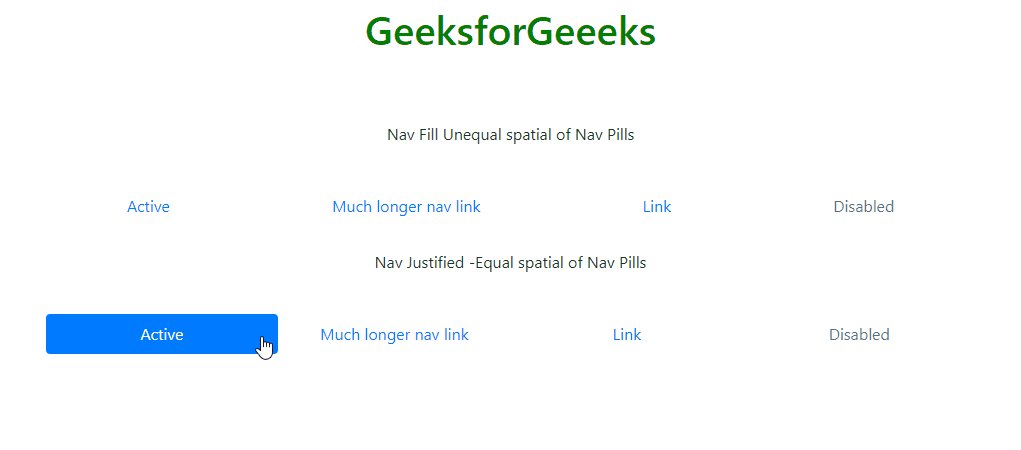
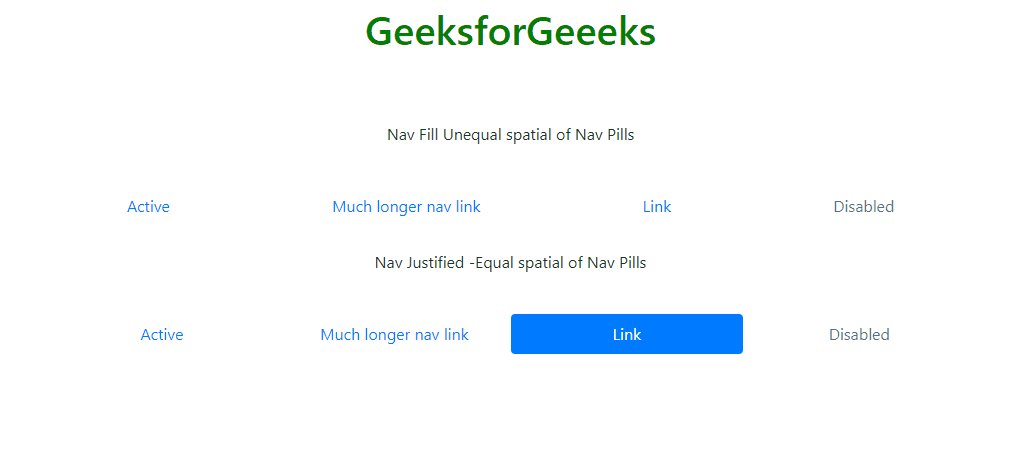
输出:

方法 2:
- 在Bootstrap 4中使用flex来证明Nav-pills的合理性,即如果Nav是用flex box制作的。
- 为导航标签或导航元素添加flex-column和flex-sm-row类。
- 这种灵活性在某种程度上类似于NAV-FILL,因为它的NAV药丸的不平等空间。
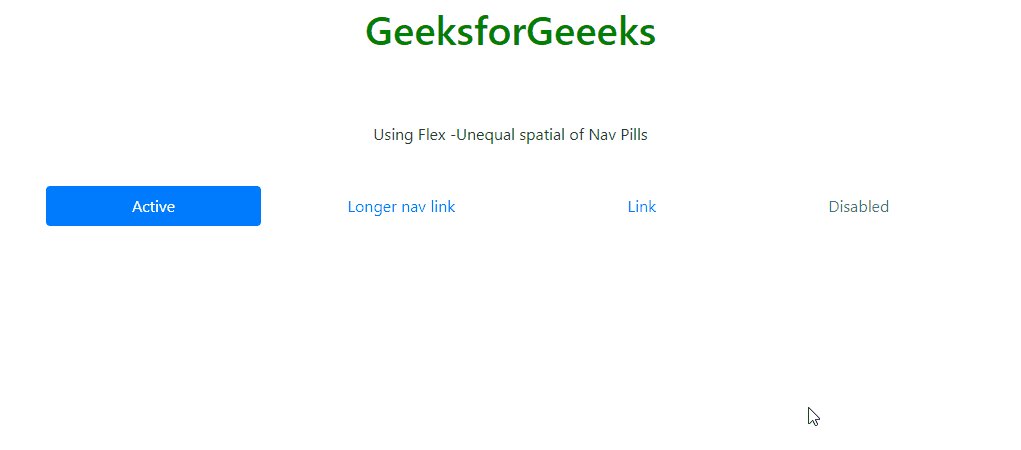
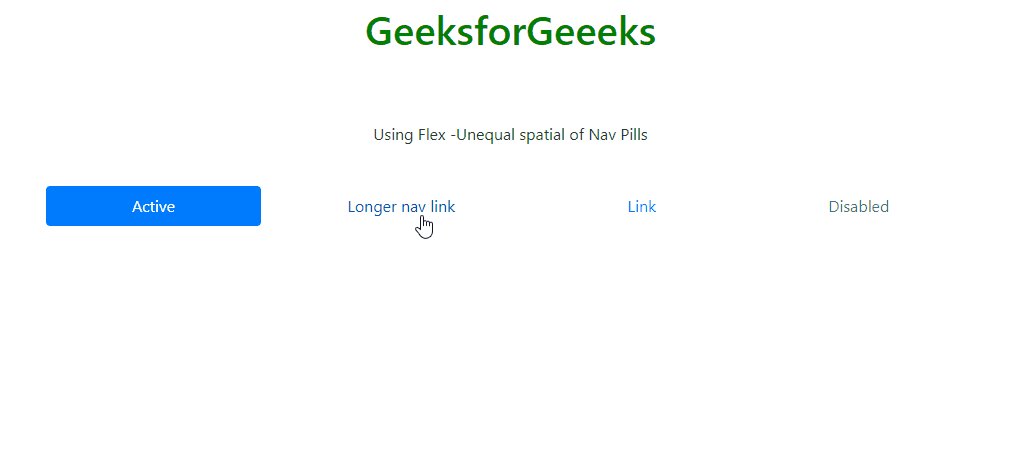
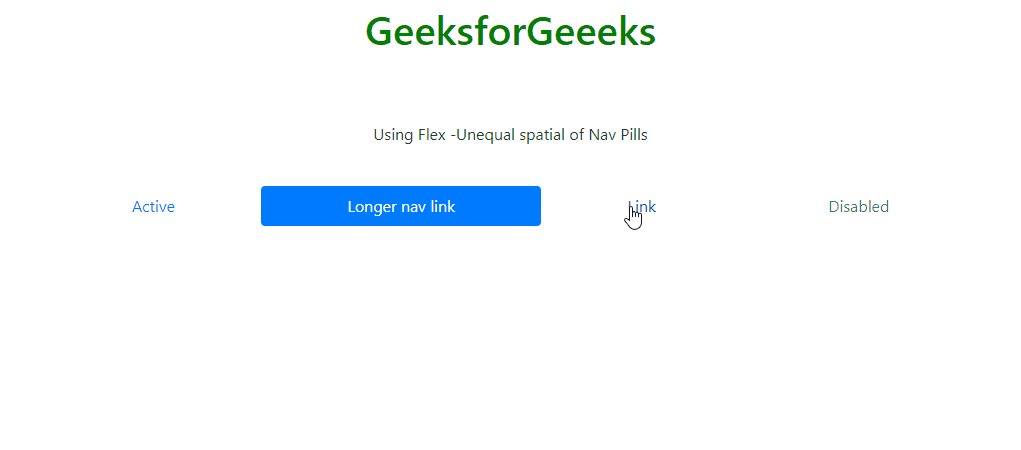
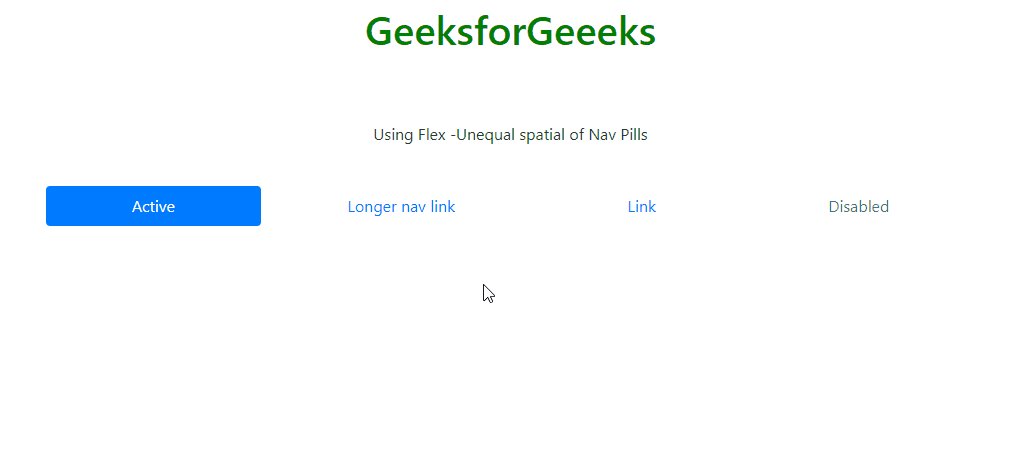
例子2:下面的例子说明了如何用Bootstrap 4的flex来证明Nav-pills的合理性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks</h1>
<br>
<br>
<p>Using Flex -Unequal spatial of Nav Pills</p>
<br>
<nav class="nav nav-pills flex-column flex-sm-row">
<a class="flex-sm-fill text-sm-center nav-link active"
href="#">
Active
</a>
<a class="flex-sm-fill text-sm-center nav-link"
href="#">
Longer nav link
</a>
<a class="flex-sm-fill text-sm-center nav-link"
href="#">
Link
</a>
<a class="flex-sm-fill text-sm-center nav-link disabled"
href="#" tabindex="-1" aria-disabled="true">
Disabled
</a>
</nav>
</center>
</div>
<script>
(document).ready(function () {
('nav a').click(function () {
('nav a').removeClass("active");
(this).addClass("active");
});
});
</script>
</body>
</html>
输出:

参考: https://getbootstrap.com/docs/4.0/components/navs/
 极客教程
极客教程