Bootstrap 4 Alert
在完成一项行动之前或之后,我们经常在一些网站上看到某些提示信息。这些提示信息是在执行过程中需要考虑的重要文本。Bootstrap允许使用预定义的类在网站上显示这些提示信息。
在.alert类之后,还有上下文类,用于在网站上显示警报信息。这些警报类是。.alert-success , .alert-info , .alert-warning , .alert-danger , .alert-primary , .alert-secondary , .alert-light 和 .alert-dark。
语法:
<div class="alert> Contents... <div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Alerts</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="alert alert-success">
<strong>Success alert!</strong>
</div>
<div class="alert alert-info">
<strong>Info alert!</strong>
</div>
<div class="alert alert-warning">
<strong>Warning alert!</strong>
</div>
<div class="alert alert-danger">
<strong>Danger alert!</strong>
</div>
<div class="alert alert-primary">
<strong>primary alert!</strong>
</div>
<div class="alert alert-secondary">
<strong>Secondary alert!</strong>
</div>
<div class="alert alert-light">
<strong>Light alert!</strong>
</div>
<div class="alert alert-dark">
<strong>Dark alert!</strong>
</div>
</div>
</body>
</html>
输出:

关闭警报: .alert-dismissible类在.container类中被用来关闭警报信息。然后使用class=”close “和data-dismiss=”alert “来链接一个按钮元素。
语法:
<div class="alert alert_type alert-dismissible">
<button type="button" class="close" data-dismiss="alert">x</button>
Alert message
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Alerts</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="alert alert-success alert-dismissible">
<strong>Success alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-info alert-dismissible">
<strong>Info alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-warning alert-dismissible">
<strong>Warning alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-danger alert-dismissible">
<strong>Danger alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-primary alert-dismissible">
<strong>primary alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-secondary alert-dismissible">
<strong>Secondary alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-light alert-dismissible">
<strong>Light alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-dark alert-dismissible">
<strong>Dark alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
</div>
</body>
</html>
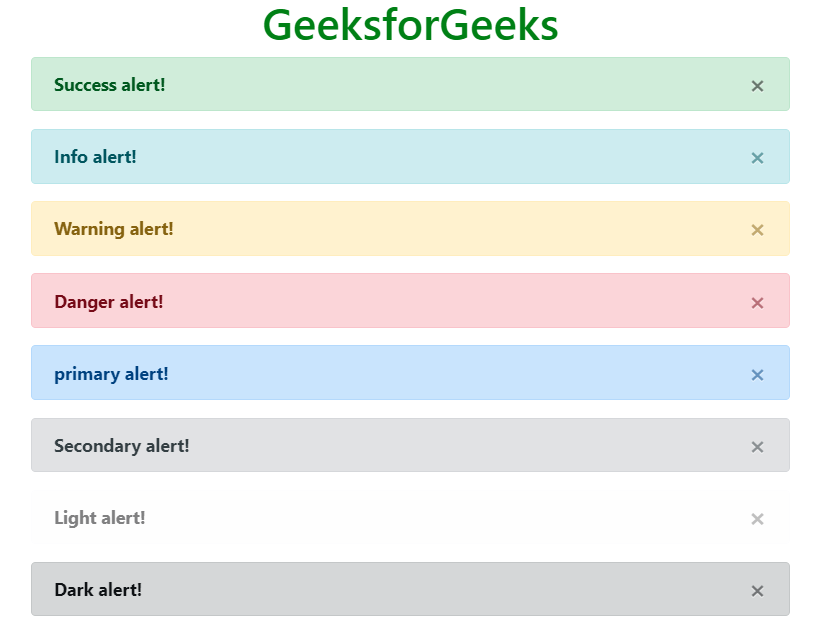
输出:

动画警报: .fade和.show类是用来在关闭警报信息时添加动画的渐变效果。
语法:
<div class="alert alert_type alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert">x</button>
Alert message
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Alerts</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="alert alert-success alert-dismissible fade show">
<strong>Success alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-info alert-dismissible fade show">
<strong>Info alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-danger alert-dismissible fade show">
<strong>Danger alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-primary alert-dismissible fade show">
<strong>primary alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-light alert-dismissible fade show">
<strong>Light alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark alert!</strong>
<button type="button" class="close"
data-dismiss="alert">
×
</button>
</div>
</div>
</body>
</html>
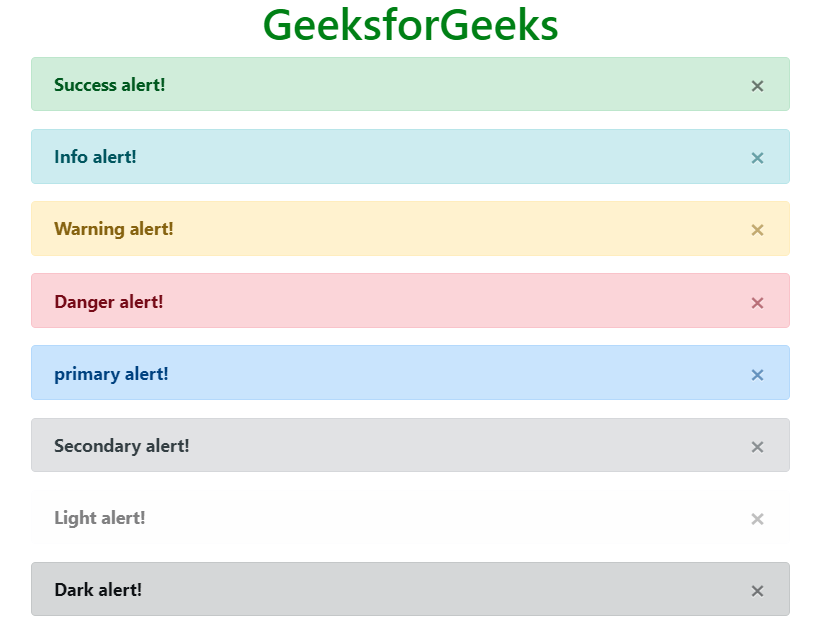
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程