Bootstrap 4表格
表单布局: Bootstrap提供了两种类型的表单布局,如下所示。
- Stacked form
- Inline form
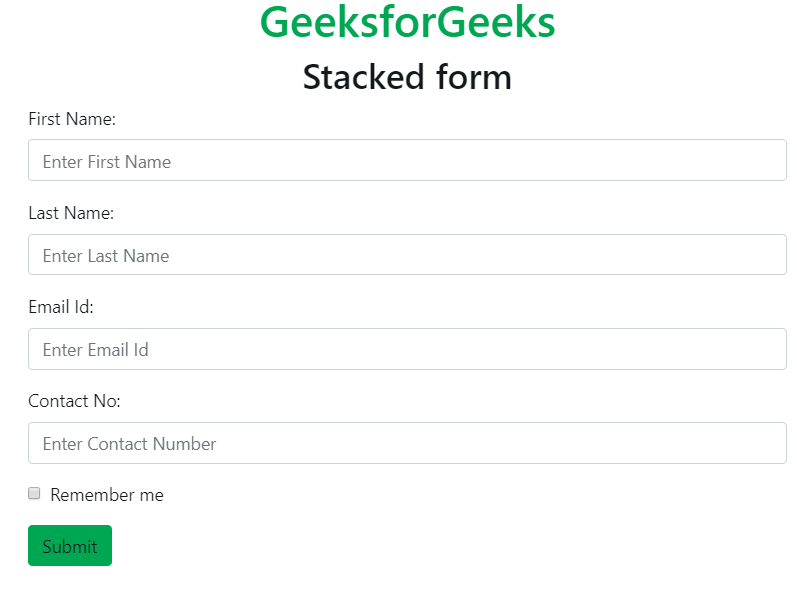
叠加表单: 叠加表单以叠加格式创建输入字段和提交按钮。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Form</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center">Stacked form</h2>
<div class="container">
<form action="#">
<div class="form-group">
<label for="fname">First Name:</label>
<input type="text" class="form-control" id="fname"
placeholder="Enter First Name" name="fname">
</div>
<div class="form-group">
<label for="lname">Last Name:</label>
<input type="text" class="form-control" id="lname"
placeholder="Enter Last Name" name="lname">
</div>
<div class="form-group">
<label for="email">Email Id:</label>
<input type="email" class="form-control" id="email"
placeholder="Enter Email Id" name="email">
</div>
<div class="form-group">
<label for="contact">Contact No:</label>
<input type="text" class="form-control" id="contact"
placeholder="Enter Contact Number" name="contact">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"
name="remember">
Remember me
</label>
</div>
<button type="submit" class="btn bg-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

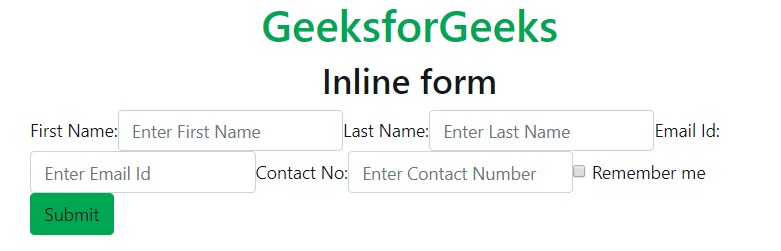
内联形式: .form-inline类与<form>元素一起使用,以创建内联形式。内联形式包含了左对齐和内联的元素。当视口至少为576px宽时,内联属性适用。如果屏幕尺寸小于576px,那么表单元素将被垂直堆叠。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Form</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center">Inline form</h2>
<div class="container">
<form class="form-inline" action="#">
<label for="fname">First Name:</label>
<input type="text" class="form-control"
id="fname" placeholder="Enter First Name"
name="fname">
<label for="lname">Last Name:</label>
<input type="text" class="form-control"
id="lname" placeholder="Enter Last Name"
name="lname">
<label for="email">Email Id:</label>
<input type="email" class="form-control"
id="email" placeholder="Enter Email Id"
name="email">
<label for="contact">Contact No:</label>
<input type="text" class="form-control"
id="contact"
placeholder="Enter Contact Number"
name="contact">
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input"
type="checkbox"
name="remember">
Remember me
</label>
</div>
<button type="submit"
class="btn bg-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

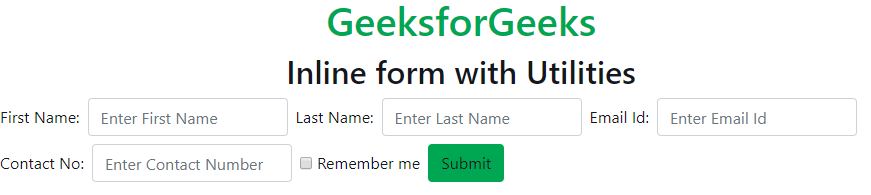
带有实用工具的内嵌式表格: Bootstrap间距实用工具用于增加空间,使内嵌式表格看起来更好。.mr-sm-2类用于在所有设备(小的和大的)上为每个输入添加右边距,.mb-2类为底部添加边距。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center">Inline form with Utilities</h2>
<div class="container-fluit">
<form class="form-inline" action="#">
<label for="fname" class="mb-2 mr-sm-2">
First Name:
</label>
<input type="text" class="form-control mb-2 mr-sm-2"
id="fname" placeholder="Enter First Name"
name="fname">
<label for="lname" class="mb-2 mr-sm-2">
Last Name:
</label>
<input type="text" class="form-control mb-2 mr-sm-2"
id="lname" placeholder="Enter Last Name"
name="lname">
<label for="email" class="mb-2 mr-sm-2">
Email Id:
</label>
<input type="email" class="form-control mb-2 mr-sm-2"
id="email" placeholder="Enter Email Id"
name="email">
<label for="contact" class="mb-2 mr-sm-2">
Contact No:
</label>
<input type="text" class="form-control mb-2 mr-sm-2"
id="contact" placeholder="Enter Contact Number"
name="contact">
<div class="form-check mb-2 mr-sm-2">
<label class="form-check-label">
<input class="form-check-input"
type="checkbox"
name="remember">
Remember me
</label>
</div>
<button type="submit" class="btn bg-success mb-2">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

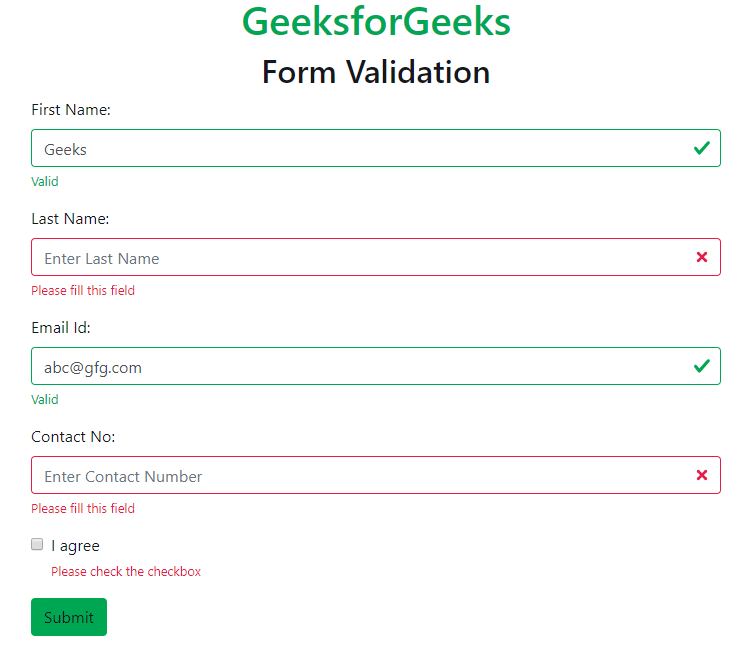
表单验证:<form>元素中的.was-validated或.needs-validation类是用来在提交表单之前或之后提供验证的。绿色边框的输入字段表示有效,红色边框表示无效的表单内容。在提交表单之前,.valid-feedback或.invalid-feedback用于向用户显示一个通知信息。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 class="text-success text-center">GeeksforGeeks</h1>
<h2 class="text-center">Form Validation</h2>
<div class="container">
<form action="#" class="was-validated">
<div class="form-group">
<label for="fname">First Name:</label>
<input type="text" class="form-control" id="fname"
placeholder="Enter First Name" name="fname" required>
<div class="valid-feedback">Valid</div>
<div class="invalid-feedback">
Please fill this field
</div>
</div>
<div class="form-group">
<label for="lname">Last Name:</label>
<input type="text" class="form-control" id="lname"
placeholder="Enter Last Name" name="lname" required>
<div class="valid-feedback">Valid</div>
<div class="invalid-feedback">
Please fill this field
</div>
</div>
<div class="form-group">
<label for="email">Email Id:</label>
<input type="email" class="form-control" id="email"
placeholder="Enter Email Id" name="email" required>
<div class="valid-feedback">Valid</div>
<div class="invalid-feedback">
Please fill this field
</div>
</div>
<div class="form-group">
<label for="contact">Contact No:</label>
<input type="text" class="form-control" id="contact"
placeholder="Enter Contact Number" name="contact"
required>
<div class="valid-feedback">Valid</div>
<div class="invalid-feedback">
Please fill this field
</div>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"
name="remember" required> I agree
<div class="valid-feedback">Valid</div>
<div class="invalid-feedback">
Please check the checkbox
</div>
</label>
</div>
<button type="submit" class="btn bg-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程