Bootstrap 4输入
Bootstrap 4中的表单控件列表。
- Input
- Textarea
- Checkboxes
- 内联复选框
- 无线电按钮
- 选择列表
- 表格控制的尺寸
- 带有纯文本的表格控制
- 表格控制文件和范围
1.输入类型:Bootstrap 4支持的输入类型有文本、密码、数字、日期时间、日期-本地、日期、月份、时间、星期、电子邮件、URL、搜索、电话和颜色,这意味着它支持所有HTML 5的输入类型。
下面是所有输入类型的实现。
文本密码和数字代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h2 style="color:green;">GeeksforGeeks</h2>
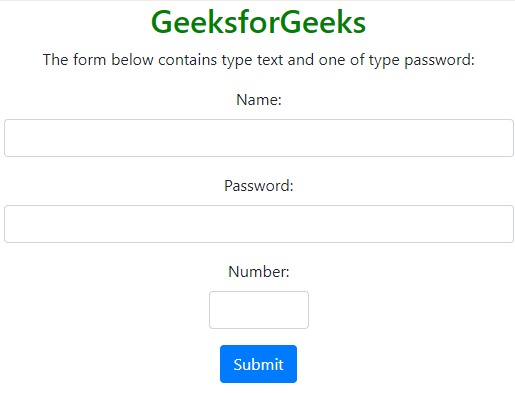
<p>The form below contains type text and one
of type password:</p>
<form>
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control"
id="usr" name="username">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control"
id="pwd" name="password">
</div>
<div class="form-group" style="width:100px;">
<label for="number">Number:</label>
<input type="number" class="form-control"
id="number">
</div>
<button type="submit" class="btn btn-primary">
Submit</button>
</form>
</div>
</center>
</body>
</html>
输出:

时间,日期,日期和时间,星期和月份代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.st_row {
width: 200px;
float: left;
}
.nd_row {
width: 200px;
float: right;
}
</style>
</head>
<body>
<center>
<div class="container">
<h2 style="color:green;">GeeksforGeeks</h2>
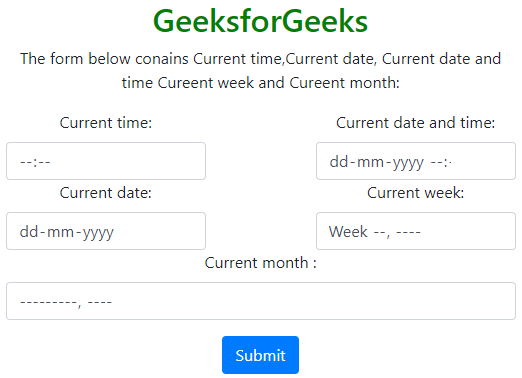
<p>The form below contains Current time,Current date,
Current date and time Current week and Current month:</p>
<form>
<div class="form-group">
<div class="st_row">
<label for="time">Current time:</label>
<input type="time" class="form-control" id="time">
<label for="dt">Current date:</label>
<input type="date" class="form-control" id="dt">
</div>
<div class="nd_row">
<label for="datetime-local">Current date and time:
</label>
<input type="datetime-local" class="form-control"
id="datetime-local">
<label for="week">Current week:</label>
<input type="week" class="form-control" id="week">
</div>
<div class="rd_row">
<label for="month">Current month :</label>
<input type="month" class="form-control" id="month">
</div>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

url,搜索,电话和颜色代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.st_row {
width: 250px;
float: left;
margin-bottom: 10px;
}
.nd_row {
width: 250px;
float: right;
margin-bottom: 10px;
}
</style>
</head>
<body>
<center>
<div class="container">
<h2 style="color:green;">GeeksforGeeks</h2>
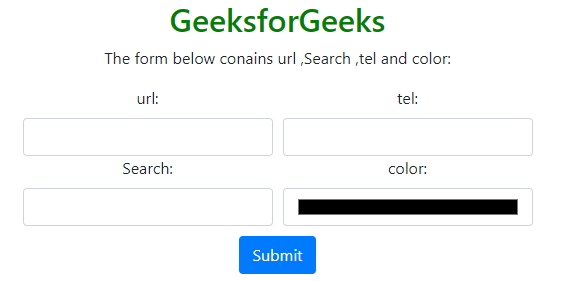
<p>The form below contains url ,Search ,tel and color:</p>
<form>
<div class="form-group">
<div class="st_row">
<label for="url">url:</label>
<input type="url" class="form-control"
id="url">
<label for="search">Search:</label>
<input type="search" class="form-control"
id="search">
</div>
<div class="nd_row">
<label for="tel">tel:</label>
<input type="tel" class="form-control"
id="tel">
<label for="color">color:</label>
<input type="color" class="form-control"
id="color">
</div>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

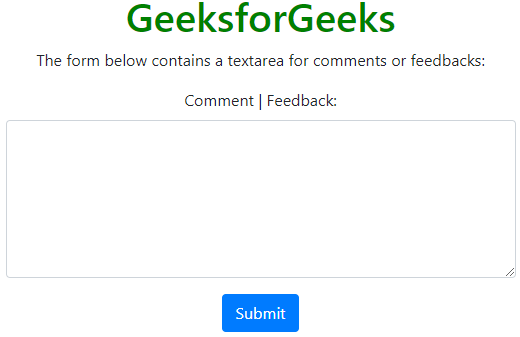
2.文本区:文本区基本上用于反馈或评论部分。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>
The form below contains a textarea for
comments or feedbacks:
</p>
<form action="/action_page.php">
<div class="form-group">
<label for="comment">Comment | Feedback:</label>
<textarea class="form-control" rows="6"
id="comment" name="text">
</textarea>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

3.Checkboxes:它是用来从提供的列表中选择任何特定的项目。在这里,我们将使用class=”form-check “来保持适当的边距,标记元素”.form-check-label”,并使用”.form-check-input “来设计复选框。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>
The form below contains three checkboxes.
The first option is checked by default,
and the second option is disabled:
</p>
<form action="/action_page.php">
<div class="form-check">
<label class="form-check-label" for="check1">
<input type="checkbox" class="form-check-input"
id="check1" name="option1" value="something"
checked>
Option 1
</label>
</div>
<div class="form-check">
<label class="form-check-label" for="check2">
<input type="checkbox" class="form-check-input"
id="check2" disabled>Option 2
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input"
name="option2" value="something">
Option 3
</label>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

4.内联复选框:要使用内联复选框,只需将 “form-check-label “替换为 “form-check-inline”,并将所有选项包含在一个单一的 <div>
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>The form below contains three inline checkboxes.
The first option is checked by default,
and the last option is disabled:</p>
<form action="/action_page.php">
<div class="form-check">
<label class="form-check-inline" for="check1">
<input type="checkbox" class="form-check-input"
id="check1" name="option1" value="something"
checked>Option 1
</label>
<label class="form-check-inline" for="check2">
<input type="checkbox" class="form-check-input"
id="check2" name="option2"
value="something">Option 2
</label>
<label class="form-check-inline">
<input type="checkbox" class="form-check-input"
disabled>Option 3
</label>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

5.单选按钮:单选按钮是用来让用户从多个选项中选择唯一的选项。它类似于复选框,只是把输入类型中的 “复选框 “去掉,把 “单选 “放在里面,我们也可以使用单选按钮。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>The form below contains three radio buttons.
The first option is checked by default, and the
last option is disabled:</p>
<form action="/action_page.php">
<div class="form-check">
<label class="form-check-label" for="radio1">
<input type="radio" class="form-check-input"
id="radio1" name="optradio" value="option1"
checked>Option 1
</label>
</div>
<div class="form-check">
<label class="form-check-label" for="radio2">
<input type="radio" class="form-check-input"
id="radio2" name="optradio" value="option2">
Option 2
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio"
class="form-check-input" disabled>
Option 3
</label>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

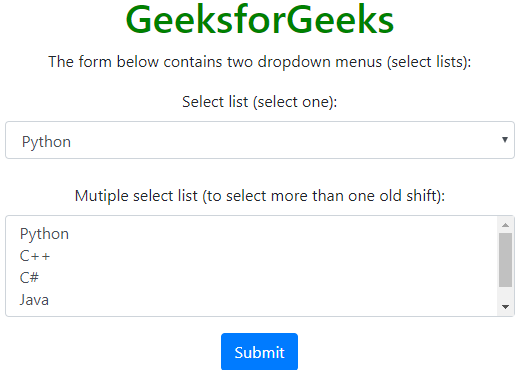
6.Select list:有两种类型的选择列表,从列表中选择单个元素和从列表中选择两个或多个元素,选择多个元素只需按住Shift键并逐个选择你的项目。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>
The form below contains two dropdown
menus (select lists):
</p>
<form action="/action_page.php">
<div class="form-group">
<label for="geeks1">
Select list (select one):
</label>
<select class="form-control"
id="sel1" name="sellist1">
<option>Python</option>
<option>C++</option>
<option>C#</option>
<option>Java</option>
</select>
<br>
<label for="geeks2">Multiple select list
(to select more than one old shift):</label>
<select multiple class="form-control"
id="sel2" name="sellist2">
<option>Python</option>
<option>C++</option>
<option>C#</option>
<option>Java</option>
<option>MongoDB</option>
</select>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

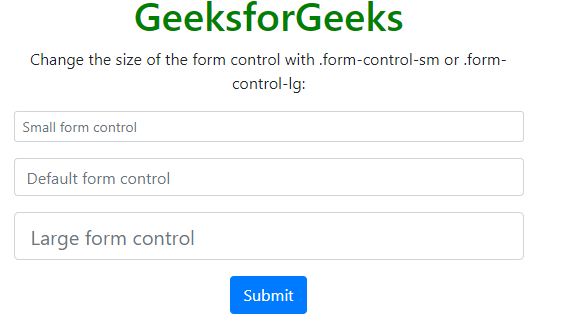
7.表格控件的大小:我们将使用.form-control-sm或.form-control-lg:来改变表格控件的大小。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>
Change the size of the form control
with .form-control-sm or .form-control-lg:
</p>
<form action="/action_page.php">
<div class="form-group">
<input type="text"
class="form-control form-control-sm"
placeholder="Small form control"
name="text1">
</div>
<div class="form-group">
<input type="text" class="form-control"
placeholder="Default form control"
name="text2">
</div>
<div class="form-group">
<input type="text" class="form-control form-control-lg"
placeholder="Large form control"
name="text3">
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

8.带有纯文本的表单控件:如果你想把输入字段修改成纯文本,那么你可以使用”.form-control-plaintext “来代替 “form-control form-control”,后者在输入标签类中。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>Change the size of the form control with
form-control-plaintext: </p>
<form action="/action_page.php">
<div class="form-group">
<input type="text" class="form-control-plaintext"
placeholder="form-control-plaintext" name="text1"
style="border:2px solid black;">
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

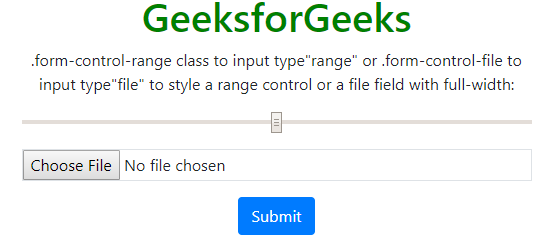
9.表单控制文件和范围:你可以在输入类型 “范围 “上添加.form-control-range类,或者在输入类型 “文件 “上添加.form-control-file类,以使范围控制和文件字段具有全宽的样式。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<center>
<div class="container">
<h1 style="color:green">GeeksforGeeks</h1>
<p>.form-control-range class to input type"range"
or .form-control-file to input type"file"
to style a range control or a file field
with full-width:</p>
<form action="/action_page.php">
<div class="form-group">
<input type="range"
class="form-control-range" name="range">
</div>
<div class="form-group">
<input type="file"
class="form-control-file border" name="file">
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程