Bootstrap 4面板
当我们要在网页上引用一些内容时,我们可以使用一个面板。我们将内容放在box中,周围有一些填充物。一个bootstrap面板用一个 “panel “类来表示。
例子:这个例子描述了制作一个面板的基本代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Panels</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.panel {
margin: 5px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Panel
</h2>
<div class="panel panel-default">
<div class="panel-body">
This is a body of bootstrap panel
</div>
</div>
</body>
</html>
输出:

不同类别的面板:在Bootstrap面板中,有像Bootstrap Cards一样的部分可用。以下是Bootstrap面板的所有主体部分的描述。
- panel body 它用于定义面板的主体。
- 面板标题。它用于给一个面板提供标题。
- 面板页脚。它用于为面板提供页脚类。
- 面板组。它用于将不同的面板收集在一起,成为一个组。
带有上下文类的面板:上下文类被用来给面板着色。
- panel-default
- panel-primary
- panel-success
- panel-info
- panel-warning
- panel-danger
面板标题:它用于创建一个带有标题的面板。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Panels</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.panel {
margin: 5px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Panel heading
</h2>
<div class="panel panel-default">
<div class="panel-heading">
This is a heading of bootstrap panel
</div>
<div class="panel-body">
This is a body of bootstrap panel
</div>
</div>
</body>
</html>
- 输出:

面板页脚:它用于在面板中添加页脚。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Panels</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.panel {
margin: 5px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Panel footer
</h2>
<div class="panel panel-default">
<div class="panel-body">
This is a body of bootstrap panel
</div>
<div class="panel-footer">
This is a footer of bootstrap panel
</div>
</div>
</body>
</html>
- 输出:

面板组:它用于将面板收集在一起,成为一个组。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Panels</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.panel {
margin: 5px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>Panel Group</h2>
<p>
The panel-group class clears the bottom-margin.
Try to remove the class and see what happens.
</p>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-body">
This is bootstrap panel 1
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
This is bootstrap panel 2
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
This is bootstrap panel 3
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
This is bootstrap panel 4
</div>
</div>
</div>
</div>
</body>
</html>
- 输出

带有上下文类的面板:它们被用来根据不同的使用情况突出面板内容。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Panels</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.panel {
margin: 5px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>Panels with Contextual Classes</h2>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
panel-default</div>
<div class="panel-body">
Content</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
panel-primary</div>
<div class="panel-body">
Content</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
panel-success</div>
<div class="panel-body">
Content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
panel-info</div>
<div class="panel-body">
Content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
panel-warning</div>
<div class="panel-body">
Content</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
panel-danger</div>
<div class="panel-body">
Content</div>
</div>
</div>
</div>
</body>
</html>
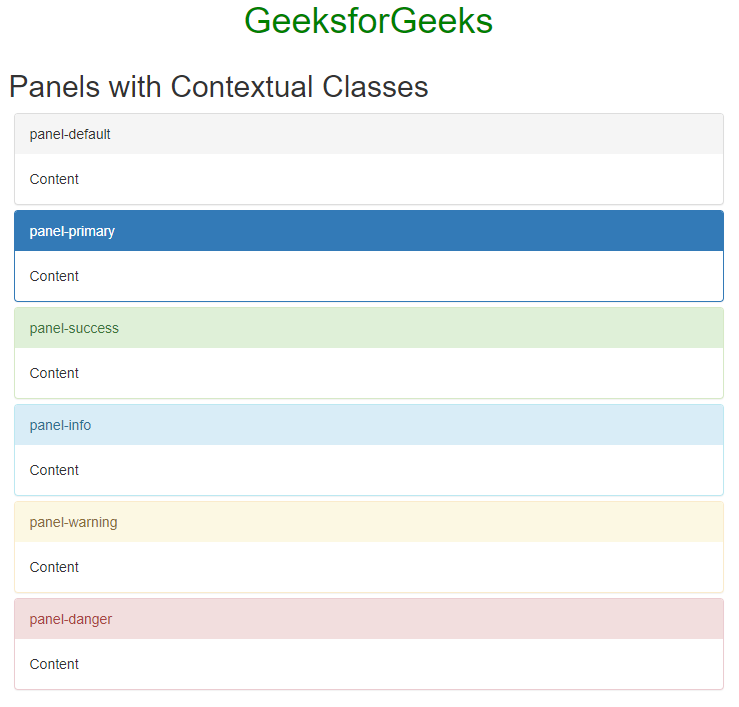
- 输出:

 极客教程
极客教程