Bootstrap4 徽章(Badges),本章介绍了如何创建徽章,徽章可以根据父元素的大小变化而变化,同时也介绍了颜色徽章,药丸形状徽章和元素内徽章。
创建徽章
使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span>元素上即可。 徽章可以根据父元素的大小的变化而变化。
<p>徽章可以根据父元素的大小的变化而变化</p>
<h1>测试徽章 <span class="badge badge-secondary">New</span></h1>
<h2>测试徽章 <span class="badge badge-secondary">New</span></h2>
<h3>测试徽章 <span class="badge badge-secondary">New</span></h3>
<h4>测试徽章 <span class="badge badge-secondary">New</span></h4>
<h5>测试徽章 <span class="badge badge-secondary">New</span></h5>
<h6>测试徽章 <span class="badge badge-secondary">New</span></h6>
输出结果如下:

颜色徽章
Bootstrap 支持多种颜色徽章,如.badge-danger,.badge-warning,.badge-primary,.badge-secondary,.badge-info,.badge-light,.badge-dark。
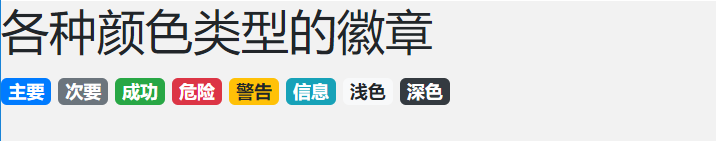
<h2>各种颜色类型的徽章</h2>
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危险</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">信息</span>
<span class="badge badge-light">浅色</span>
<span class="badge badge-dark">深色</span>
输出结果如下:

药丸形状徽章
可以通过类.badge-pill实现药丸形状徽章。
<h2>各种药丸形状徽章</h2>
<span class="badge badge-pill badge-default">默认</span>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-info">信息</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-danger">危险</span>
<span class="badge badge-pill badge-light">浅色</span>
<span class="badge badge-pill badge-dark">深色</span>
输出结果如图:

元素内徽章
可以在其他元素内嵌套徽章
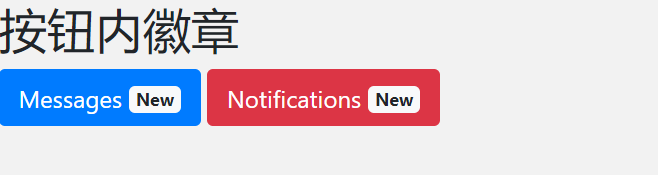
<h2>按钮内徽章</h2>
<button type="button" class="btn btn-primary">
Messages <span class="badge badge-light">New</span>
</button>
<button type="button" class="btn btn-danger">
Notifications <span class="badge badge-light">New</span>
</button>
输出结果如图:

 极客教程
极客教程