Bootstrap 4自定义表单
Bootstrap 4能够定制浏览器的默认表单和控件布局。通过使用Bootstrap 4可以创建自定义表单,如复选框、单选按钮、文件输入等。Bootstrap简化了标签、输入、字段、文本区域、按钮、复选框等多种形式的网页对齐和样式设计过程。
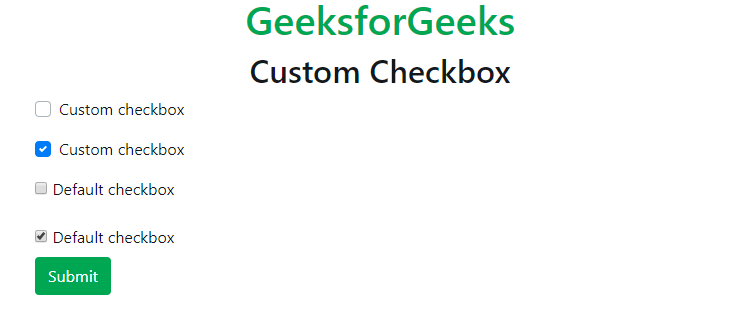
自定义复选框: .custom-control和.custom-checkbox类被用于 <div>元素来包裹容器元素。.custom-control-input类与input type=”checkbox “一起用于创建自定义输入文本框。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Checkbox</h2>
<form action="#">
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input"
id="customCheckBox" name="checkbox1">
<label class="custom-control-label" for="customCheckBox">
Custom checkbox
</label>
</div>
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input"
id="customCheckBox" name="checkbox1" checked>
<label class="custom-control-label" for="customCheckBox">
Custom checkbox
</label>
</div>
<div class="mb-3">
<input type="checkbox" id="defaultCheckBox" name="checkbox2">
<label for="defaultCheckBox">Default checkbox</label>
</div>
<input type="checkbox" id="defaultCheckBox" name="checkbox2"
checked>
<label for="defaultCheckBox">Default checkbox</label>
<br>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

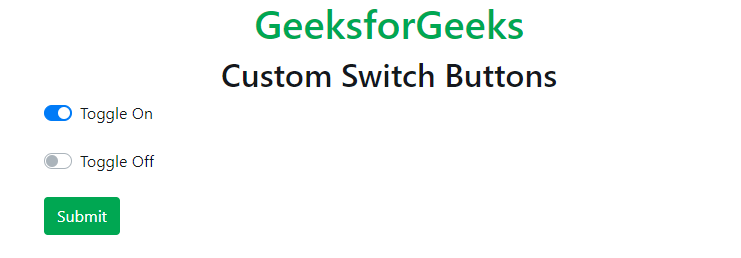
自定义开关: .custom-control和.custom-switch类被用来包裹输入复选框。.custom-control-input类与标签标记一起使用。Bootstrap开关/切换是一个简单的组件,用于激活两个预定义选项中的一个。通常作为一个开/关按钮使用。一个切换按钮允许用户在两种状态之间改变设置。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Switch Buttons</h2>
<form action="#">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input"
id="customSwitch" name="switch" checked>
<label class="custom-control-label" for="customSwitch">
Toggle On
</label>
</div>
<br>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input"
id="customSwitch" name="switch">
<label class="custom-control-label" for="customSwitch">
Toggle Off
</label>
</div>
<br>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

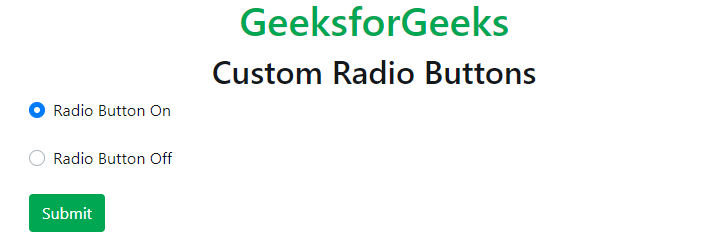
自定义单选按钮:它与复选框相同。它在标签上使用.custom-radio而不是.custom-input。复选框和单选按钮是为了支持基于HTML的表单验证,并给出一个简短、友好的标签。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Radio Buttons</h2>
<form action="#">
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input"
id="customRadio" name="radioButton" checked>
<label class="custom-control-label" for="customRadio">
Radio Button On
</label>
</div>
<br>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input"
id="customRadio" name="radioButton">
<label class="custom-control-label" for="customRadio">
Radio Button Off
</label>
</div>
<br>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

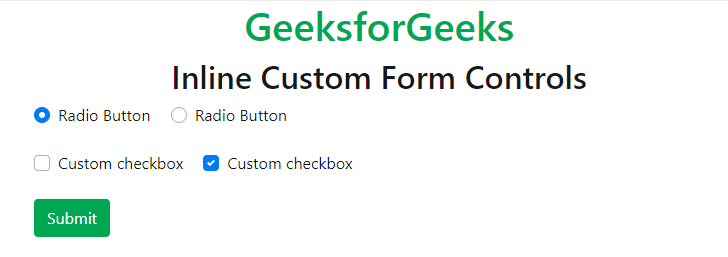
自定义内联表单控件:自定义复选框和单选按钮作为默认使用内联控件,通过使用.custom-control-inline类来显示它们。通过在.form-check类中添加.form-check-inline,将复选框或单选按钮分组在同一水平行中。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Inline Custom Form Controls</h2>
<form action="#">
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" class="custom-control-input"
id="customRadio" name="radioButton" checked>
<label class="custom-control-label" for="customRadio">
Radio Button
</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" class="custom-control-input"
id="customRadio" name="radioButton">
<label class="custom-control-label" for="customRadio">
Radio Button
</label>
</div>
<br><br>
<div class="custom-control custom-checkbox custom-control-inline">
<input type="checkbox" class="custom-control-input"
id="customCheckBox" name="checkbox1">
<label class="custom-control-label" for="customCheckBox">
Custom checkbox
</label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input type="checkbox" class="custom-control-input"
id="customCheckBox" name="checkbox1" checked>
<label class="custom-control-label" for="customCheckBox">
Custom checkbox
</label>
</div>
<br><br>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

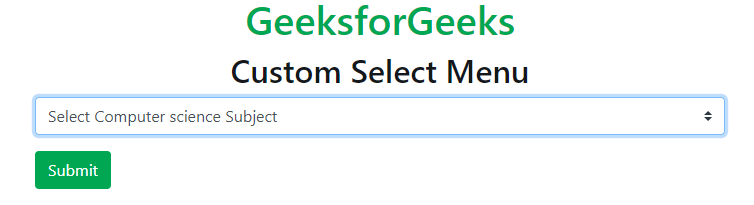
自定义选择菜单:它用于选择任何特定的属性值,并根据用户需要进行定制。在<select>元素中使用.custom-select类来创建自定义菜单。它使用<select>和<option>标签进行定制。在选项标签内,它放置了值,并在你运行程序时显示在下拉菜单中。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Select Menu</h2>
<form action="#">
<select name="sub" class="custom-select mb-3">
<option selected>Select Computer science Subject</option>
<option value="DS">Data Structure</option>
<option value="Algo">Algorithm</option>
<option value="CN">Computer Networks</option>
<option value="OS">Operating System</option>
</select>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

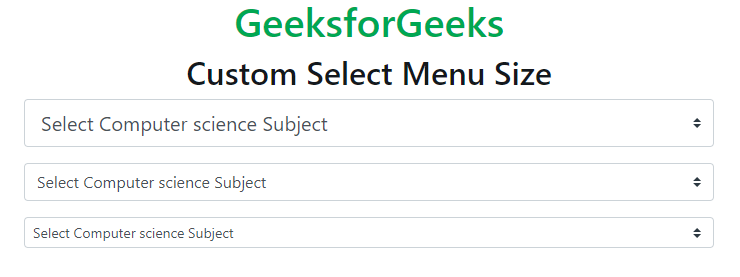
自定义选择菜单尺寸: .custom-select-sm类用于创建小的,.custom-select-lg类用于创建大的选择菜单。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Select Menu Size</h2>
<form action="#">
<select name="sub" class="custom-select custom-select-lg mb-3">
<option selected>Select Computer science Subject</option>
<option value="DS">Data Structure</option>
<option value="Algo">Algorithm</option>
<option value="CN">Computer Networks</option>
<option value="OS">Operating System</option>
</select>
<select name="sub" class="custom-select custom-select mb-3">
<option selected>Select Computer science Subject</option>
<option value="DS">Data Structure</option>
<option value="Algo">Algorithm</option>
<option value="CN">Computer Networks</option>
<option value="OS">Operating System</option>
</select>
<select name="sub" class="custom-select custom-select-sm mb-3">
<option selected>Select Computer science Subject</option>
<option value="DS">Data Structure</option>
<option value="Algo">Algorithm</option>
<option value="CN">Computer Networks</option>
<option value="OS">Operating System</option>
</select>
</form>
</div>
</body>
</html>
输出:

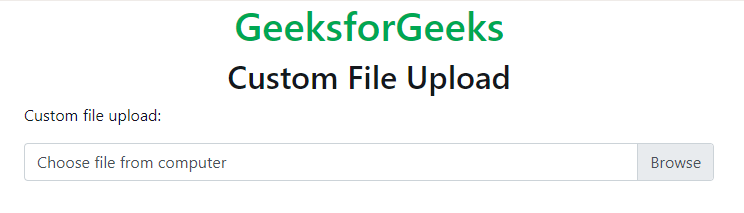
自定义文件上传:制作一个自定义文件控件,将标签包在使用.custom-file类的div标签内。文件上传器组件从很早开始就一直是HTML规范的一部分。但最近,它常常被隐藏在支持文件拖放和图片预览的更漂亮的用户界面后面。对经典的输入框进行一些基本的重新设计,用一个按钮来统一所有浏览器的渲染是可能的。
对于标签,它使用.custom-control-label类。
对于输入标签,它使用.custom-control-input类。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom File Upload</h2>
<form action="#">
<p>Custom file upload:</p>
<div class="custom-file">
<input type="file" class="custom-file-input"
id="fileUpload" name="file_name">
<label class="custom-file-label" for="fileUpload">
Choose file from computer
</label>
</div>
</form>
</div>
<!-- Script to appear file name in select box -->
<script>
(".custom-file-input").on("change", function () {
var file_name =(this).val().split("\\").pop();
$(this).siblings(".custom-file-label")
.addClass("selected").html(file_name);
});
</script>
</body>
</html>
输出:

自定义范围: .custom-range类在<range>元素中被用来创建自定义范围菜单。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Custom forms
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">GeeksforGeeks</h1>
<h2 class="text-center">Custom Range</h2>
<form action="#">
<label for="cus_range">Custom range</label>
<input type="range" class="custom-range"
id="cus_range" name="range">
</form>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程