Bootstrap 4 Accordion
下面的例子通过扩展面板组件来显示一个简单的手风琴。使用data-parent属性来确保当其中一个可折叠的项目被显示时,在指定的父项下的所有可折叠元素将被关闭。
有许多类型的手风琴
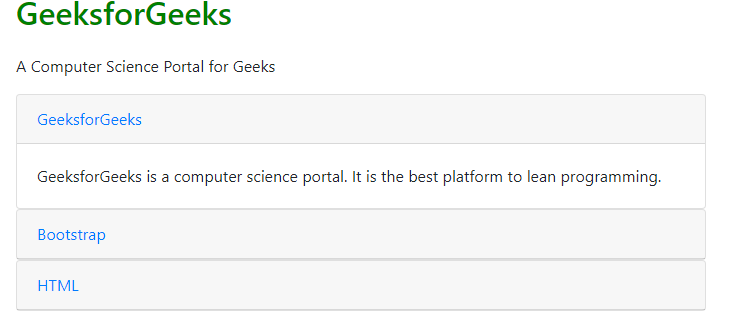
- Default Accordion
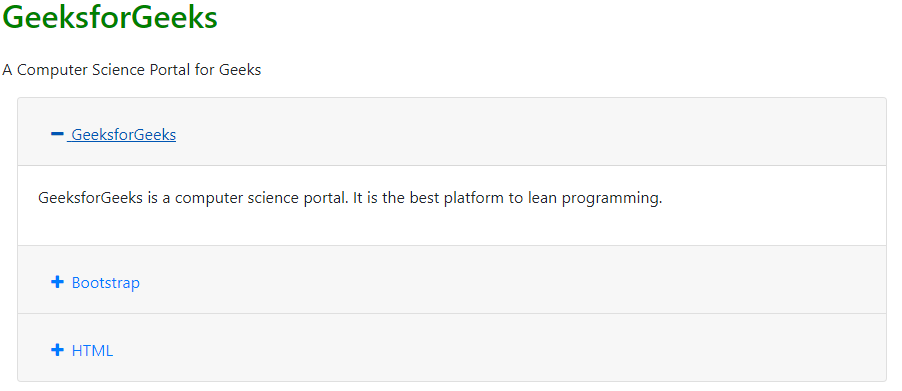
- 带图标的手风琴
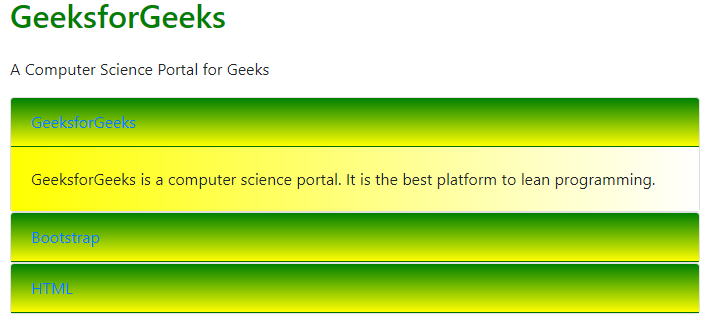
- 渐变背景的手风琴
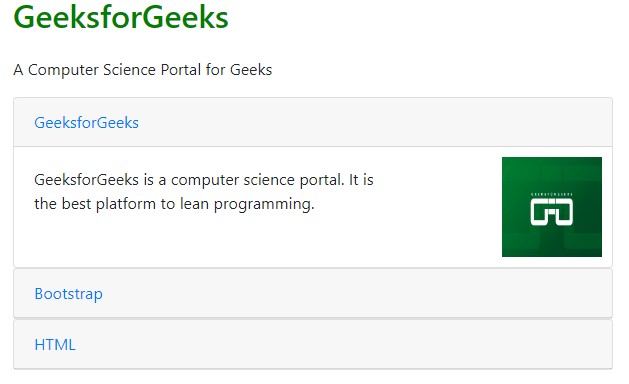
- 有图片的手风琴
下面你将看到他们每个人的行动和适当的例子。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2 style="padding-bottom: 15px; color:green;">
GeeksforGeeks
</h2>
<p>A Computer Science Portal for Geeks</p>
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link"
data-toggle="collapse"
href="#description1">
GeeksforGeeks
</a>
</div>
<div id="description1"
class="collapse show"
data-parent="#accordion">
<div class="card-body">
GeeksforGeeks is a computer
science portal. It is the best
platform to lean programming.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description2">
Bootstrap
</a>
</div>
<div id="description2" class="collapse"
data-parent="#accordion">
<div class="card-body">
Bootstrap is free and open-source
collection of tools for creating
websites and web applications.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description3">
HTML
</a>
</div>
<div id="description3" class="collapse"
data-parent="#accordion">
<div class="card-body">
HTML stands for HyperText Markup
Language. It is used to design
web pages using markup language.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- 输出:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4 Accordion </title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.accordion {
margin: 15px;
}
.accordion .fa {
margin-right: 0.2rem;
}
</style>
<script>
(document).ready(function () {
// Add minus icon for collapse element which
// is open by default
(".collapse.show").each(function () {
(this).prev(".card-header").find(".fa")
.addClass("fa-minus").removeClass("fa-plus");
});
// Toggle plus minus icon on show hide
// of collapse element
(".collapse").on('show.bs.collapse', function () {
(this).prev(".card-header").find(".fa")
.removeClass("fa-plus").addClass("fa-minus");
}).on('hide.bs.collapse', function () {
(this).prev(".card-header").find(".fa")
.removeClass("fa-minus").addClass("fa-plus");
});
});
</script>
</head>
<body>
<div class="accordion">
<h2 style="padding-bottom: 15px; color:green;">
GeeksforGeeks
</h2>
<p>A Computer Science Portal for Geeks</p>
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button type="button" class="btn btn-link"
data-toggle="collapse"
data-target="#collapseOne">
<i class="fa fa-plus"></i>
GeeksforGeeks
</button>
</h2>
</div>
<div id="collapseOne" class="collapse"
aria-labelledby="headingOne"
data-parent="#accordionExample">
<div class="card-body">
<p>
GeeksforGeeks is a computer
science portal. It is the best
platform to lean programming.
</p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button type="button"
class="btn btn-link collapsed"
data-toggle="collapse"
data-target="#collapseTwo">
<i class="fa fa-plus"></i>
Bootstrap
</button>
</h2>
</div>
<div id="collapseTwo" class="collapse show"
aria-labelledby="headingTwo"
data-parent="#accordionExample">
<div class="card-body">
<p>
Bootstrap is a free and open-source
collection of tools for creating
websites and web applications.
</p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button type="button"
class="btn btn-link collapsed"
data-toggle="collapse"
data-target="#collapseThree">
<i class="fa fa-plus"></i>
HTML
</button>
</h2>
</div>
<div id="collapseThree" class="collapse"
aria-labelledby="headingThree"
data-parent="#accordionExample">
<div class="card-body">
<p>
HTML stands for HyperText Markup
Language. It is used to design
web pages using markup language.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- 输出:

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.card-header {
background-image: linear-gradient(to bottom, green, yellow);
}
.card-body {
background-image: linear-gradient(to right, yellow, white);
}
</style>
</head>
<body>
<div class="container">
<h2 style="padding-bottom: 15px; color:green;">
GeeksforGeeks</h2>
<p>A Computer Science Portal for Geeks</p>
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse"
href="#description1">
GeeksforGeeks
</a>
</div>
<div id="description1" class="collapse show"
data-parent="#accordion">
<div class="card-body">
GeeksforGeeks is a computer science portal.
It is the best platform to lean programming.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description2">
Bootstrap
</a>
</div>
<div id="description2" class="collapse"
data-parent="#accordion">
<div class="card-body">
Bootstrap is a free and open-source
collection of tools for creating
websites and web applications.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description3">
HTML
</a>
</div>
<div id="description3" class="collapse"
data-parent="#accordion">
<div class="card-body">
HTML stands for Hyper Text Markup
Language. It is used to design web
pages using markup language.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- 输出:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.card {
width: 600px;
}
.card-body {
width: 400px;
float: left;
}
.right-body {
width: 100px;
margin: 10px;
float: right;
}
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<h2 style="padding-bottom: 15px; color:green;">
GeeksforGeeks</h2>
<p>A Computer Science Portal for Geeks</p>
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse"
href="#description1">
GeeksforGeeks
</a>
</div>
<div id="description1" class="collapse show"
data-parent="#accordion">
<div class="card-body">
GeeksforGeeks is a computer science portal.
It is the best platform to lean programming.
</div>
<div class="right-body">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png">
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description2">
Bootstrap
</a>
</div>
<div id="description2" class="collapse"
data-parent="#accordion">
<div class="card-body">
Bootstrap is a free and open-source
collection of tools for creating
websites and web applications.
</div>
<div class="right-body">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20191126170417/logo6.png">
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link"
data-toggle="collapse"
href="#description3">
HTML
</a>
</div>
<div id="description3" class="collapse"
data-parent="#accordion">
<div class="card-body">
HTML stands for Hyper Text Markup
Language. It is used to design web
pages using markup language.
</div>
<div class="right-body">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/html-768x256.png">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- 输出:

 极客教程
极客教程