Bootstrap 4卡片
Bootstrap卡片是一个灵活的盒子,在内容周围包含一些填充物。它包括页眉和页脚、颜色、内容和强大的显示选项。它取代了面板、井和缩略图的使用。它可以在一个叫做卡片的单一容器中使用。

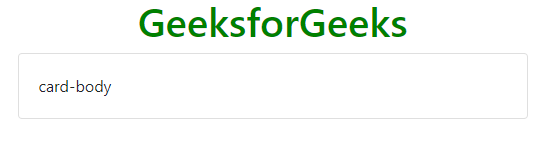
基本卡: .card和.card-body类用于创建基本卡。卡体类是在.card类中使用的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card">
<div class="card-body">
card-body
</div>
</div>
</div>
</body>
</html>
输出:

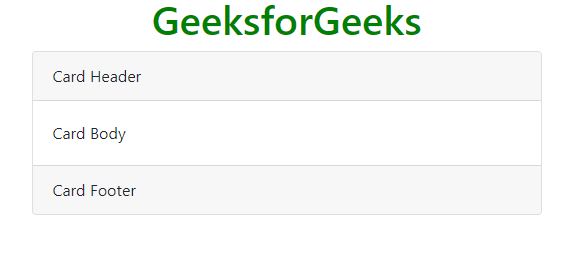
页眉和页脚: .card-header类为卡片提供页眉,.card-footer类为卡片提供页脚。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card">
<div class="card-header">
Card Header
</div>
<div class="card-body">
Card Body
</div>
<div class="card-footer">
Card Footer
</div>
</div>
</div>
</body>
</html>
输出:

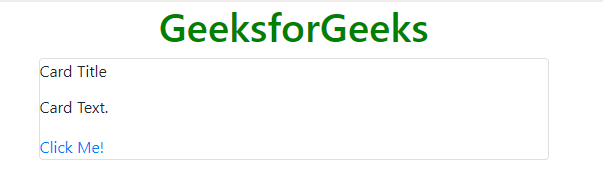
卡片标题和链接: .card-title类用于为卡片设置标题,.card-link类用于为卡片设置链接,如果其中需要的话。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card">
<div class="card-title">
Card Title
</div>
<p class="card-text">
Card Text.
</p>
<a href="#" class="card-link">
Click Me!
</a>
</div>
</div>
</body>
</html>
输出:

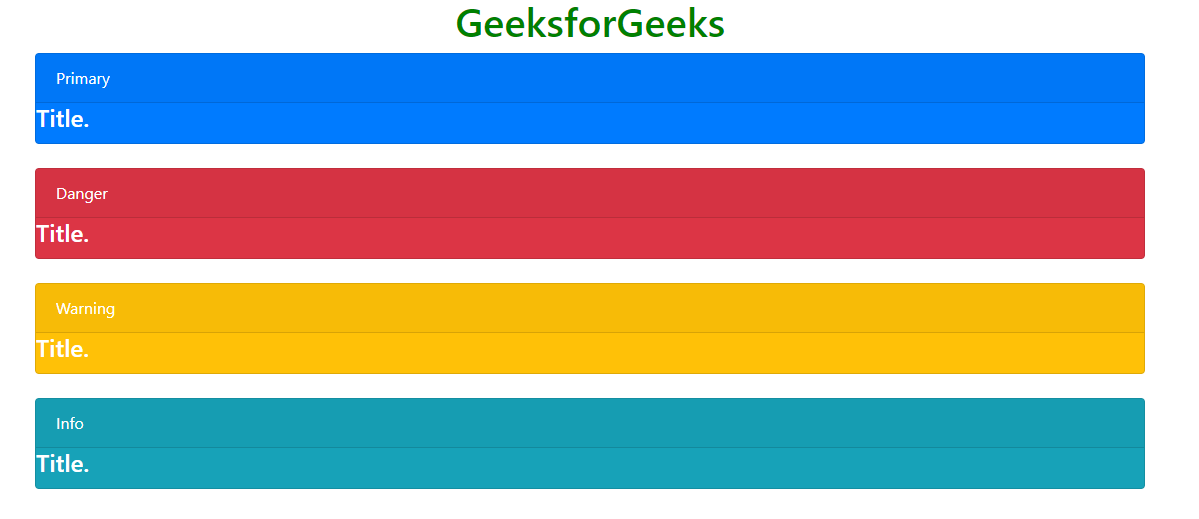
卡片风格:卡片风格可以通过使用卡片的颜色来设置,这样可以使用户容易理解特定的卡片所代表的内容。它由警报中使用的颜色组成。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card text-white bg-primary">
<div class="card-header">
Primary
</div>
<h4 class="card-title">
Title.
</h4>
</div>
<br>
<div class="card text-white bg-danger">
<div class="card-header">
Danger
</div>
<h4 class="card-title">
Title.
</h4>
</div>
<br>
<div class="card text-white bg-warning">
<div class="card-header">
Warning
</div>
<h4 class="card-title">
Title.
</h4>
</div>
<br>
<div class="card text-white bg-info">
<div class="card-header">
Info
</div>
<h4 class="card-title">
Title.
</h4>
</div>
</div>
</body>
</html>
输出:

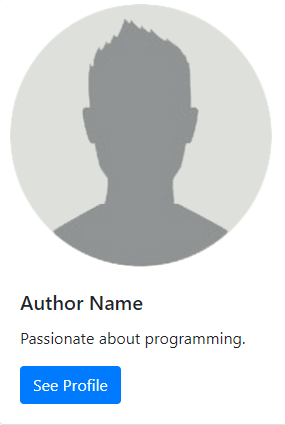
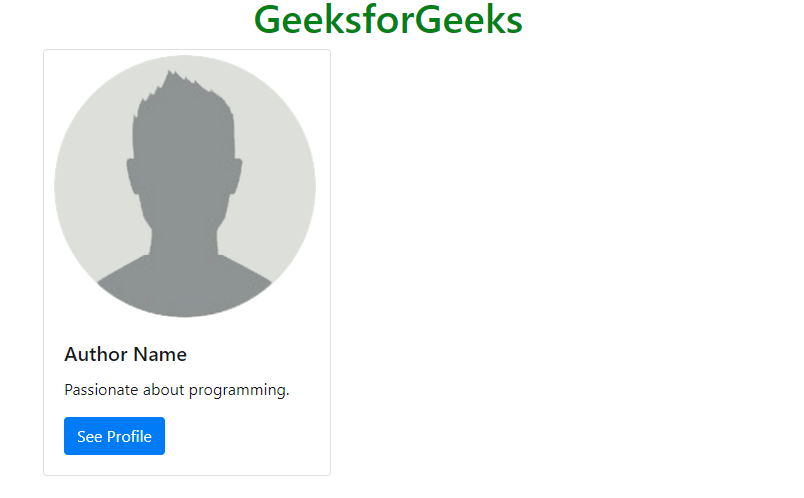
卡片图片: .card-img-top或.card-img-bottom类是用来将图片放在卡片的顶部或底部。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png"
alt="Card image cap">
<div class="card-body">
<h5 class="card-title">
Author Name
</h5>
<p class="card-text">
Passionate about programming.
</p>
<a href="#" class="btn btn-primary">
See Profile
</a>
</div>
</div>
</div>
</body>
</html>
输出:

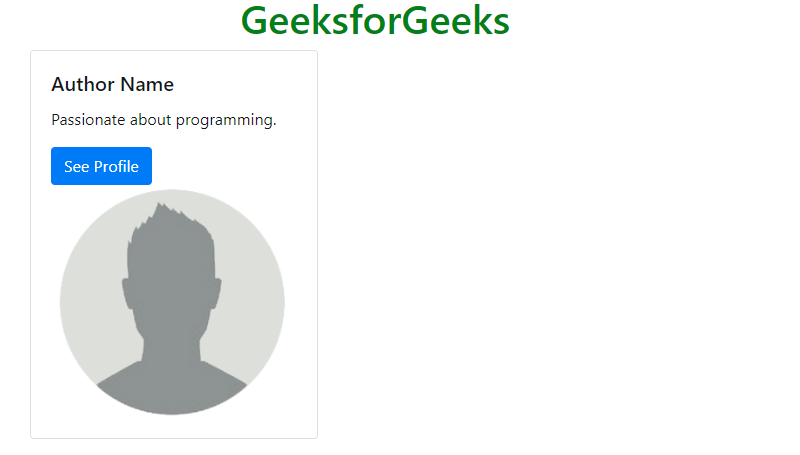
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">
Author Name
</h5>
<p class="card-text">
Passionate about programming.
</p>
<a href="#" class="btn btn-primary">
See Profile
</a>
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png"
alt="Card image cap">
</div>
</div>
</div>
</body>
</html>
输出:

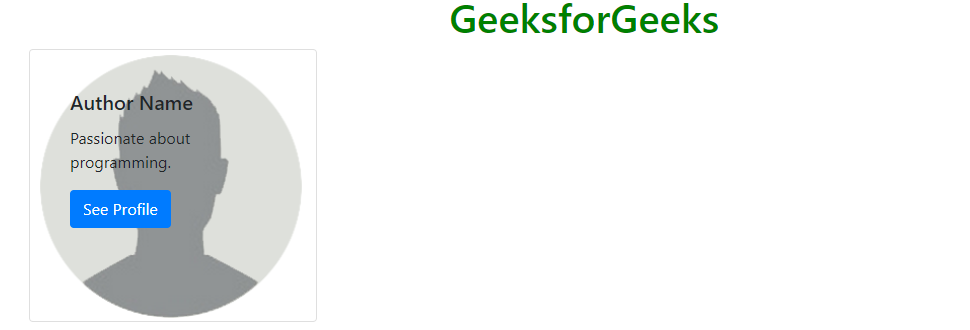
卡片图像覆盖: .card-img-overlay类用于在图像的顶部添加文本。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card" style="width: 18rem;">
<img class="card-img-bottom" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png"
alt="Card image cap">
<div class="card-img-overlay">
<div class="card-body">
<h5 class="card-title">
Author Name
</h5>
<p class="card-text">
Passionate about programming.
</p>
<a href="#" class="btn btn-primary">
See Profile
</a>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

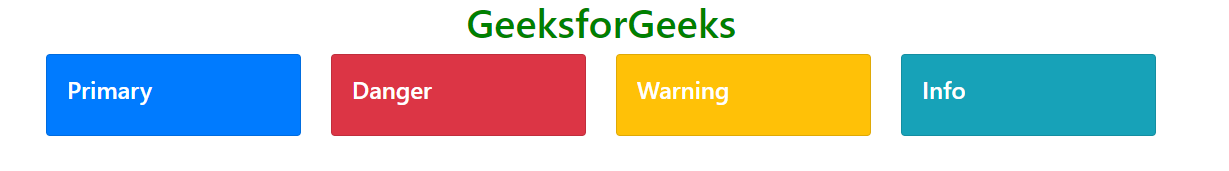
卡片: .card-deck类用于创建一个等高等宽的卡片网格。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card-deck">
<div class="card text-white bg-primary">
<div class="card-body">
<h4 class="card-title">
Primary
</h4>
</div>
</div>
<div class="card text-white bg-danger">
<div class="card-body">
<h4 class="card-title">
Danger
</h4>
</div>
</div>
<div class="card text-white bg-warning">
<div class="card-body">
<h4 class="card-title">
Warning
</h4>
</div>
</div>
<div class="card text-white bg-info">
<div class="card-body">
<h4 class="card-title">
Info
</h4>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

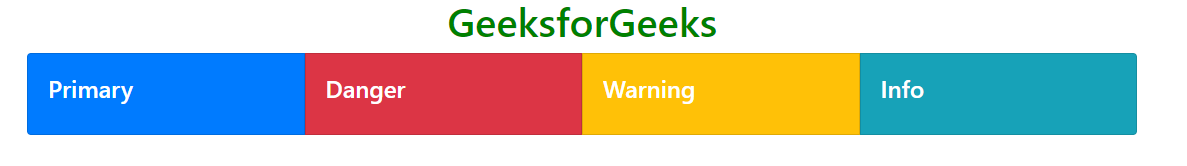
卡片组: .card-group类用于创建等高和等宽的卡片网格,并去除卡片之间的左右边距。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card-group">
<div class="card text-white bg-primary">
<div class="card-body">
<h4 class="card-title">
Primary
</h4>
</div>
</div>
<div class="card text-white bg-danger">
<div class="card-body">
<h4 class="card-title">
Danger
</h4>
</div>
</div>
<div class="card text-white bg-warning">
<div class="card-body">
<h4 class="card-title">
Warning
</h4>
</div>
</div>
<div class="card text-white bg-info">
<div class="card-body">
<h4 class="card-title">
Info
</h4>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

列表组: .list-group和.list-group-flush类用于创建卡片中的内容列表。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">
List Item 1
</li>
<li class="list-group-item">
List Item 2
</li>
<li class="list-group-item">
List Item 3
</li>
</ul>
</div>
</div>
</body>
</html>
输出:

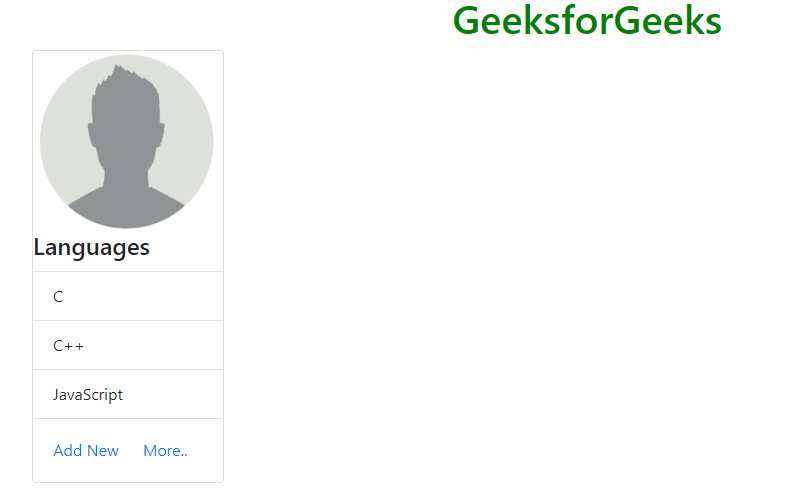
厨房水槽:它是对由其中所有内容组成的卡片类型的称呼。它混合和匹配多种内容,使之成为所需的卡片。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card" style="width:12rem;">
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png">
<div class="card-block">
<h4 class="card-title">
Languages
</h4>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">
C
</li>
<li class="list-group-item">
C++
</li>
<li class="list-group-item">
JavaScript
</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">
Add New
</a>
<a href="#" class="card-link">
More..
</a>
</div>
</div>
</div>
</body>
</html>
输出:

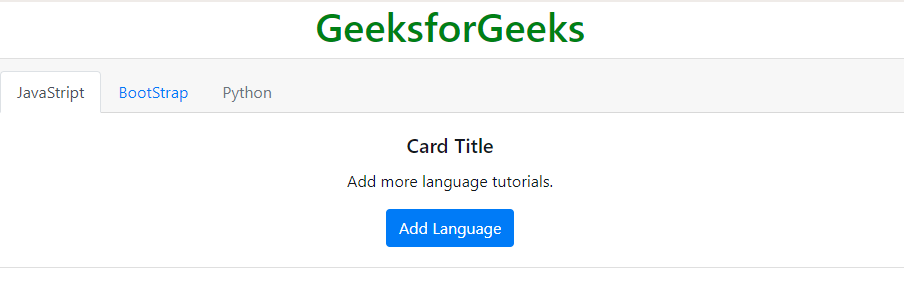
导航:它将导航菜单添加到卡片标题上。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">
JavaStript
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
BootStrap
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">
Python
</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">
Card Title
</h5>
<p class="card-text">
Add more language tutorials.
</p>
<a href="#" class="btn btn-primary">
Add Language
</a>
</div>
</div>
</body>
</html>
输出:

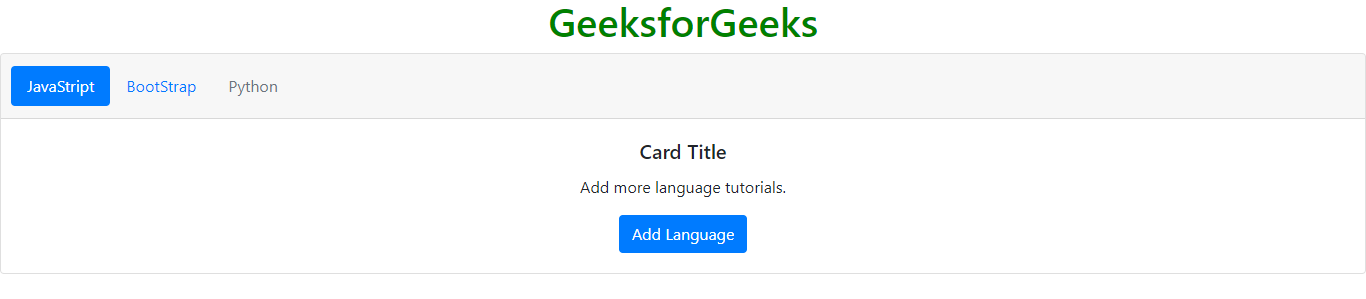
药片形式的导航菜单:它将药片形式的导航菜单添加到卡片的标题上。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Cards</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">
JavaStript
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
BootStrap
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">
Python
</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">
Card Title
</h5>
<p class="card-text">
Add more language tutorials.
</p>
<a href="#" class="btn btn-primary">
Add Language
</a>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程