Bootstrap 4实用工具
对于那些刚接触这个术语的人来说,Bootstrap 4是一个免费的前端框架,用于更快、更容易的网络开发。Bootstrap包括基于HTML和CSS的设计模板,用于typography、forms、buttons、tables、navigation、modals、image carousels和其他许多模板,以及可选的JavaScript插件。Bootstrap还让你有能力轻松创建响应式设计。用于布局的实用工具。为了更快地进行移动友好和响应式开发,Bootstrap 4包括几十个用于显示、隐藏、对齐和间隔内容的实用类。所有这些都有分类,并在下面列出了例子。
- Colors:
- 它们通过颜色与少量的颜色实用类来传达意义。Bootstrap 4也包括对具有悬停状态(当你把光标移到项目上时的状态)的链接造型的支持。
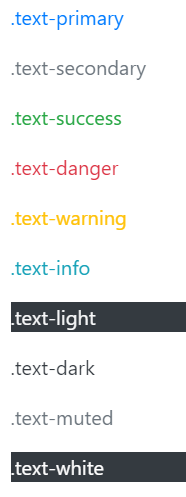
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
</div>
</body>
</html>
输出:

- 上下文的文本类也可以用在链接上,这将增加一个较深的悬停颜色。
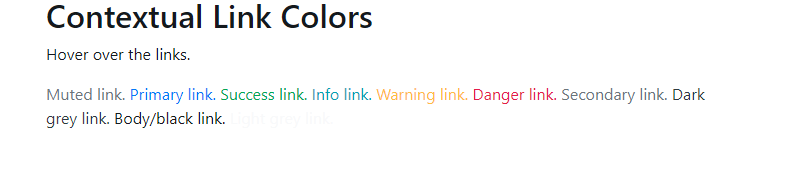
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Contextual Link Colors</h2>
<p>Hover over the links.</p>
<a href="#" class="text-muted">
Muted link.
</a>
<a href="#" class="text-primary">
Primary link.
</a>
<a href="#" class="text-success">
Success link.
</a>
<a href="#" class="text-info">
Info link.
</a>
<a href="#" class="text-warning">
Warning link.
</a>
<a href="#" class="text-danger">
Danger link.
</a>
<a href="#" class="text-secondary">
Secondary link.
</a>
<a href="#" class="text-dark">
Dark grey link.
</a>
<a href="#" class="text-body">
Body/black link.
</a>
<a href="#" class="text-light">
Light grey link.
</a>
</div>
</body>
</html>
输出:

在这里,当我们将鼠标悬停在上述代码中的文本(链接)上方时,会出现一个较深的颜色。我们还可以用.text-black-50或.text-white-50类为黑色或白色文本添加50%的不透明度,如下图所示。
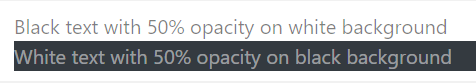
示例 3:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="text-black-50">
Black text with 50% opacity on white background
</p>
<p class="text-white-50 bg-dark">
White text with 50% opacity on black background
</p>
</div>
</body>
</html>
输出:

- 背景颜色:类似于上下文的文本颜色类,我们可以很容易地将一个元素的背景设置为任何上下文类。用于背景颜色的类有。
.bg-primary,.bg-success,.bg-info,.bg-warning,.bg-danger,.bg-secondary,.bg-dark和.bg-light。
注意:背景色不设置文本颜色,所以在某些情况下,你会想把它们和.text-*类一起使用。
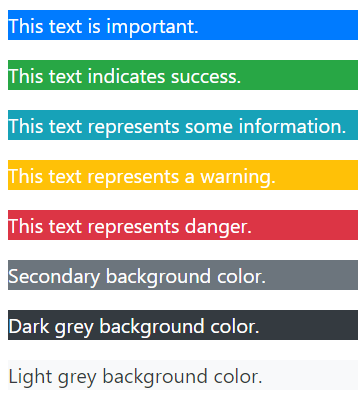
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="bg-primary text-white">
This text is important.
</p>
<p class="bg-success text-white">
This text indicates success.
</p>
<p class="bg-info text-white">
This text represents some information.
</p>
<p class="bg-warning text-white">
This text represents a warning.
</p>
<p class="bg-danger text-white">
This text represents danger.
</p>
<p class="bg-secondary text-white">
Secondary background color.
</p>
<p class="bg-dark text-white">
Dark grey background color.
</p>
<p class="bg-light text-dark">
Light grey background color.
</p>
</div>
</body>
</html>
输出:

- 边框工具。它们用于添加或删除一个元素的边框。使用边框工具可以快速设计一个元素的边框和边框半径。对图像、按钮或任何其他元素都很有效。在这里使用
'Border'类。
添加边框:用于 “添加 “边框。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border"></span>
<span class="border border"></span>
<span class="border border-top"></span>
<span class="border border-right"></span>
<span class="border border-bottom"></span>
<span class="border border-left"></span>
</div>
</body>
</html>
输出:

可以看到,所有的4个边框都被添加到了第一个方格中,然后按照上面的代码,顶部、右侧、底部和左侧的边框都被添加到了后面的方格中。(边框很浅,仔细观察)
缩减边框:用于移除边框。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-right-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-left-0"></span>
</div>
</body>
</html>
输出:

从上面提供的图片中再次清楚地看到,所有的4个边框都从第一个正方形中被移除,然后顶部、右侧、底部和左侧的边框已经从后续的正方形中被移除(从最初的4面边框的正方形),正如上面的代码。(边框很浅,仔细观察)注意,我们只是在代码中(在 “边框 “后面)加了一个”-0″,使其成为减法。
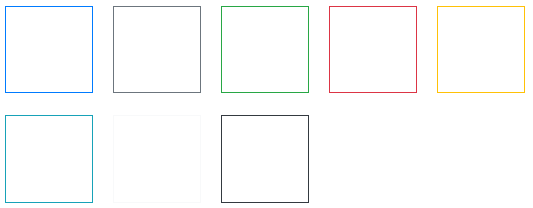
边框颜色:用来给边框一个特定的颜色。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border border-primary">
</span>
<span class="border border-secondary">
</span>
<span class="border border-success">
</span>
<span class="border border-danger">
</span>
<span class="border border-warning">
</span>
<span class="border border-info">
</span>
<span class="border border-light">
</span>
<span class="border border-dark">
</span>
<span class="border border-white">
</span>
</div>
</body>
</html>
输出:

上面的例子很简单,边框颜色有其通常的指示,如红色为危险,黄色为警告(如警戒街牌),绿色为成功,等等。
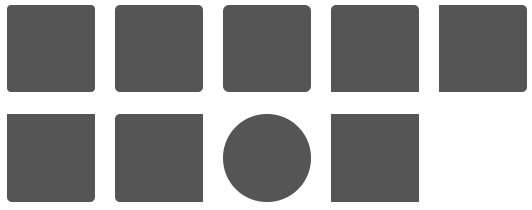
边界半径:用来给一个特定的半径类型:(比如是圆形边缘)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #555;
}
</style>
</head>
<body>
<div class="container">
<span class="rounded-sm">
</span>
<span class="rounded">
</span>
<span class="rounded-lg">
</span>
<span class="rounded-top">
</span>
<span class="rounded-right">
</span>
<span class="rounded-bottom">
</span>
<span class="rounded-left">
</span>
<span class="rounded-circle">
</span>
<span class="rounded-0">
</span>
</div>
</body>
</html>
输出:

在上面的例子中,我们在前三个正方形的所有4个面都添加了圆角(角分别是小的、正常的和大的),然后只在后面的正方形的上、右、下和左面添加了圆角,从上面的代码中可以看出。然后实现一个完全圆形的边框(不是正方形,是圆形)和一个非圆形的边框(一个正方形,没有圆形的边)。
- 文本。Bootstrap 4包括常见文本工具的文档和示例,以控制对齐、包装、重量等。
文本对齐:对于左对齐、右对齐和居中对齐,有响应式类可用,它们使用与网格系统相同的视口宽度断点。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="text-left">
Left aligned text on all viewport sizes.
</p>
<p class="text-center">
Center aligned text on all viewport sizes.
</p>
<p class="text-right">
Right aligned text on all viewport sizes.
</p>
<p class="text-sm-left">
Left aligned text on viewports sized SM
(small) or wider.
</p>
<p class="text-md-left">
Left aligned text on viewports sized MD
(medium) or wider.
</p>
<p class="text-lg-left">
Left aligned text on viewports sized LG
(large) or wider.
</p>
<p class="text-xl-left">
Left aligned text on viewports sized XL
(extra-large) or wider.
</p>
</div>
</body>
</html>
输出: 
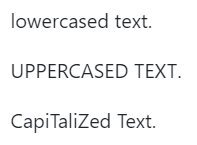
文本转换:我们可以用文本大写字母类将文本转换为组件。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
</div>
</body>
</html>
输出:

字体重量/斜体:我们可以改变文字的重量/粗细,或将文字斜体化。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Font weight and italics</h1>
<p class="font-weight-bold">
Bold text.
</p>
<p class="font-weight-normal">
Normal weight text.
</p>
<p class="font-weight-light">
Light weight text.
</p>
<p class="font-italic">
Italic text.
</p>
</div>
</body>
</html>
输出:

- 浮动和Clearfix工具。我们可以用
.float-right类将一个元素浮动到右边,或者用.float-left类将其浮动到左边。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="clearfix">
<span class="float-left">
Float left
</span>
<span class="float-right">
Float right
</span>
</div>
</div>
</body>
</html>
输出:  我们可以用.clearfix类清除浮点。
我们可以用.clearfix类清除浮点。
响应式浮动:我们可以根据屏幕宽度将一个元素向左或向右浮动,使用响应式浮动类(.float-*-left|right – 其中*是sm(>=576px),md(>=768px),lg(>=992px)或xl(>=1200px))。这些不同类别(小、中、大、超大)的尺寸是固定的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="clearfix">
<div class="float-sm-right">
Float right on small screens or wider
</div>
<br>
<div class="float-md-right">
Float right on medium screens or wider
</div>
<br>
<div class="float-lg-right">
Float right on large screens or wider
</div>
<br>
<div class="float-xl-right">
Float right on extra large screens or wider
</div>
<br>
<div class="float-none">
Float none
</div>
</div>
</div>
</body>
</html>
输出: 
位置:有一些速记工具可以快速配置一个元素的位置。一些快速定位类是 ” position-static “, ” position-relative “, ” position-absolute “, ” position-fixed ” 和 ” position-sticky “。例如,我们可以使用.fixed-top类来使任何元素固定/停留在页面的顶部。同样地,.fixed-bottom类将一个元素定位在视口的底部,从边缘到边缘。Sticky-top会将一个元素定位在视口的顶部,从边缘到边缘,但只在你滚动过去之后。.sticky-top工具使用了CSS的position: sticky,这在所有的浏览器中并不完全支持。同样,sticky bottom也会对底面做同样的处理。
大小: Bootstrap 4使我们能够通过其宽度和高度的实用工具,轻松地使一个元素变得一样宽或一样高(相对于它的父级)。
宽度:设置具有w-*类(.w-25, .w-50, .w-75, .w-100, .mw-100)的元素的宽度。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="w-25 bg-success">
Width 25%
</div>
<div class="w-50 bg-success">
Width 50%
</div>
<div class="w-75 bg-success">
Width 75%
</div>
<div class="w-100 bg-success">
Width 100%
</div>
<div class="mw-100 bg-success">
Max Width 100%
</div>
</div>
</body>
</html>
输出: 
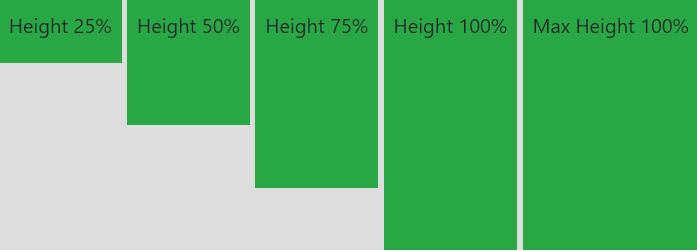
Height:设置具有h-*类的元素的高度(.h-25, .h-50, .h-75, .h-100, .mh-100)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div style="height:200px;background-color:#ddd">
<div class="h-25 d-inline-block p-2 bg-success">
Height 25%
</div>
<div class="h-50 d-inline-block p-2 bg-success">
Height 50%
</div>
<div class="h-75 d-inline-block p-2 bg-success">
Height 75%
</div>
<div class="h-100 d-inline-block p-2 bg-success">
Height 100%
</div>
<div class="mh-100 d-inline-block p-2 bg-success"
style="height:500px">
Max Height 100%
</div>
</div>
</div>
</body>
</html>
输出:

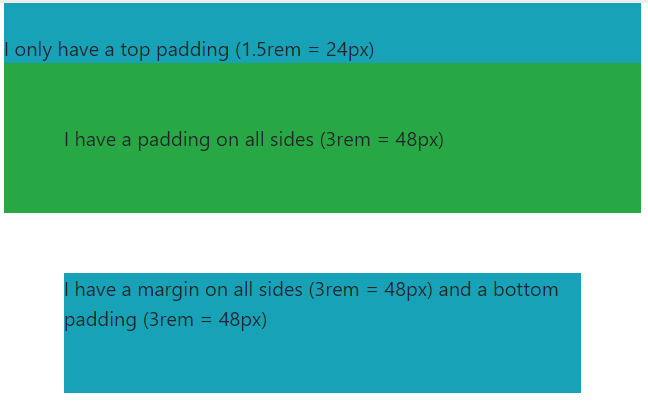
间距:Bootstrap 4有一系列响应式的margin和padding实用类。它们适用于所有断点(其中没有断点的缩写)。xs (=576px), md (>=768px), lg (>=992px) 或 xl (>=1200px)) 。这些类的使用格式为:。{property}{sides}-{size}代表xs(超小),{property}{sides}-{breakpoint}-{size}代表sm, md, lg, and xl。其中属性是以下之一。m – 设置margin p – 设置padding 其中sides是以下之一。t – 设置 margin-top 或 padding-top b – 设置 margin-bottom 或 padding-bottom l – 设置 margin-left 或 padding-left r – 设置 margin-right 或 padding-right x – 设置 padding-left 和 padding-right 或 margin-left 和 margin-right y – 设置 padding-top 和 padding-bottom 或 margin-top 和 margin-bottom blank – 在元素的所有四边设置一个 margin 或 padding 在尺寸是以下之一时。0 – 设置margin或padding为0 1 – 设置margin或padding为.25rem(如果字体大小为16px,则为4px) 2 – 设置margin或padding为.5rem(如果字体大小为16px,则为8px) 3 – 设置margin或padding为1rem(如果字体大小为16px,则为16px) 4 – 设置margin或padding为1.5rem(如果字体大小为16px,则为24px) 5 – 设置margin或padding为3rem(如果字体大小为16px,则为48px) auto – 设置margin为自动。
注意:边距也可以是负数,在大小前面加上一个“n “。n1 – 设置边距为-.25rem (如果字体大小为16px,则为-4px) n2 – 设置边距为-.5rem (如果字体大小为16px,则为-8px) n3 – 设置边距为-1rem (如果字体大小为16px,则为-16px) n4 – 设置边距为-1.5rem (如果字体大小为16px,则为-24px) n5 – 设置边距为-3rem (如果字体大小为16px,则为-48px)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="pt-4 bg-info">
I only have a top padding (1.5rem = 24px)
</div>
<div class="p-5 bg-success">
I have a padding on all sides (3rem = 48px)
</div>
<div class="m-5 pb-5 bg-info">
I have a margin on all sides (3rem = 48px)
and a bottom padding (3rem = 48px)
</div>
</div>
</body>
</html>
输出:

更多关于间距的例子:
| .m-# / m-*-# | 四面留白 |
|---|---|
| .mt-# / mt-*-# | margin top |
| .mb-# / mb-*-# | margin bottom |
| .ml-# / ml-*-# | margin left |
| .mr-# / mr-*-# | margin right |
| .mx-# / mx-*-# | 左右边距 |
| .my-# / my-*-# | margin top and bottom |
| .p-# / p-*-# | 四边有填充物 |
|---|---|
| .pt-# / pt-*-# | padding top |
| .pb-# / pb-*-# | padding bottom |
| .pl-# / pl-*-# | padding left |
| .pr-# / pr-*-# | padding right |
| .py-# / py-*-# | padding top and bottom |
| .px-# / px-*-# | .px-# / px-*-# |
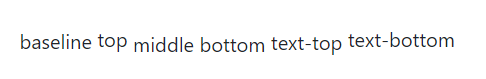
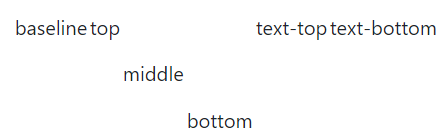
垂直对齐: Bootstrap 4使用align- class来改变元素的对齐方式(仅适用于inline、inline-block、inline-table和table cell元素)。我们可以根据需要选择.align-baseline、.align-top、.align-middle、.align-bottom、.align-text-bottom和.align-text-top。
例如:
与inline-elements垂直对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<span class="align-baseline">
baseline
</span>
<span class="align-top">
top
</span>
<span class="align-middle">
middle
</span>
<span class="align-bottom">
bottom
</span>
<span class="align-text-top">
text-top
</span>
<span class="align-text-bottom">
text-bottom
</span>
</div>
</body>
</html>
输出:

与表格单元格垂直对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<table style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">
baseline
</td>
<td class="align-top">
top
</td>
<td class="align-middle">
middle
</td>
<td class="align-bottom">
bottom
</td>
<td class="align-text-top">
text-top
</td>
<td class="align-text-bottom">
text-bottom
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

Embeds: Bootstrap 4使我们能够根据父元素的宽度创建响应式的视频或幻灯片嵌入,通过创建一个内在的比例,在任何设备上进行扩展。我们只需将.embed-responsive-item添加到任何带有.embed-responsive和我们选择的长宽比的父元素中的嵌入元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<p>Create a responsive video
and scale it nicely to the parent element.</p>
<h2>Aspect ratio 1:1</h2>
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item"
src="https://www.youtube.com/embed/MtQL_ll5KhQ">
</iframe>
</div>
<br>
<h2>Aspect ratio 4:3</h2>
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item"
src="https://www.youtube.com/embed/MtQL_ll5KhQ">
</iframe>
</div>
<br>
<h2>Aspect ratio 16:9</h2>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item"
src="https://www.youtube.com/embed/MtQL_ll5KhQ">
</iframe>
</div>
<br>
<h2>Aspect ratio 21:9</h2>
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item"
src="https://www.youtube.com/embed/MtQL_ll5KhQ">
</iframe>
</div>
</div>
</body>
</html>
输出:  在上面的代码中,将标签
在上面的代码中,将标签'tgbNymZ7vqY'替换成你想要的youtube视频或你选择的视频URL,以防你想要一个不同的视频。(或为其他视频托管/共享网站改变完整的URL)
可见性:我们可以用可见性工具来控制元素的可见性,而不用修改显示。只需使用.visible或.invisible类来控制元素的可见性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="visible bg-success">
I am visible
</div>
<div class="invisible bg-warning">
I am invisible
</div>
</div>
</body>
</html>
输出:

关闭图标:我们可以使用.close类来设计一个关闭图标。这通常被用于解除警报和模态。
注意:我们使用×符号来创建实际的图标(一个更好看的 “x”)。另外,请注意,它默认是向右浮动的。
Example: (It appears blank/white for being closed)
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="clearfix">
<button type="button" class="close">
×
</button>
</div>
</div>
</body>
</html>
输出:

读屏器:我们可以使用读屏器工具(.sr-only)来隐藏所有设备上的元素,除了读屏器。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<p>Use the .sr-only class to hide an element on
all devices, except screen readers:</p>
<span class="sr-only">
I will be hidden on all screens
except for screen readers.</span>
</div>
</body>
</html>
输出:
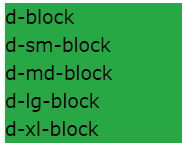
块:要使一个元素成为一个块元素,需要添加.d-block类。我们可以使用任何一个d-*-block类来控制*元素在特定的屏幕宽度上什么时候成为一个块状元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<span class="d-block bg-success">
d-block
</span>
<span class="d-sm-block bg-success">
d-sm-block
</span>
<span class="d-md-block bg-success">
d-md-block
</span>
<span class="d-lg-block bg-success">
d-lg-block
</span>
<span class="d-xl-block bg-success">
d-xl-block
</span>
</div>
</body>
</html>
输出:

灵活性: Bootstrap 4帮助我们快速管理布局、对齐和网格列、导航、组件等的大小,并提供一整套响应式的flexbox工具。对于更复杂的实现,可能需要定制CSS。我们可以使用.flex-*类来控制flexbox的布局。
灵活行为:我们可以应用显示工具来创建一个灵活的盒子容器,并将直接的子元素转化为灵活的项目。Flex容器和项目能够通过额外的Flex属性进一步修改。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="d-flex p-2">
I'm a flexbox container!
</div>
<div class="d-inline-flex p-2">
I'm an inline flexbox container!
</div>
</div>
</body>
</html>
输出:

同样,我们可以使用.flex-column来设置一个垂直方向,或者使用.flex-column-reverse来从反面开始垂直方向。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="d-flex flex-column">
<div class="p-2">
Flex item 1
</div>
<div class="p-2">
Flex item 2
</div>
<div class="p-2">
Flex item 3
</div>
</div>
<div class="d-flex flex-column-reverse">
<div class="p-2">
Flex item 1
</div>
<div class="p-2">
Flex item 2
</div>
<div class="p-2">
Flex item 3
</div>
</div>
</div>
</body>
</html>
输出:

Justify:我们可以在flexbox容器上使用justify-content工具来改变flex项目在主轴上的对齐方式(x轴开始,y轴如果flex-direction: column)。从开始(浏览器默认)、结束、中心、之间或周围中选择。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2 bg-success">
Flex item 1
</div>
<div class="p-2 bg-success">
Flex item 2
</div>
<div class="p-2 bg-success">
Flex item 3
</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2 bg-success">
Flex item 1
</div>
<div class="p-2 bg-success">
Flex item 2
</div>
<div class="p-2 bg-success">
Flex item 3
</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2 bg-success">
Flex item 1
</div>
<div class="p-2 bg-success">
Flex item 2
</div>
<div class="p-2 bg-success">
Flex item 3
</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2 bg-success">
Flex item 1
</div>
<div class="p-2 bg-success">
Flex item 2
</div>
<div class="p-2 bg-success">
Flex item 3
</div>
</div>
<div class="d-flex justify-content-around bg-secondary mb-3">
<div class="p-2 bg-success">
Flex item 1
</div>
<div class="p-2 bg-success">
Flex item 2
</div>
<div class="p-2 bg-success">
Flex item 3
</div>
</div>
</div>
</body>
</html>
输出: 
显示:最后,我们可以用我们的响应式显示实用类来改变显示属性的值。Bootstrap 4特意只支持所有可能的显示值的一个子集。类可以根据我们的需要组合成各种效果。因此,类的命名采用了这样的格式。.d-{value}代表xs .d-{breakpoint}-{value}代表sm, md, lg, and xl。
值为以下之一:
- none
- inline
- inline-block
- block
- table
- table-cell
- table-row
- flex
- inline-flex
 极客教程
极客教程