Bootstrap 4 Popover
popover是bootstrap的一个属性,可以用来使任何网站看起来更有活力。弹出窗口通常用于显示任何元素的额外信息,并在鼠标指针点击该元素时显示。
data-toggle = “popover “属性用于创建popover,title=”popover-title “属性用于添加popover的标题,data-content=”popover-content “用于添加popover内容。
语法:
<element data-toggle="popover" title="popover-title"
data-content="popover-content">
popover element
<element>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
title="popover-title" data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
输出:

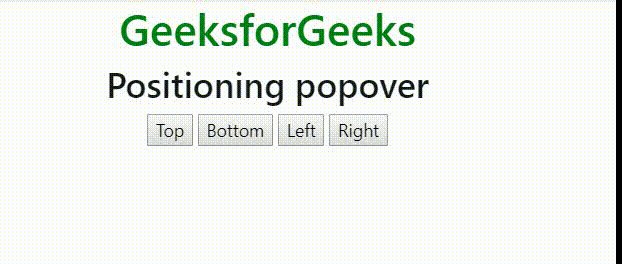
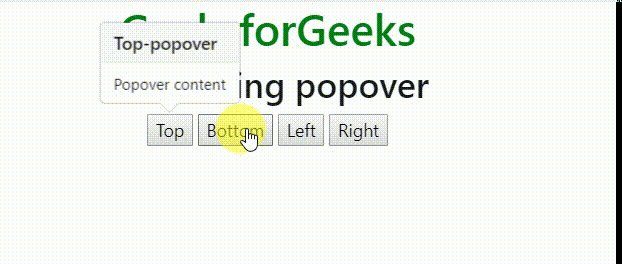
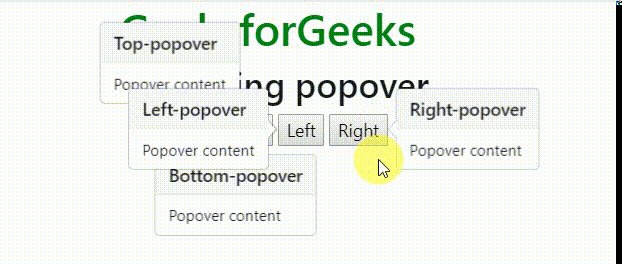
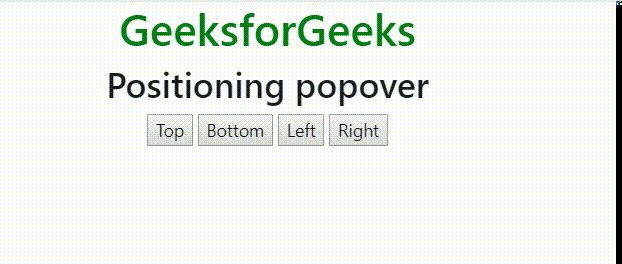
定位 popover: data-placement属性用于设置popover元素的定位。popover元素的位置可以设置为元素的顶部、底部、左侧或右侧。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Positioning popover</h2>
<button data-toggle="popover" data-placement="top"
title="Top-popover" data-content="Popover content">
Top
</button>
<button data-toggle="popover" data-placement="bottom"
title="Bottom-popover" data-content="Popover content">
Bottom
</button>
<button data-toggle="popover" data-placement="left"
title="Left-popover" data-content="Popover content">
Left
</button>
<button data-toggle="popover" data-placement="right"
title="Right-popover" data-content="Popover content">
Right
</button>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
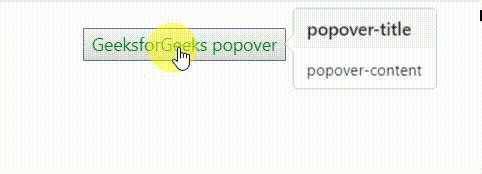
输出:

关闭弹出式窗口:默认情况下,当鼠标点击双击时,弹出式窗口元素被关闭。data-trigger=”focus “属性用于在鼠标点击弹出式元素之外时关闭该元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="focus" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
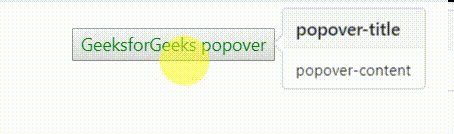
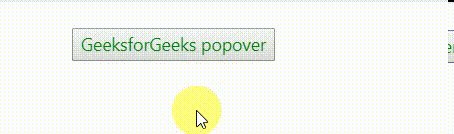
输出:

弹出式悬停: data-trigger=”hover “属性用于创建弹出式悬停效果。在这种情况下,当鼠标移动到上面时,弹出窗口将显示。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="hover" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover hover effect
</button>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
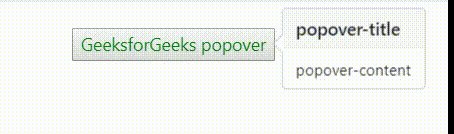
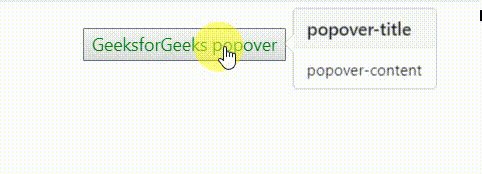
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程