Bootstrap 4 列表组
列表组是用来有组织地显示一系列内容的。使用_.list-group和.list-group-item类来创建一个项目的列表。.list-group类与<ul>元素一起使用,而.list-group-item则与<li>元素一起使用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<ul class="list-group">
<li class="list-group-item">
Data Structure
</li>
<li class="list-group-item">
Operating System
</li>
<li class="list-group-item">
Algorithm
</li>
</ul>
</div>
</body>
</html>
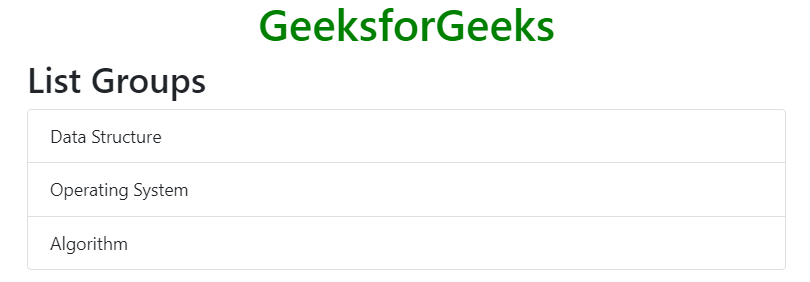
输出:

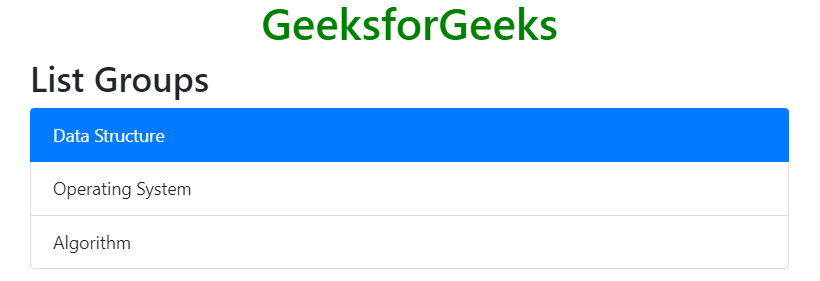
活动列表项: .active类用于突出当前项目。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<ul class="list-group">
<li class="list-group-item active">
Data Structure
</li>
<li class="list-group-item">
Operating System
</li>
<li class="list-group-item">
Algorithm
</li>
</ul>
</div>
</body>
</html>
输出:

带有链接项的列表组:使用 <div>和<a>标签,而不是<ul>和<li>来创建一个带有链接项的列表组。.list-group-item-action类用于设置悬停效果,将背景颜色改为灰色。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
Data Structure
</a>
<a href="#" class="list-group-item list-group-item-action">
Operating System
</a>
<a href="#" class="list-group-item list-group-item-action">
Algorithm
</a>
</div>
</div>
</body>
</html>
输出:
image widget
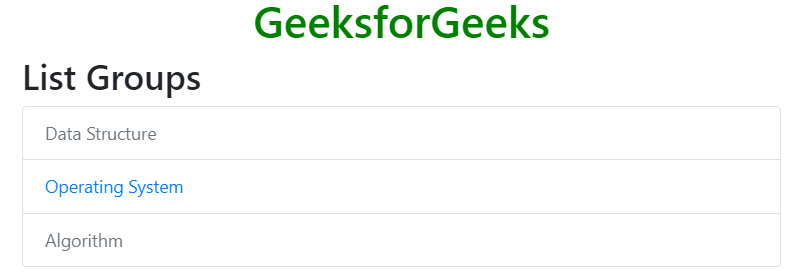
禁用的项目: .disabled类是用来禁用文本内容的。该类将文本颜色设置为浅色。当在链接上使用时,它将删除悬停效果。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<div class="list-group">
<a href="#" class="list-group-item disabled">
Data Structure
</a>
<a href="#" class="list-group-item">
Operating System
</a>
<a href="#" class="list-group-item disabled">
Algorithm
</a>
</div>
</div>
</body>
</html>
输出:

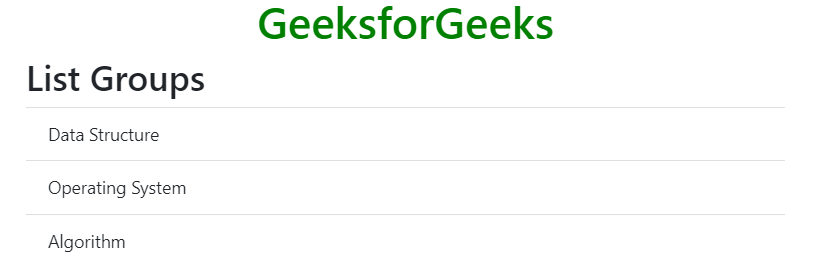
平移/移除边框: .list-group-flush类用于移除一些边框和圆角。
示例:
代码 block
输出:

水平列表组: .list-group-horizontal类用于水平地显示项目列表,而不是垂直地。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">
Data Structure
</li>
<li class="list-group-item">
Operating System
</li>
<li class="list-group-item">
Algorithm
</li>
</ul>
</div>
</body>
</html>
输出:

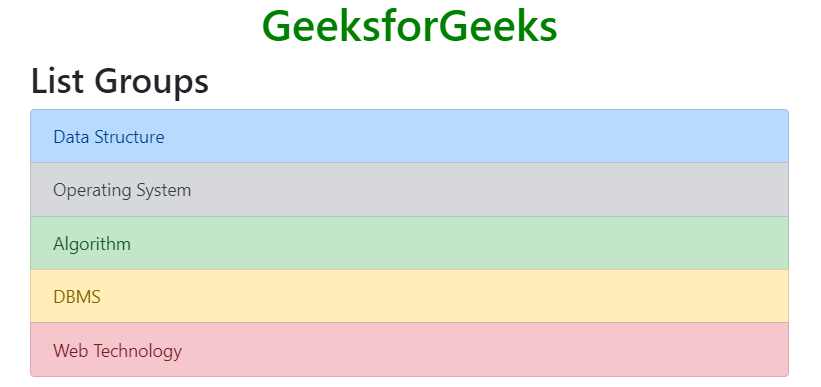
上下文类:它用于给列表中的项目设置颜色。用于给列表项着色的类是。.list-group-item-success , .list-group-item-secondary , .list-group-item-info , .list-group-item-warning , .list-group-item-danger , .list-group-item-primary_ , .list-group-item-dark 和 .list-group-item-light 。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">
Data Structure
</li>
<li class="list-group-item list-group-item-secondary">
Operating System
</li>
<li class="list-group-item list-group-item-success">
Algorithm
</li>
<li class="list-group-item list-group-item-warning">
DBMS
</li>
<li class="list-group-item list-group-item-danger">
Web Technology
</li>
</ul>
</div>
</body>
</html>
输出:

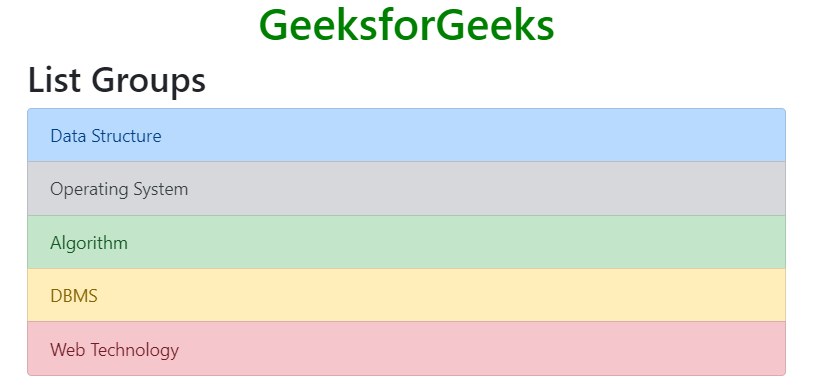
用上下文类链接项目:上下文类可以与项目列表一起使用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-primary">
Data Structure
</a>
<a href="#" class="list-group-item list-group-item-secondary">
Operating System
</a>
<a href="#" class="list-group-item list-group-item-success">
Algorithm
</a>
<a href="#" class="list-group-item list-group-item-warning">
DBMS
</a>
<a href="#" class="list-group-item list-group-item-danger">
Web Technology
</a>
</div>
</div>
</body>
</html>
输出:

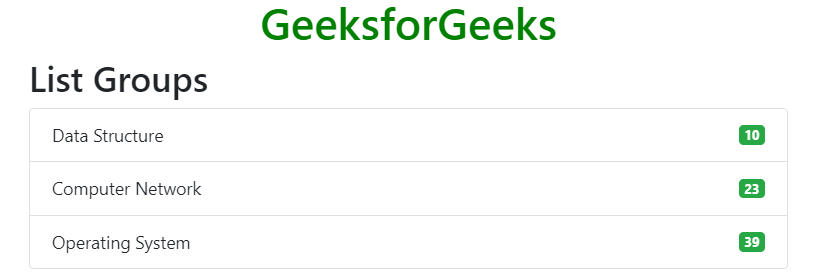
带有徽章的列表组: .badge类可以与实用类相结合,在列表组内添加徽章。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap List Group</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h2>List Groups</h2>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between
align-items-center ">Data Structure
<span class="badge badge-success">10</span>
</li>
<li class="list-group-item d-flex justify-content-between
align-items-center">Computer Network
<span class="badge badge-success">23</span>
</li>
<li class="list-group-item d-flex justify-content-between
align-items-center">Operating System
<span class="badge badge-success">39</span>
</li>
</ul>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程