Bootstrap4 边框,本章介绍如何添加和移除边框,设置边框颜色,以及添加圆角边框。
创建边框
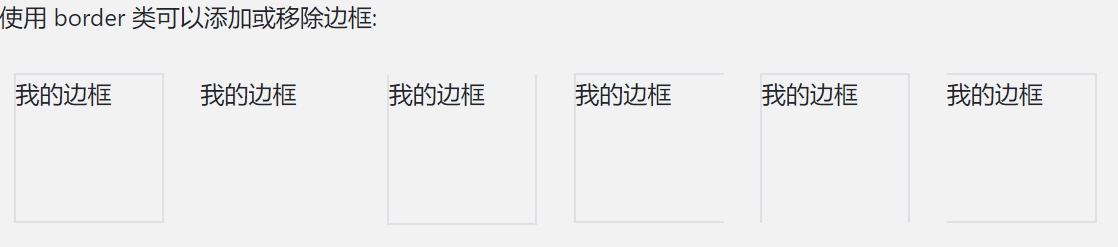
使用 border 类可以添加或移除边框:
<p>使用 border 类添加或移除边框:</p>
<span class="border">我的边框</span>
<span class="border border-0">我的边框</span>
<span class="border border-top-0">我的边框</span>
<span class="border border-right-0">我的边框</span>
<span class="border border-bottom-0">我的边框</span>
<span class="border border-left-0">我的边框</span>
<style>
.border {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
输出结果如图:

边框颜色
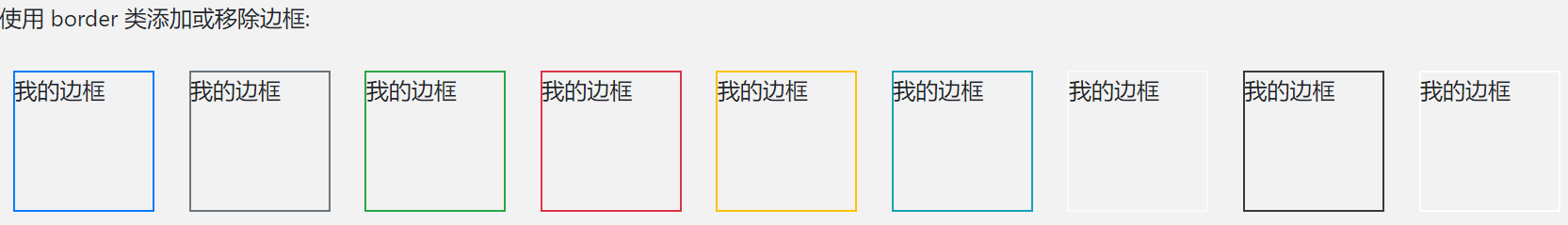
使用 border 类可以设置边框颜色
<p>使用 border 类设置边框颜色:</p>
<span class="border border-primary">我的边框</span>
<span class="border border-secondary">我的边框</span>
<span class="border border-success">我的边框</span>
<span class="border border-danger">我的边框</span>
<span class="border border-warning">我的边框</span>
<span class="border border-info">我的边框</span>
<span class="border border-light">我的边框</span>
<span class="border border-dark">我的边框</span>
<span class="border border-white">我的边框</span>
<style>
.border {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
输出结果如图:

圆角边框
使用 rounded 类可以添加圆角边框:
<p>使用 rounded 类设置圆角边框:</p>
<span class="rounded">圆角边框</span>
<span class="rounded-top">圆角边框</span>
<span class="rounded-right">圆角边框</span>
<span class="rounded-bottom">圆角边框</span>
<span class="rounded-left">圆角边框</span>
<span class="rounded-circle">圆角边框</span>
<span class="rounded-0">圆角边框</span>
<style>
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
background-color: #555;
}
输出结果如图:

 极客教程
极客教程