Bootstrap 4 徽章
.badge类是用来给内容添加额外信息的。例如,一些网站将通知的数量与链接相关联。当登录到一个特定的网站时,就会看到通知数量,它告诉人们通过点击它可以看到的新闻或通知的数量。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Badges</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h4>Notifications heading
<span class="badge badge-secondary">
4
</span>
</h4>
<h4>Updates
<span class="badge badge-secondary">
2
</span>
</h4>
<h4>Messages
<span class="badge badge-secondary">
1
</span>
</h4>
<h4>Request
<span class="badge badge-secondary">
0
</span>
</h4>
</div>
</body>
</html>
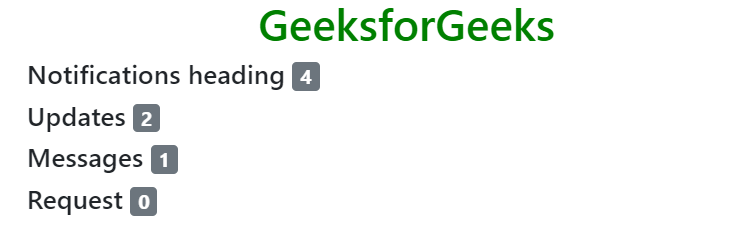
输出:

情境徽章:情境类(.badge-*)用于改变徽章的颜色。徽章可以作为链接或按钮的一部分来提供一个计数器。根据他们的使用方式,徽章必须让用户感到困惑。为此,我们使用了不同的颜色变化,这样用户就不会感到困惑了。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Badges</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h4>Notifications heading
<span class="badge badge-primary">
4
</span>
</h4>
<h4>Updates
<span class="badge badge-warning">
2
</span>
</h4>
<h4>Messages
<span class="badge badge-success">
1
</span>
</h4>
<h4>Request
<span class="badge badge-danger">
0
</span>
</h4>
</div>
</body>
</html>
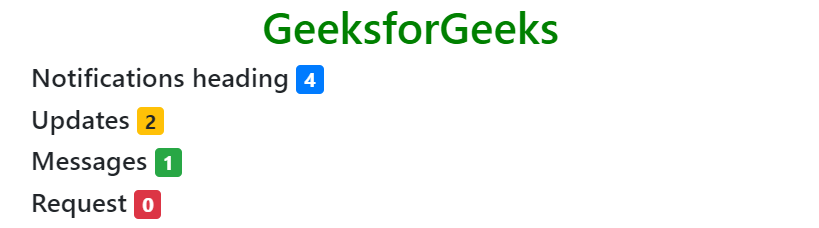
输出:

柱状徽章: .badge-pill类用于使徽章的角更圆。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Badges</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<h4>Notifications heading
<span class="badge badge-primary badge-pill">
4
</span>
</h4>
<h4>Updates
<span class="badge badge-warning badge-pill">
2
</span>
</h4>
<h4>Messages
<span class="badge badge-success badge-pill">
1
</span>
</h4>
<h4>Request
<span class="badge badge-danger badge-pill">
0
</span>
</h4>
</div>
</body>
</html>
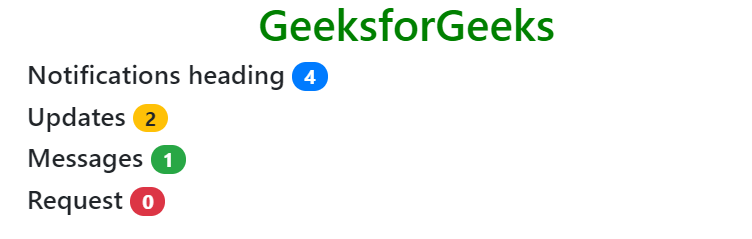
输出:

元素内的徽章:徽章可以在元素内创建。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Badges</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<button type="button" class="btn btn-primary">
<h4>Notifications heading
<span class="badge badge-primary badge-danger">4</span>
</h4>
</button><br><br>
<button type="button" class="btn btn-warning">
<h4>Updates
<span class="badge badge-light">2</span>
</h4>
</button><br><br>
<button type="button" class="btn btn-primary">
<h4>Messages
<span class="badge badge-success">1</span>
</h4>
</button><br><br>
<button type="button" class="btn btn-danger">
<h4>Request
<span class="badge badge-primary">0</span>
</h4>
</button>
</div>
</body>
</html>
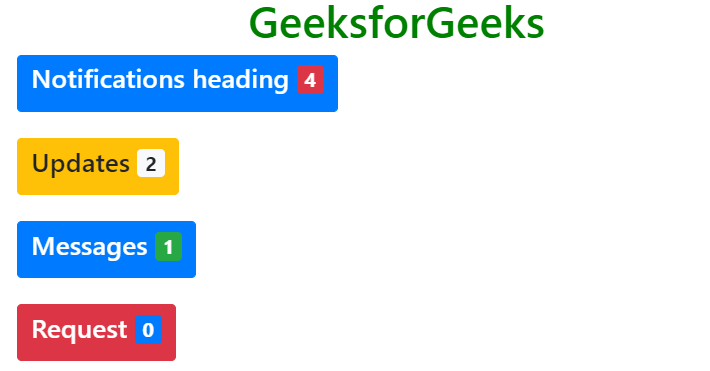
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程