Bootstrap4 表单,本章介绍了创建表单的步骤,表单元素,以及Bootstrap4支持的两种表单类型:堆叠表单、内联表单。
创建表单的步骤如下:
- 添加
<from>标签 - 添加表单元素
<input>,<textarea>, 和<select>,设置类为.form-control
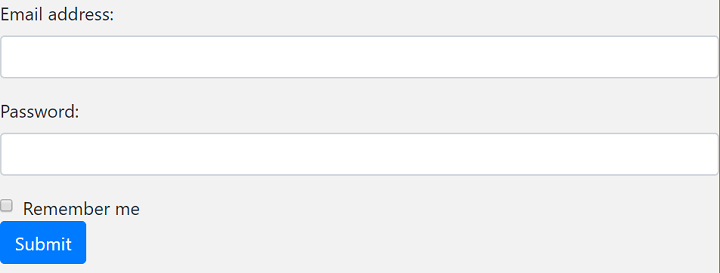
堆叠表单
堆叠表单显示为垂直方向
<form>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
输出结果如图:

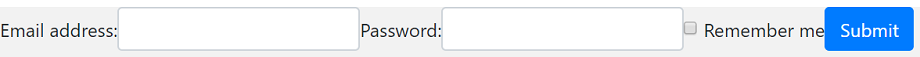
内联表单
内联表单显示为水平方向
可以通过类.form-inline来显示内联表单,内联表单的元素都是左对齐的。
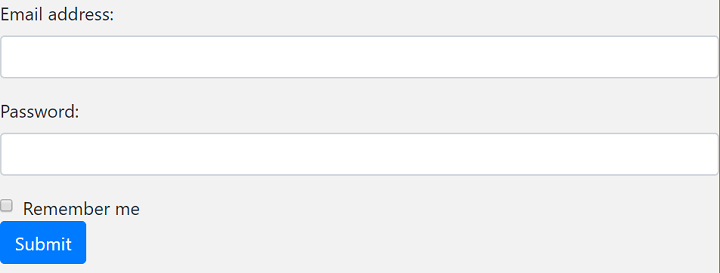
屏幕宽度小于 576px 时表单元素显示为垂直堆叠,屏幕宽度大于或等于576px时表单元素显示在同一行。
<form class="form-inline">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
输出结果如图:
屏幕大于567px显示为同一行:

屏幕小于或等于576px显示为垂直堆叠:

 极客教程
极客教程