Bootstrap4 列表,本章介绍如何创建简单列表,激活状态列表,禁用状态列表,链接状态列表,以及颜色列表。
创建简单列表的步骤如下:
- 在
<ul>元素上添加.list-group类 - 在
<li>元素上添加.list-group-item类
示例代码如下:
<ul class="list-group">
<li class="list-group-item">first item</li>
<li class="list-group-item">second item</li>
<li class="list-group-item">third item</li>
</ul>
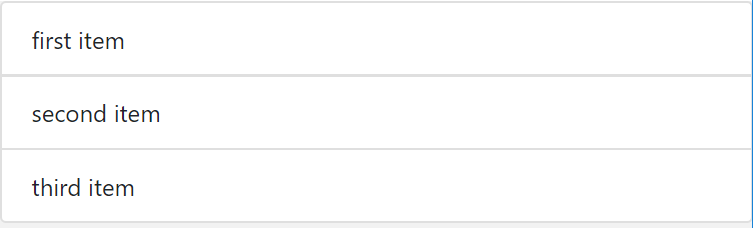
输出结果如图:

激活状态和禁用状态的列表项
可以通过类 .active 来设置激活状态的列表项
可以使用类 .disabled 来设置禁用状态的列表项
<ul class="list-group">
<li class="list-group-item">first item</li>
<li class="list-group-item active">active item</li>
<li class="list-group-item disabled">third item</li>
</ul>
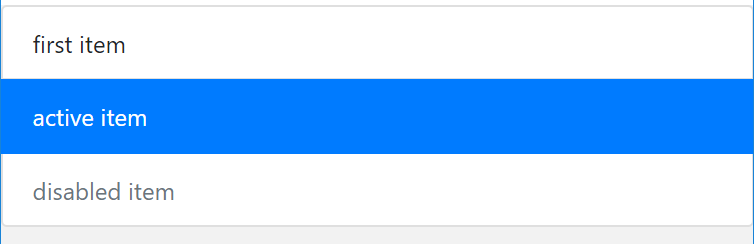
输出结果如图:

链接状态列表
将 <ul> 替换为 <div>,将<a> 替换为<li>
可以通过类.list-group-item-action 当鼠标悬停时,显示灰色背景
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">rirst item</a>
<a href="#" class="list-group-item list-group-item-action">second item</a>
<a href="#" class="list-group-item list-group-item-action">third item</a>
</div>
颜色列表
可以通过类.list-group-item-success,.list-group-item-secondary,.list-group-item-light等来设置不同颜色的列表项
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项</li>
<li class="list-group-item list-group-item-secondary">次要列表项</li>
<li class="list-group-item list-group-item-info">信息列表项</li>
<li class="list-group-item list-group-item-warning">警告列表项</li>
<li class="list-group-item list-group-item-danger">危险列表项</li>
<li class="list-group-item list-group-item-primary">主要列表项</li>
<li class="list-group-item list-group-item-dark">深灰色列表项</li>
<li class="list-group-item list-group-item-light">浅色列表项</li>
</ul>
输出结果如图:

 极客教程
极客教程