Bootstrap4 进度条,本章介绍Bootstrap4如何创建一个进度条,设置进度条标签和进度条高度,调整进度条颜色,以及创建条纹进度条和动画进度条。
创建简单进度条的步骤如下:
- 添加一个
.progress类的<div> - 在上面的
<div>内,添加一个.progress-bar类的<div> - 添加一个
style属性,例如style="width:50%"表示进度条在 50% 的位置
示例代码如下:
<div class="progress">
<div class="progress-bar" style="width:50%"></div>
</div>
输出结果如图:

进度条标签
<div class="progress">
<div class="progress-bar" style="width:50%">50%</div>
</div>
输出结果如图:

进度条高度
进度条默认高度为 16px,可以使用 CSS 的 height 属性重新设置
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:40%;"></div>
</div>
进度条颜色
默认颜色为蓝色,Bootstrap4 还提供了以下颜色的进度条:
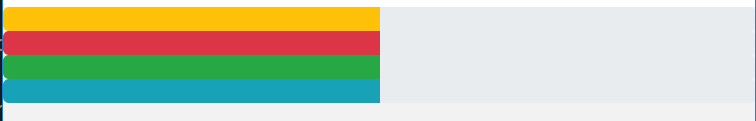
<div class="progress">
<div class="progress-bar bg-warning" style="width:50%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" style="width:50%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-success" style="width:50%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" style="width:50%"></div>
</div>
输出结果如图:

混合色彩进度条
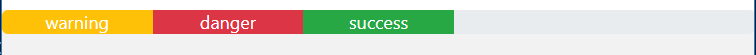
<div class="progress">
<div class="progress-bar bg-warning" style="width:20%">
warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
danger
</div>
<div class="progress-bar bg-success" style="width:20%">
success
</div>
</div>
输出结果如图:

条纹进度条
可以使用.progress-bar-striped 类来设置条纹进度条
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:40%"></div>
</div>
动画进度条
可以使用 .progress-bar-animated 类来设置动画进度条
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div>
</div>
 极客教程
极客教程