Bootstrap4 按钮,本文介绍了Bootstrap4支持的按钮类型,包括:不同样式按钮、边框按钮、不同大小的按钮、块状按钮、激活和禁用按钮。不同的按钮可以由不同的class来区分。
不同样式按钮
Bootstrap 4 提供了不同样式的按钮:
<button type="button" class="btn">基本按钮</button></br>
<button type="button" class="btn btn-primary">主要按钮</button></br>
<button type="button" class="btn btn-secondary">次要按钮</button></br>
<button type="button" class="btn btn-success">成功</button></br>
<button type="button" class="btn btn-info">信息</button></br>
<button type="button" class="btn btn-warning">警告</button></br>
<button type="button" class="btn btn-danger">危险</button></br>
<button type="button" class="btn btn-dark">黑色</button></br>
<button type="button" class="btn btn-light">浅色</button></br>
<button type="button" class="btn btn-link">链接</button>
输出结果如下:

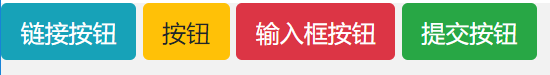
按钮类可用于 <a>, <button>, 或 <input>元素上:
<a href="#" class="btn btn-info" role="button">链接按钮</a>
<button type="button" class="btn btn-warning">按钮</button>
<input type="button" class="btn btn-danger" value="输入框按钮">
<input type="submit" class="btn btn-success" value="提交按钮">
输出结果如下:

边框按钮
为按钮设置边框:
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>
输出结果如下:

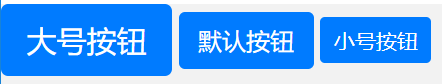
不同大小的按钮
Bootstrap 4 可以设置按钮的大小:
<button type="button" class="btn btn-primary btn-lg">大号按钮</button>
<button type="button" class="btn btn-primary">默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小号按钮</button>
输出结果如下:

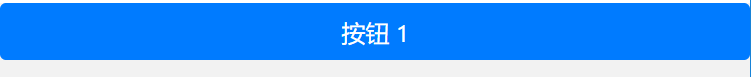
块状按钮
通过添加 .btn-block 类可以设置块状按钮:
<button type="button" class="btn btn-primary btn-block">按钮 1</button>
输出结果如下:

激活和禁用按钮
按钮可设置为激活或者禁止点击的状态。
.active 类可以设置按钮是可用的, disabled 属性可以设置按钮是不可点击的。
<button type="button" class="btn btn-primary active">点击后的按钮</button>
<button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button>
<a href="#" class="btn btn-primary disabled">禁止点击的链接</a>
注意
<a>元素不支持 disabled 属性,你可以通过添加.disabled类来禁止链接的点击。
 极客教程
极客教程