如何使用Twitter Bootstrap创建表单
你访问的每个网站都会有某种形式的表格,以收集用户的数据。一个表单由允许用户输入数据的输入字段组成。Bootstrap为我们提供了一种非常简单的方法,可以在我们的网页上添加可定制的和响应式的表单。
在这篇文章中,我们将学习如何使用bootstrap 5创建表单。
Bootstrap Setup:
步骤1:创建一个名为index.html的文件,并在其中添加初始HTML5模板代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap forms</title>
</head>
<body></body>
</html>
步骤2:现在要添加bootstrap,你需要在HTML代码的body元素中包含以下script标签。
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js”integrity=”sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p”crossorigin=”anonymous”></script>
而这个链接标签在你的HTML代码的头部。
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css” rel=”stylesheet”integrity=”sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3″crossorigin=”anonymous”>
如果你需要最新的CDN链接,请到bootstrap网站。
这样做之后,你的index.html文件应该看起来像这样。
<!DOCTYPE html>
<html lang="en">
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<title>Bootstrap forms</title>
</head>
<body>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
</body>
</html>
输入字段:一个基本的表单包含文本输入字段、标签、文本区、选择选项和一个提交按钮。
要使用bootstrap表单,我们可以遵循一些标准规则。
- 默认情况下,创建的表单将是垂直的
- 为所有文本输入添加表单控制类,并选择标签。
- 对于标签,添加表单-标签类
- 对于一个复选框,添加form-check类
- 对于块级文本,使用表格文本类
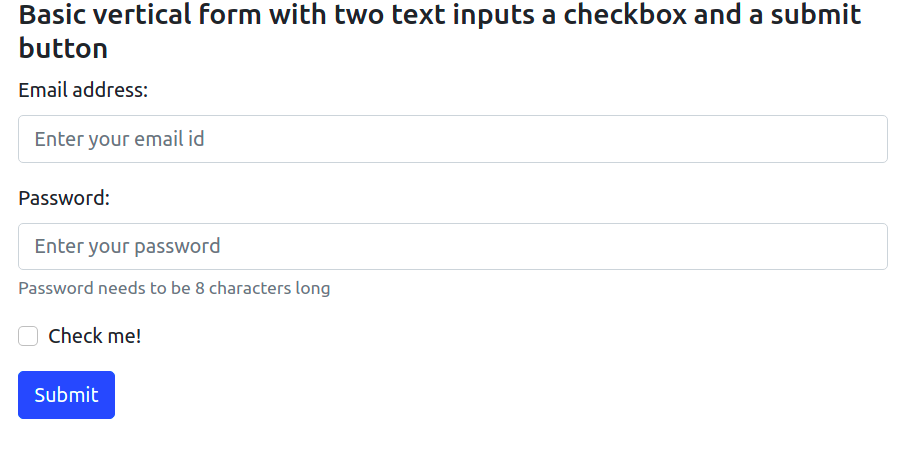
例子:下面的代码创建了一个有两个文本输入字段、一个复选框和一个提交按钮的垂直表单,主要是bootstrap按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap forms</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
</head>
<body>
<!-- Adding it inside a container will center the form-->
<div class="container">
<h4>Basic vertical form with two text inputs a checkbox
and a submit button</h4>
<form>
<!-- mb-3 adds a margin bottom of 3 units to the div -->
<!--Email Input -->
<div class="mb-3">
<label for="email"
class="form-label">
Email address:
</label>
<input type="email"
class="form-control"
id="email"
placeholder="Enter your email id">
</div>
<!--Password input-->
<div class="mb-3">
<label for="password"
class="form-label">
Password:
</label>
<input type="password"
class="form-control"
id="password"
placeholder="Enter your password">
<div id="password-help-block"
class="form-text">
Password needs to be 8 characters long
</div>
</div>
<!--Checkbox -->
<div class="mb-3 form-check">
<input type="checkbox"
class="form-check-input"
id="checkbox">
<label class="form-check-label"
for="checkbox">
Check me!
</label>
</div>
<!-- Submit Button -->
<button type="submit"
class="btn btn-primary">
Submit
</button>
</form>
</div>
</body>
</html>
输出:

基本的bootstrap表格
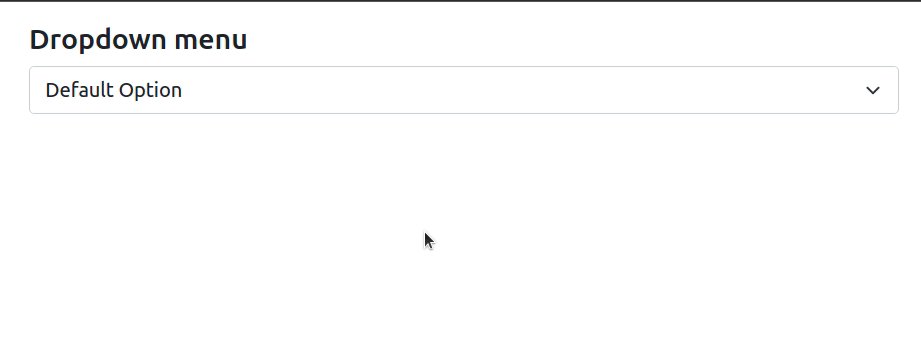
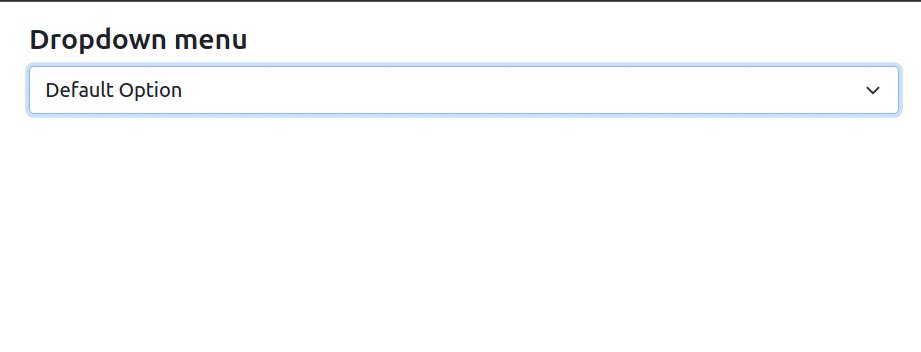
下拉菜单:使用form-select类在一个普通的选择元素上添加一个下拉菜单,并正常添加选项。所有的样式都会被应用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap forms</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h4>Dropdown menu</h4>
<form>
<select class="mb-3 form-select">
<option selected>Default Option</option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
</select>
</form>
</div>
</body>
</html>
输出:

使用bootstrap的下拉菜单
切换开关:要添加一个切换开关,请将form-check和form-switch类添加到一个复选框输入。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap forms</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h4 class="mt-3">Toggle Switches</h4>
<form>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox"
id="switch" />
<label class="form-check-label" for="switch">
Toggle Me
</label>
</div>
</form>
</div>
</body>
</html>
输出:

使用bootstrap切换开关
创建一个带有输入验证的完整表单:为输入字段添加用户验证,有两种方法。
- 通过向表单元素添加was-validated类,如果需要在客户端进行验证或。
- 如果要在服务器端进行验证,可以通过向表单元素添加needs-validation类。
我们还可以添加有效反馈或无效反馈信息,告诉用户在提交表单之前/之后缺少什么。
例子:下面的代码创建了两个文本输入字段和一个带有客户端输入验证的复选框。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap forms</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h4>Form Validation</h4>
<form class="was-validated">
<!-- Email Address Input -->
<div class="mb-3">
<label for="email"
class="form-label">
Email Address:
</label>
<input type="email"
class="form-control"
id="email"
placeholder="Enter your email id"
required />
<div class="valid-feedback">
Valid Email id
</div>
<div class="invalid-feedback">
Please fill out this field.
</div>
</div>
<!-- Password Input -->
<div class="mb-3">
<label for="password"
class="form-label">
Password:
</label>
<input type="password"
class="form-control"
id="password"
placeholder="Enter your password"
minlength="8" required />
<div class="form-text"
id="password-help-block">
Password needs to be 8 characters long.
</div>
<div class="valid-feedback">
Valid Password.
</div>
<div class="invalid-feedback">
Please fill out this field.
</div>
</div>
<!-- Checkbox -->
<div class="form-check mb-3">
<input class="form-check-input"
type="checkbox"
id="checkbox" required />
<label class="form-check-label"
for="checkbox">
I agree on T & C.
</label>
<div class="valid-feedback">
You Agree to the T & C.
</div>
<div class="invalid-feedback">
Check this checkbox to continue.
</div>
</div>
<button type="submit"
class="btn btn-primary">
Submit
</button>
</form>
</div>
</body>
</html>
输出:该代码将创建以下表格。

带有输入验证的Bootstrap表单
 极客教程
极客教程