如何在Bootstrap中创建不允许的警报
警报是Bootstrap库中一个非常重要的组件。它们用于向用户显示任何信息,如表单被提交、OTP被发送或在表单中输入了错误的信息。换句话说,警报是用来根据用户与网站的互动向他们提供反馈信息的。
在这篇文章中,我们将学习如何使用bootstrap库创建一个可废弃的警报。可解除的警报使我们的网站像一个现代的网站,我们可以在阅读后解除警报。我们需要通过在我们的HTML页面上包含编译好的Bootstrap JavaScript来加载警报插件。
我们可以添加关闭按钮,然后使用。alert-dismissible类,这个类会在警告框的右侧添加额外的内边距,从而定位关闭按钮。在关闭按钮上,我们使用data-bs-dismiss= ” alert “属性,它会触发JavaScript功能。这里推荐使用<button>元素,以确保所有设备的正常行为。我们可以使用。fade和。show类在警报关闭时以动画方式显示警报。
语法:
<div class="alert alert-warning alert-dismissible" role="alert">
<strong>Alert!</strong>This is a dismissible alert
<button type="button" class="btn-close"
data-bs-dismiss="alert"
aria-label="Close">
</button>
</div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet">
<!-- Bootstrap JS -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body class="container">
<h1>Dismissible Alert</h1>
<div class="alert alert-warning
alert-dismissible
fade show" role="alert">
<strong>Alert!</strong>
This is a dismissible
alert that can be dismissed after
clicking on the close button.
<button type="button" class="btn-close"
data-bs-dismiss="alert"
aria-label="Close">
</button>
</div>
<p>This is some page text.</p>
</body>
</html>
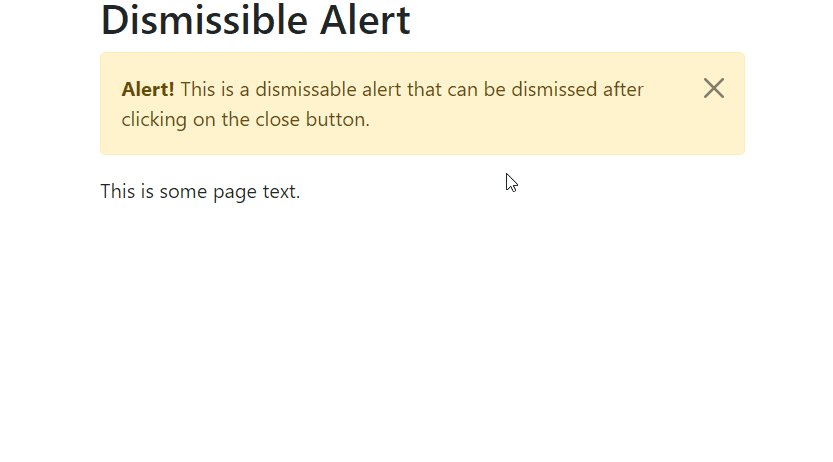
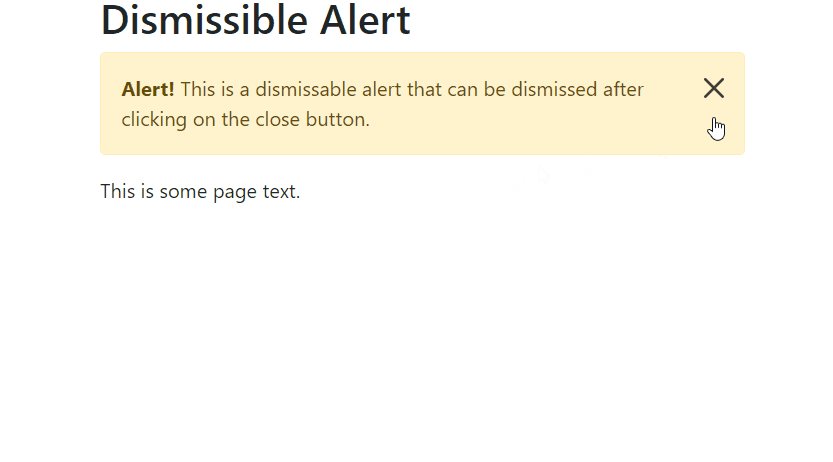
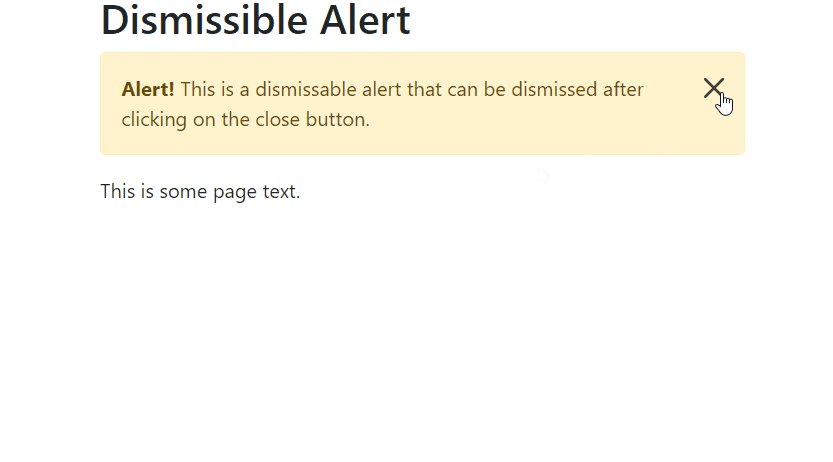
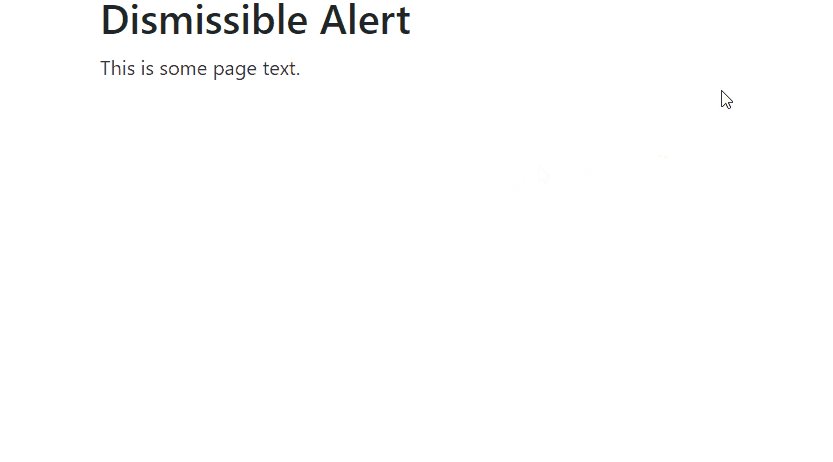
输出:

 极客教程
极客教程