如何在Bootstrap 4中创建一个大纲按钮
在使用bootstrap的轮廓类之前,先了解一下按钮的轮廓。按钮上的轮廓是指在按钮周围给出一个轮廓。这个’.btn-outline’类将所有的背景颜色或样式从按钮上移除,以使按钮外部看起来更有效、更轻、更突出。基本上,轮廓按钮负责在按钮周围画一个高亮的边框。
按钮的轮廓有许多用途,如:-
- 要给按钮一个有效的外观。
- 表示一个超出当前工作机制的行动。
- 在按钮周围画出高光轮廓,使其看起来与普通按钮不同。
- 要使一个按钮 “脱颖而出”。
- 为表单和对话框中的动作提供不同的风格。
方法:在Bootstrap 4中有默认的上下文类或预定义的“.btn-outline “类,在Bootstrap 4中有一些内置的彩色按钮的轮廓类,这是用于不同的目的。
按钮的轮廓类是。
- .btn-outline-primary
- .btn-outline-secondary
- .btn-outline-success
- .btn-outline-danger
- .btn-outline-warning
- .btn-outline-info
- .btn-outline-light
- .btn-outline-dark
将Bootstrap4和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”> _
<script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script> _
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script> _
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script> _
例子1:在这个例子中,我们可以看到bootstrap中所有类型的按钮轮廓的上下文类,并知道它是如何在网页中使用的。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content
="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1>Bootstrap Buttons Outline Examples</h1>
<h5>There are some examples of buttons:-</h5>
<br>
<p>
This is show Simple Button Outline<span>
<button type="button"
class="btn btn-outline-primary">
Primary
</button>
</span>
</p>
<br>
<p>
This is show Secondary Button Outline<span>
<button type="button"
class="btn btn-outline-secondary">
Secondary
</button>
</span>
</p>
<br>
<p>
This is show Success Button Outline<span>
<button type="button"
class="btn btn-outline-success">
Success
</button>
</span>
</p>
<br>
<p>
This is show Danger Button Outline<span>
<button type="button"
class="btn btn-outline-danger">
Danger
</button>
</span>
</p>
<br>
<p>
This is show Warning Button Outline<span>
<button type="button"
class="btn btn-outline-warning">
Warning
</button>
</span>
</p>
<br>
<p>
This is show Information Button Outline<span>
<button type="button"
class="btn btn-outline-info">
Info
</button>
</span>
</p>
<br>
<p>
This is show Light Button Outline<span>
<button type="button"
class="btn btn-outline-light">
Light
</button>
</span>
</p>
<br>
<p>
This is show Dark Button Outline<span>
<button type="button"
class="btn btn-outline-dark">
Dark
</button>
</span>
</p>
<br>
</div>
</body>
</html>
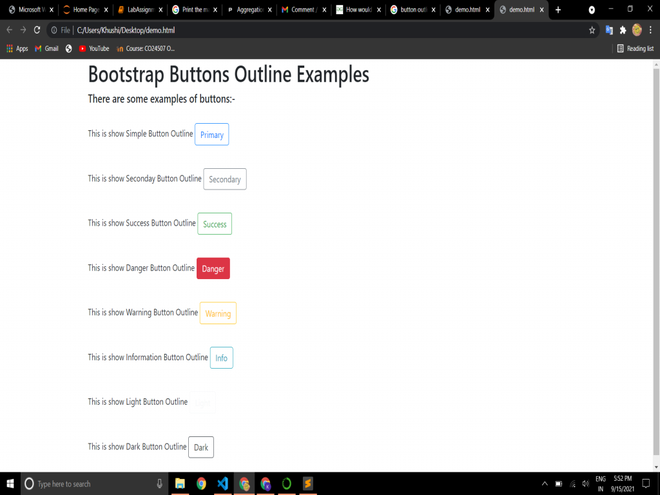
输出:

Bootstrap4中的按钮概要类型
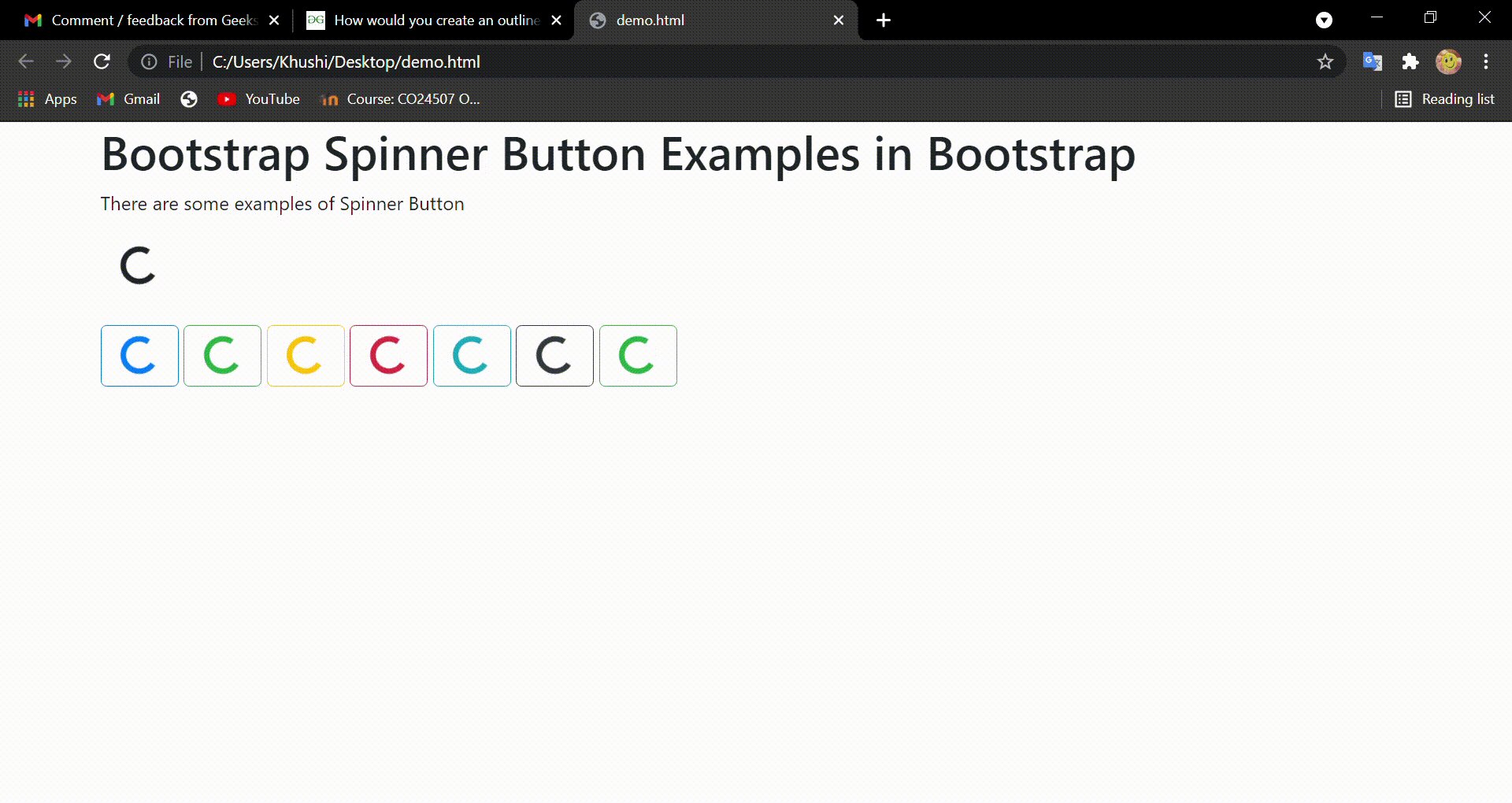
例子2:在这个例子中,我们在轮廓按钮内使用了一个旋转器,其中的按钮表示当前正在处理或正在进行一个动作。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content
="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>
Bootstrap Spinner Button Examples in Bootstrap
</h1>
<p>There are some examples of Spinner Button </p>
<button type="button" class="btn btn-lg btn-outline">
<div class="spinner-border">
</div>
</button>
<br><br>
<button type="button" class="btn btn-lg btn-outline-primary">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-success">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-warning">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-danger">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-info">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-dark">
<div class="spinner-border">
</div>
</button>
<button type="button" class="btn btn-lg btn-outline-success">
<div class="spinner-border">
</div>
</button>
</div>
</body>
</html>
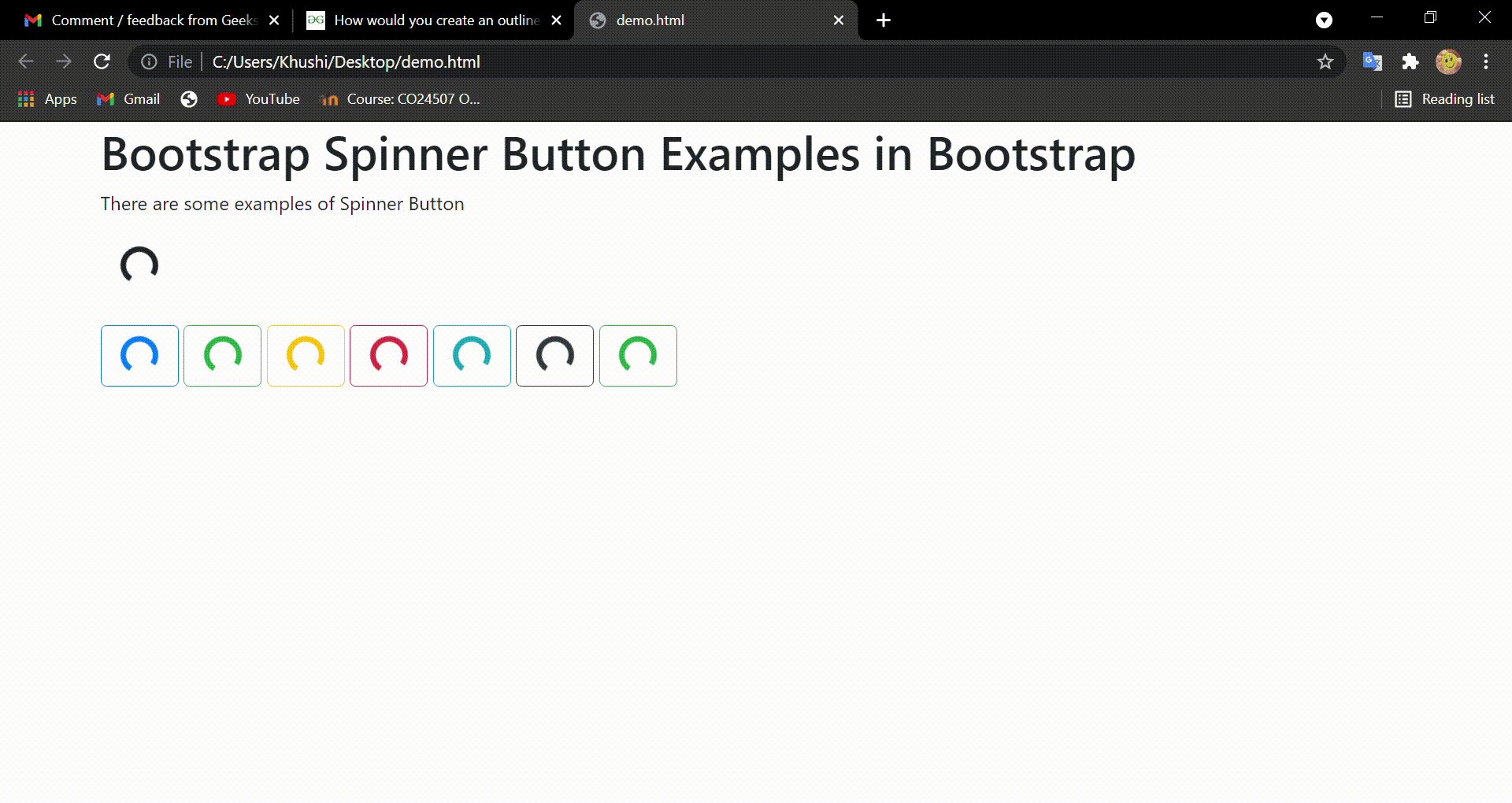
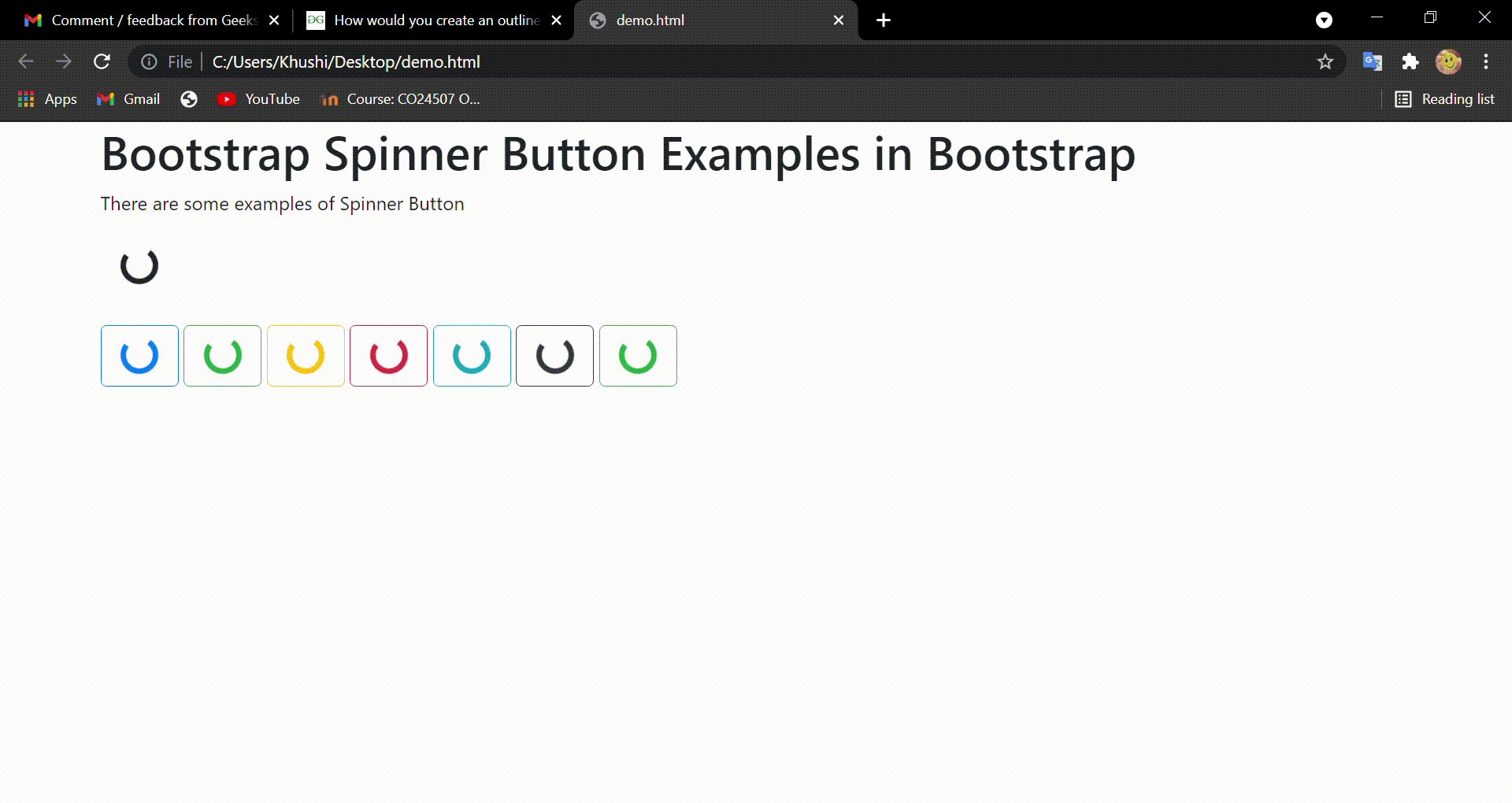
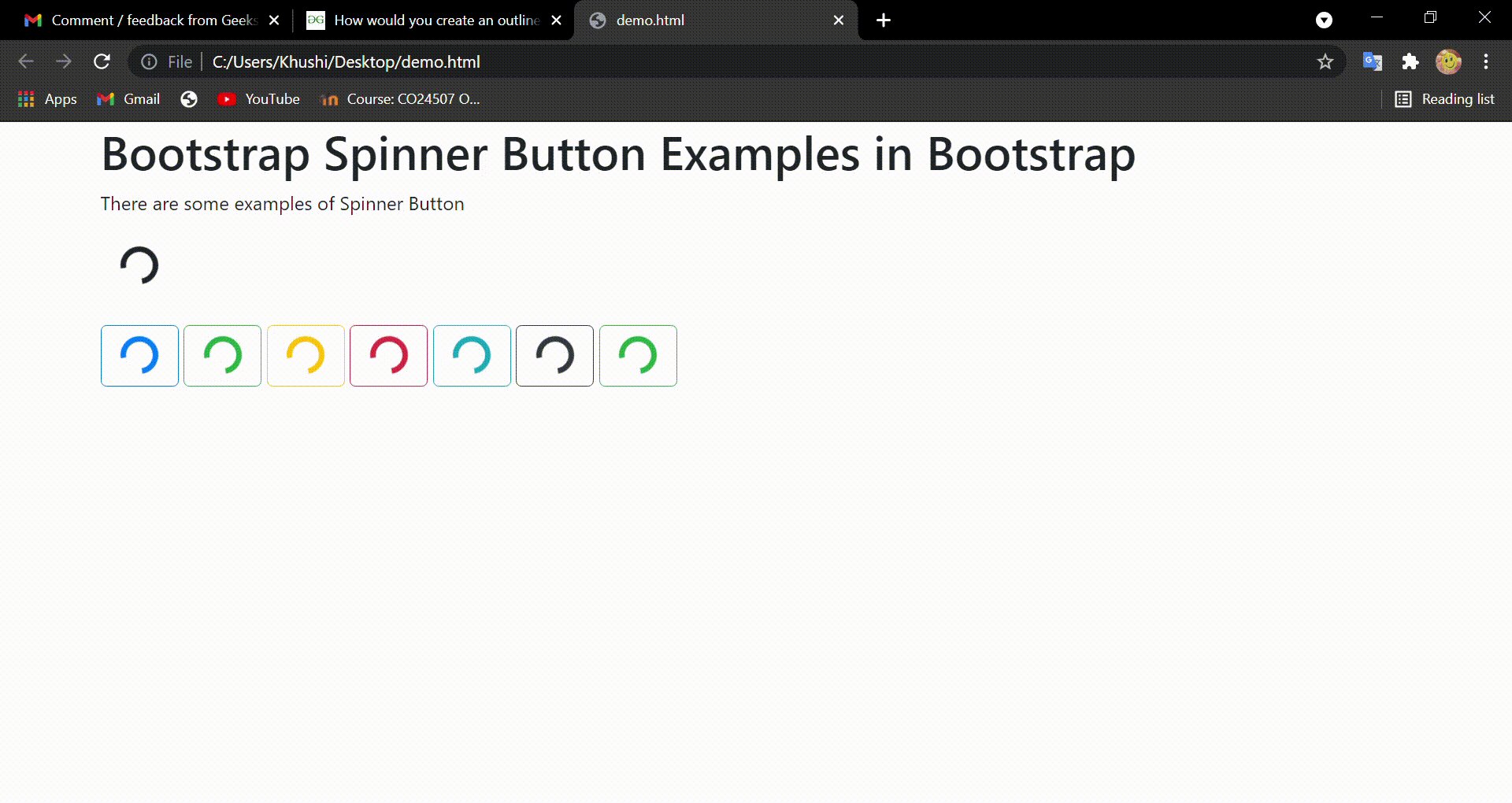
输出:

按钮中的Bootstrap Spinner。
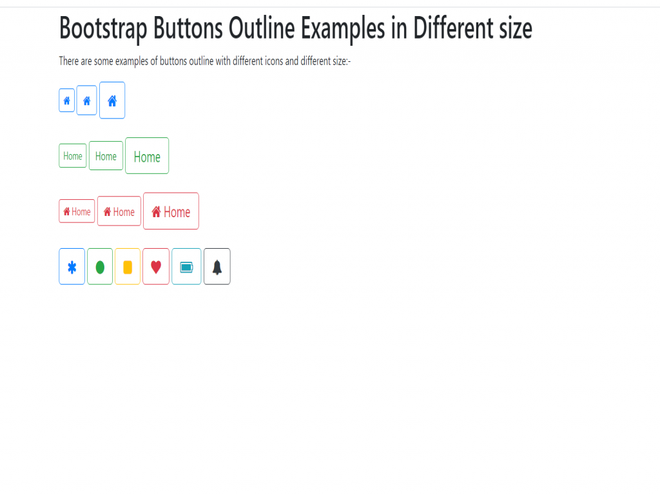
例子3:在这个例子中,我们可以看到具有不同字形和尺寸的按钮轮廓上下文类。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<h1>
Bootstrap Buttons Outline
Examples in Different size
</h1>
<p>
There are some examples of buttons
outline with different icons and
different size:-
</p>
<button type="button" class
="btn btn-sm btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class
="btn btn-md btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-primary">
<i class="fa fa-home"></i>
</button><br><br>
<button type="button" class=
"btn btn-sm btn-outline-success">
Home
</button>
<button type="button" class=
"btn btn-md btn-outline-success">
Home
</button>
<button type="button" class=
"btn btn-lg btn-outline-success">
Home
</button>
<br><br>
<button type="button" class=
"btn btn-sm btn-outline-danger">
<i class="fa fa-home"></i>
Home
</button>
<button type="button" class=
"btn btn-md btn-outline-danger">
<i class="fa fa-home"></i>
Home
</button>
<button type="button" class=
"btn btn-lg btn-outline-danger">
<i class="fa fa-home"></i>
Home
</button><br><br>
<button type="button" class=
"btn btn-lg btn-outline-primary">
<i class="fa fa-asterisk"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-success">
<i class="fa fa-circle"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-warning">
<i class="fa fa-square"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-danger">
<i class="fa fa-heart"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-info">
<i class="fa fa-battery"></i>
</button>
<button type="button" class=
"btn btn-lg btn-outline-dark">
<i class="fa fa-bell"></i>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程