如何创建带有页脚的bootstrap面板
Bootstrap是一个免费的开源工具,用于设计现代和响应式的网站和网络应用。它是开发响应式网站的最流行的工具,也是最漂亮的工具。Bootstrap面板是带或不带边框的盒子。你可能想把你的内容放在一些盒子里,以获得独特的设计。因此,在这篇文章中,我们将学习如何在我们的网站上实现面板,以及如何定制它。
方法:我们将创建一个div元素并使用.panel和.panel-default类来创建一个面板。.panel-default创建一个面板,在放置在div容器内的内容周围有一个边界。然后我们将分别使用.panel-title和.panel-footer类实现标题和页脚。它们将被放置在div容器内。
将Bootstrap CSS CDN导入我们的项目,在标题标签之间。
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
语法:创建一个div元素并使用.panel和.panel-default类。然后在其中放置另一个带有.panel-body的div元素。
<div class="panel panel-default">
<div class="panel-body">Welcome</div>
</div>
为了改变颜色,我们可以使用其他格式的面板,如
- panel-default
- panel-primary
- panel-success
- panel-warning
- panel-info
- panel-danger
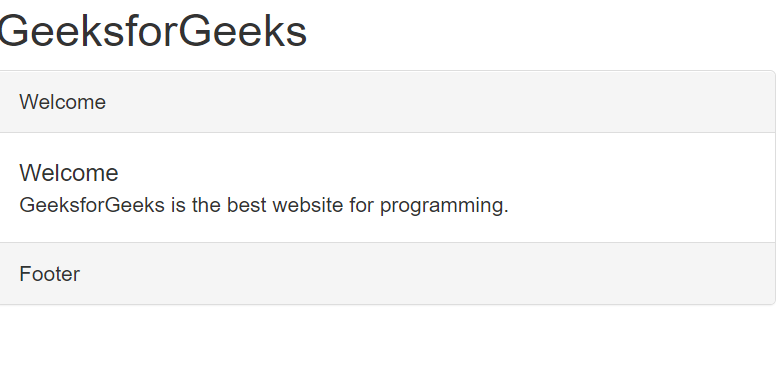
例子:现在我们将使用.panel-heading .panel-title类创建一个panel-heading、panel-title和panel-footer,使用.panel-footer类创建一个footer。一般来说,放置元素的层次结构是首先是标题,然后是主体,最后是页脚。在面板的主体内,我们放置面板标题和面板内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<h2>GeeksforGeeks</h2>
<div class="panel panel-default">
<div class="panel-heading">Welcome</div>
<div class="panel-body">
<div class="panel-title">Welcome</div>
<div>
GeeksforGeeks is the best
website for programming.
</div>
</div>
<div class="panel-footer">Footer</div>
</div>
</body>
</html>
输出:
 极客教程
极客教程