如何使用Bootstrap创建一个垂直或基本的表格
几乎每个你访问的网站都会使用表格。它通常用于收集用户的数据。它由各种互动控件组成,使用户能够输入数据。这些控件被包裹在<form>标签中,也可以根据需要通过设置控件的不同属性来设计或造型,以获得不同的值。
一些主要的表单控件是。
- 文本字段。它们是单行字段,只允许输入单行的文本。
- 密码字段。它们是特殊的文本字段,代表特殊字符,如星号或子弹,而不是用户输入的内容。
- 文本区。它们是多行字段,允许输入多行的文本。
- 复选框。复选框可以从一些选择中选择多个选项。
- 单选按钮。单选按钮也用于从一些选择中进行选择,但在这里,一次只能选择一个按钮。
- 提交按钮。它是一个用于提交用户输入的表格数据的按钮。
它们可以根据要求被整合到表格中。
Bootstrap提供了以下3种类型的表单布局。
1.垂直形式(默认)
2.横向形式
3.内联形式
在这篇文章中,我们将学习如何创建基本的垂直表格。
如何在bootstrap中创建垂直或基本形式
- 要通过使用bootstrap将这个表格纳入你的网站,你只需要在你的HTML代码中包含以下jquery和bootstrap库,作为脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js”></script>
- 在HTML文档的头部包含以下bootstrap的样式表链接,这将使我们能够使用bootstrap的各种类来为表单及其控件设置样式。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css”>
<form>在代码正文中的Include<form>标签用于创建表单,并包裹所有你想包含在表单中的表单控件。
<form>
<div class="form-group">
<label>User Name</label>
<input class="form-control"
type="text"
placeholder="Enter your User Name">
</div>
<div class="form-group">
<label>Password</label>
<input class="form-control"
type="password"
placeholder="Enter your password">
</div>
</form>
这里,
<label>标签用于包括标签表单控制。- class=”form-group “是用来调整各种表单控件之间的间距的。
- class=”form-control “用于样式表单控件,比如它们的外观。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>Vertical forms Example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container" style="color:green">
<h1>GeeksforGeeks</h1>
</div>
<div class="container">
<h4>Vertical Form -> Example:1</h4>
<form>
<div class="form-group">
<label>User Name</label>
<input class="form-control"
type="text"
placeholder="Enter your User Name">
</div>
<div class="form-group">
<label>Password</label>
<input class="form-control"
type="password"
placeholder="Enter your password">
</div>
<div class="container">
<button type="button"
class="btn btn-success">
Login
</button>
<button type="button"
class="btn btn-secondary">
Register
</button>
</div>
</form>
</div>
</body>
</html>
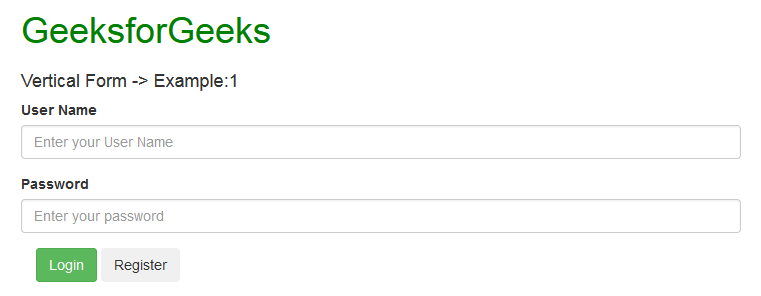
输出:
正如你在输出中看到的,一个基本的表单被创建,有交互式的表单控件,即两个标签,一个文本字段和一个密码字段来输入数据,即姓名和密码,还有两个按钮,即登录和注册。
示例 2:
<!DOCTYPE html>
<html>
<head>
<title>Vertical forms Example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container" style="color:green">
<h1>GeeksforGeeks</h1>
</div>
<div class="container">
<h4>Vertical Form -> Example:2</h4>
<form>
<div class="form-group">
<label>Name</label>
<input class="form-control"
type="text"
placeholder="Enter your Name">
</div>
<div class="form-group">
<label>Gender</label>
<div class="form-check">
<input class="form-check-input"
type="radio" name="exampleRadios"
id="exampleRadios1"
value="option1" checked>
<label class="form-check-label"
for="exampleRadios1">
Male
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="radio" name="exampleRadios"
id="exampleRadios1"
value="option1" checked>
<label class="form-check-label"
for="exampleRadios1">
Female
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="radio" name="exampleRadios"
id="exampleRadios1"
value="option1" checked>
<label class="form-check-label"
for="exampleRadios1">
Others
</label>
</div>
</div>
<div class="form-group">
<label>Skills</label>
<div class="form-check">
<input class="form-check-input"
type="checkbox" value=""
id="defaultCheck1">
<label class="form-check-label"
for="defaultCheck1">
Web Development
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="checkbox" value=""
id="defaultCheck1">
<label class="form-check-label"
for="defaultCheck1">
Android Development
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="checkbox" value=""
id="defaultCheck1">
<label class="form-check-label"
for="defaultCheck1">
DSA
</label>
</div>
</div>
<div class="container">
<button type="button"
class="btn btn-success">
Submit
</button>
<button type="button"
class="btn btn-secondary">
Clear
</button>
</div>
</form>
</div>
</body>
</html>
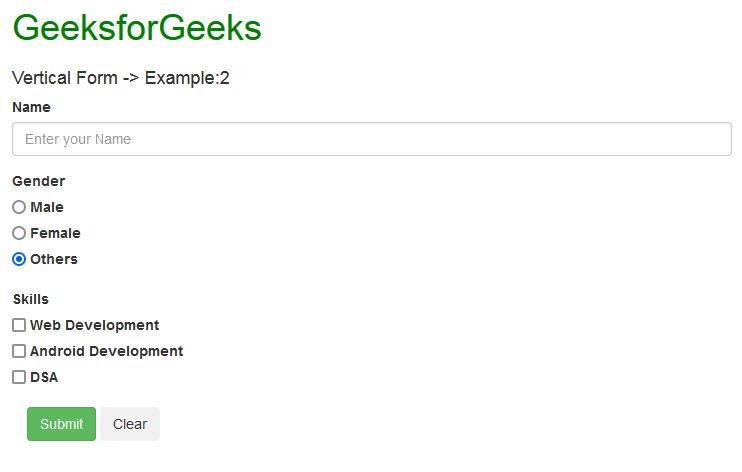
输出:
在这种输出形式中,包括单选按钮,使用户能够或强迫用户从列表中只选择一个性别选项,同时还引入了复选框,使用户能够选择多种技能,而且是以垂直形式(默认)。
 极客教程
极客教程