Bootstrap 5 列表组链接和按钮
Bootstrap 5提供了列表组链接和按钮项目功能,其中的项目是可操作的,并以列表的形式存储。列表组是一个灵活而强大的组件,用于显示一系列的内容。列表组的链接和按钮项目功能是用来表示项目目前是可操作的,这意味着它可以是一个链接或按钮。链接或按钮可以被激活或禁用。
列表组链接和按钮类:
- list-group。该类用于创建Bootstrap列表。
- list-group-item。该类用于指示和增加列表中的项目。
- list-group-item-action。该类用于指定项目被设置为一个动作。
- active。该类用于使列表中的项目显得活跃。
- disabled。该类用于使列表中的项目出现禁用。
语法:
// Anchor tag to specify link items
<div class="list-group">
<a href="..." class="list-group-item
list-group-item-action active">...</a>
...
</div>
// Button tag to specify button items
<div class="list-group">
<button type="button" class="list-group-item l
ist-group-item-action active">...</button>
...
</div>
注意:而不是使用”Disabled”类用<button>,可以使用Disabled属性,Disabled属性不支持<a>。
示例1:以下代码演示了使用列表组链接和按钮项目属性的列表组链接项目。
<!DOCTYPE html>
<html>
<head>
<title>List Active Item</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 List Group Links</h2>
<div class="list-group">
<a href="https://www.geeksforgeeks.org/"
class="list-group-item
list-group-item-action active">
Active Link</a>
<a href="https://www.geeksforgeeks.org/"
class="list-group-item
list-group-item-action">
GeeksforGeeks</a>
<a href="https://www.geeksforgeeks.org/"
class="list-group-item
list-group-item-action disabled">
Hello</a>
</div>
</body>
</html>
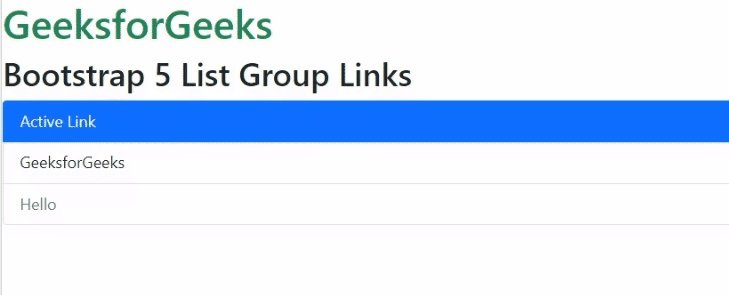
输出:

列表组链接
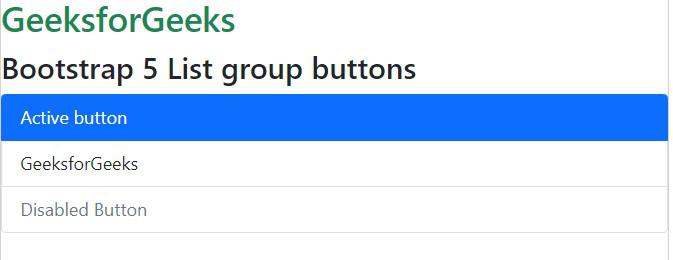
示例2:下面的代码演示了使用列表组链接和按钮项目属性的列表组按钮项目。
<!DOCTYPE html>
<html>
<head>
<title>List Active Item</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 List group buttons</h2>
<div class="list-group">
<button type="button"
class="list-group-item
list-group-item-action active">Active button</button>
<button type="button"
class="list-group-item
list-group-item-action">GeeksforGeeks</button>
<button type="button"
class="list-group-item
list-group-item-action" disabled>
Disabled Button</button>
</div>
</body>
</html>
输出:

列表组按钮
 极客教程
极客教程