BootSraep 5 排版说明 列表对齐
BootStrap 5排版描述列表的对齐方式是通过使用网格系统的预定义类来水平对齐术语和描述。
我们可以选择添加一个.text-truncate类,用省略号来截断文本。
类型描述列表对齐类:
- text-truncate。这个类是用来截断描述的。
语法:
<tag class="col-sm-3 text-truncate">...</tag>
下面的例子说明了排版说明列表的排列。
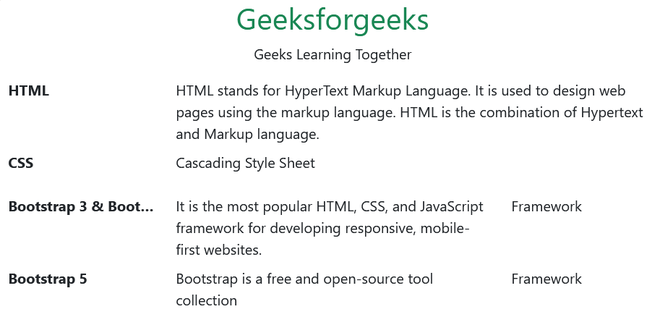
例子1:在这个例子中,我们将在第三个HTML dt标签元素上应用类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<dl class="row">
<dt class="col-sm-3">HTML</dt>
<dd class="col-sm-9">
HTML stands for HyperText Markup Language.
It is used to design web pages using the markup
language. HTML is the combination of Hypertext
and Markup language.
</dd>
<dt class="col-sm-3">CSS</dt>
<dd class="col-sm-9">
<p>Cascading Style Sheet</p>
<p></p>
</dd>
<!-- Bootsrap Description
list alignment class used -->
<dt class="col-sm-3 text-truncate">
Bootstrap 3 & Bootstrap 4
</dt>
<dd class="col-sm-6">
It is the most popular HTML, CSS,
and JavaScript framework for developing
responsive, mobile-first websites.
</dd>
<dd class="col-sm-3">
Framework
</dd>
<dt class="col-sm-3">Bootstrap 5</dt>
<dd class="col-sm-6">
Bootstrap is a free and
open-source tool collection
</dd>
<dd class="col-sm-3">
Framework
</dd>
</dl>
</body>
</html>
输出:

BootSraep 5 排版说明 列表对齐
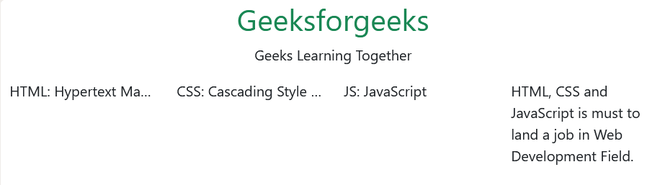
例子2:在这个例子中,我们将把该类应用于前三个HTML dl,你会看到文本 “JS: JavaScript “的长度对于“col-sm-3”类是足够的,所以它不会被截断。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<dl class="row">
<dl class="col-sm-3 text-truncate">
HTML: Hypertext Markup Language
</dl>
<dl class="col-sm-3 text-truncate">
CSS: Cascading Style Sheet
</dl>
<dl class="col-sm-3 text-truncate">
JS: JavaScript
</dl>
<dl class="col-sm-3">
HTML, CSS and JavaScript is must
to land a job in Web Development Field.
</dl>
</dl>
</body>
</html>
输出:

BootSraep 5 排版说明 列表对齐
 极客教程
极客教程