Bootstrap 4 collapse
Bootstrap 4为创建可折叠元素提供了不同的类。可折叠元素用于隐藏或显示大量的内容。当点击一个按钮时,它的目标是一个可折叠的元素,类的转换发生如下。
- .collapse。它隐藏了内容。
- .collapse。它在过渡期间应用。
- .collapse.show。它显示内容。
基本的可折叠: .collapse类表示一个可折叠的元素,即点击一个按钮就能显示或隐藏的内容。要控制(显示/隐藏)可折叠的内容,请在一个锚或一个按钮元素上添加data-toggle = "collapse "属性。然后添加data-target = "#collapseExample "属性来连接按钮和可折叠的内容。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<head>
<body>
<div class="container">
<!-- Button trigger modal -->
<h2 class="mb-1" style="padding-bottom: 15px;">
Toggle Collapse
</h2>
<p>
<a class="btn btn-success" data-toggle="collapse"
href="#example_1" role="button"
aria-expanded="false" aria-controls="example_1">
GeeksforGeeks
</a>
<button class="btn btn-success" type="button"
data-toggle="collapse" data-target="#example_2"
aria-expanded="false" aria-controls="example_2">
Bootstrap
</button>
</p>
<div class="collapse" id="example_1">
<div class="card card-body">
GeeksforGeeks is a computer science portal. It is the
best platform to lean programming.
</div>
</div>
<div class="collapse" id="example_2">
<div class="card card-body">
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.
</div>
</div>
</div>
</body>
</html>
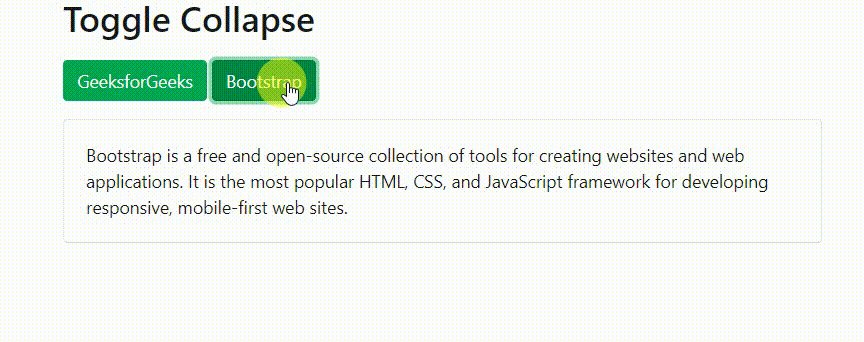
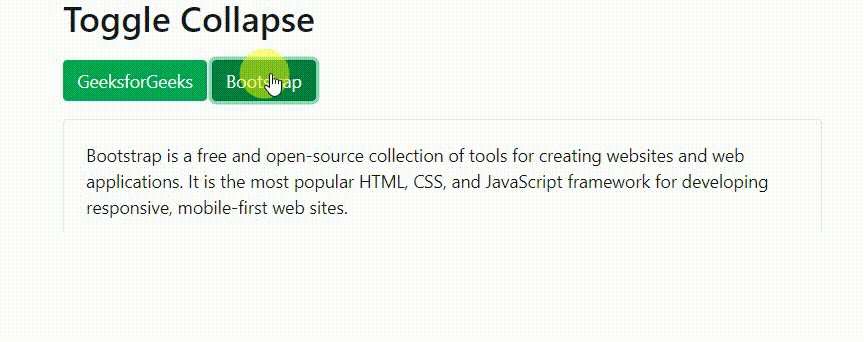
输出:

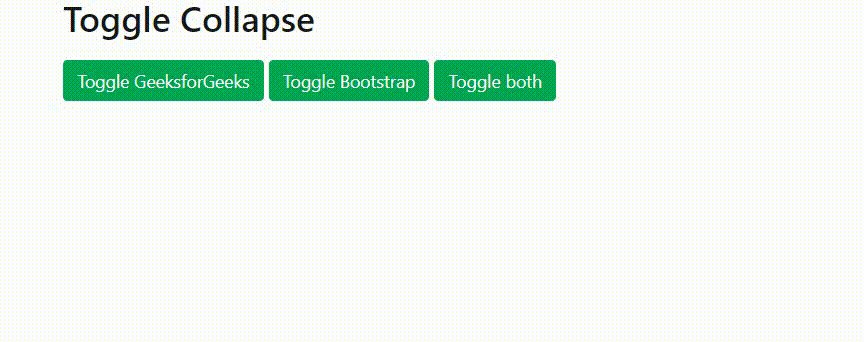
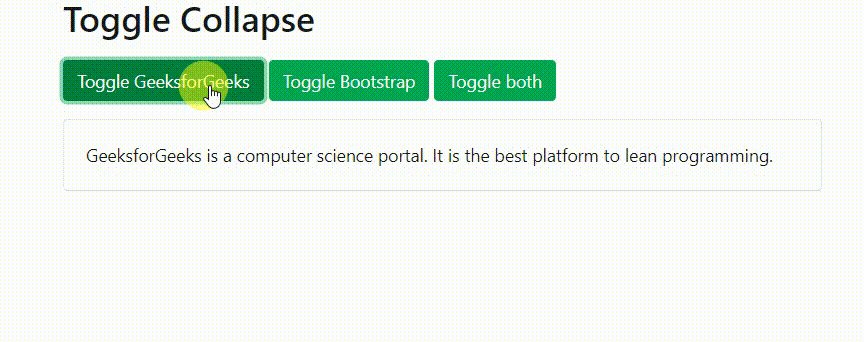
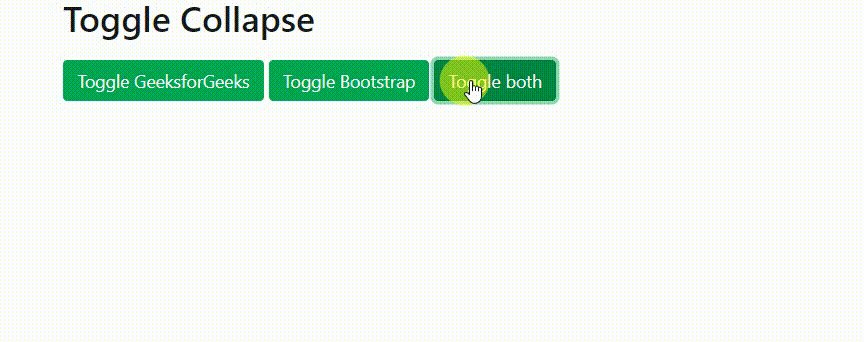
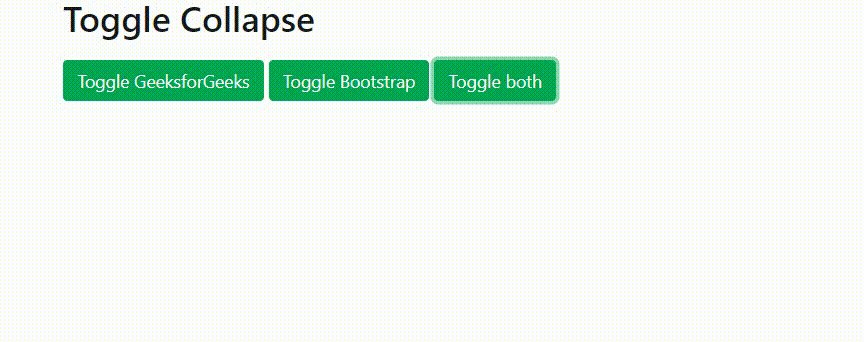
多切换可折叠:一个按钮或锚标签可以通过在其href或data-target属性中用JQuery选择器引用多个元素来显示或隐藏它们。如果多个按钮或锚点标签能够用其href或data-target属性引用一个元素,就可以显示和隐藏该元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<head>
<body>
<div class="container">
<h2 class="mb-1" style="padding-bottom: 15px;">
Toggle Collapse
</h2>
<p>
<a class="btn btn-success" data-toggle="collapse"
href="#collapse1" role="button" aria-expanded="false"
aria-controls="collapse1">
Toggle GeeksforGeeks
</a>
<button class="btn btn-success" type="button"
data-toggle="collapse" data-target="#collapse2"
aria-expanded="false" aria-controls="collapse2">
Toggle Bootstrap
</button>
<button class="btn btn-success" type="button"
data-toggle="collapse" data-target=".multi-collapse"
aria-expanded="false" aria-controls="collapse1 collapse2">
Toggle both
</button>
</p>
<div class="collapse multi-collapse" id="collapse1">
<div class="card card-body">
GeeksforGeeks is a computer science portal. It is the
best platform to lean programming.
</div>
</div>
<div class="collapse multi-collapse" id="collapse2">
<div class="card card-body">
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.
</div>
</div>
</div>
</body>
</html>

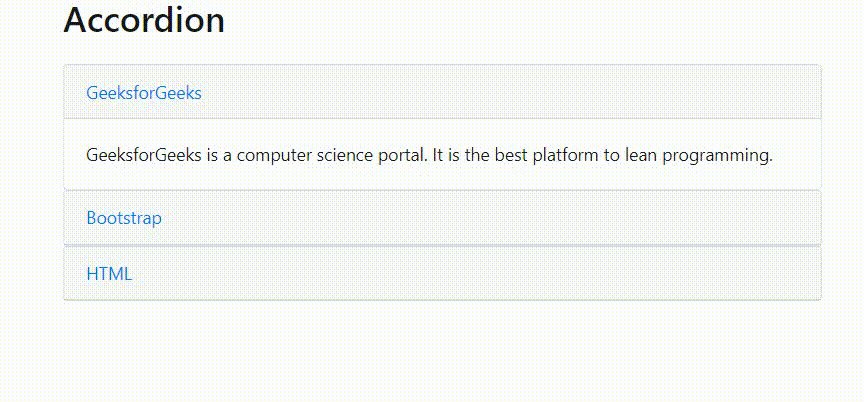
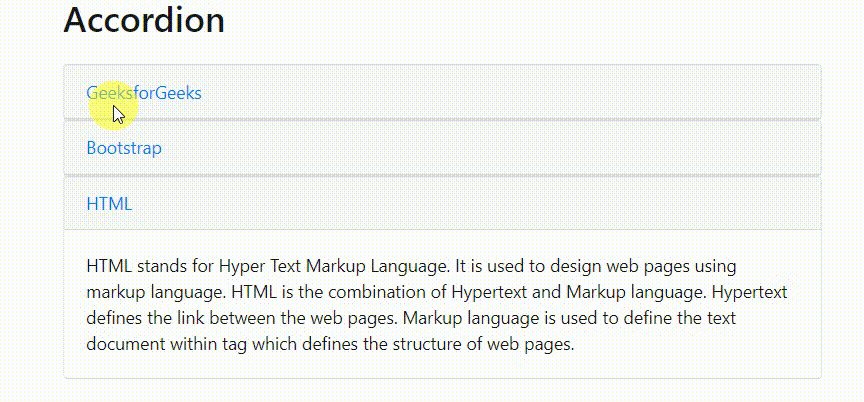
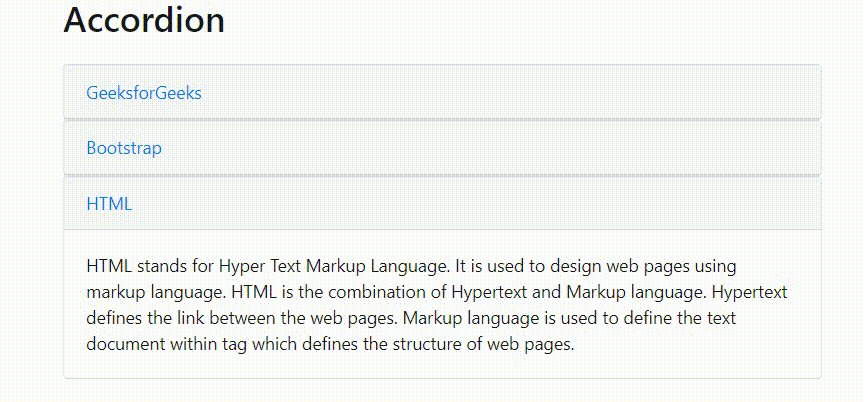
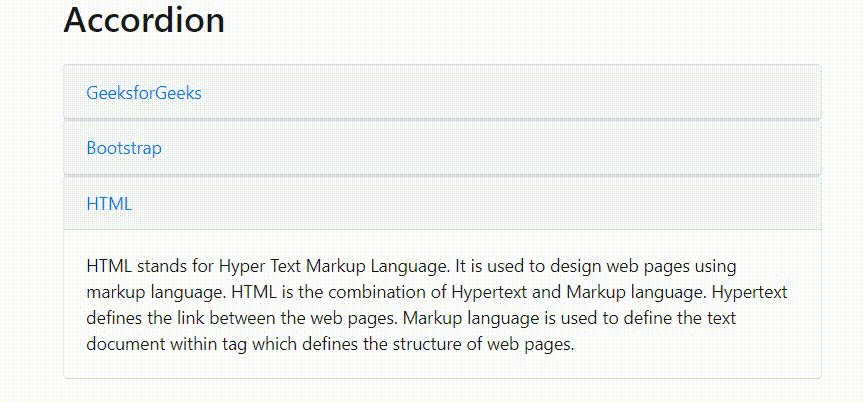
手风琴:下面的例子通过扩展面板组件展示了一个简单的手风琴。使用data-parent属性来确保当一个可折叠的项目被显示时,在指定的父级下的所有可折叠元素将被关闭。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Collapse Demonstration</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<head>
<body>
<div class="container">
<h2 style="padding-bottom: 15px;">
Accordion
</h2>
<div id="accordion">
<div class = "card">
<div class = "card-header">
<a class = "card-link" data-toggle = "collapse"
href = "#description1">
GeeksforGeeks
</a>
</div>
<div id = "description1" class = "collapse show"
data-parent = "#accordion">
<div class = "card-body">
GeeksforGeeks is a computer science portal. It
is the best platform to lean programming.
</div>
</div>
</div>
<div class = "card">
<div class = "card-header">
<a class = "collapsed card-link" data-toggle = "collapse"
href = "#description2">
Bootstrap
</a>
</div>
<div id = "description2" class = "collapse"
data-parent = "#accordion">
<div class = "card-body">
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.
</div>
</div>
</div>
<div class = "card">
<div class = "card-header">
<a class = "collapsed card-link" data-toggle = "collapse"
href = "#description3">
HTML
</a>
</div>
<div id = "description3" class = "collapse"
data-parent = "#accordion">
<div class = "card-body">
HTML stands for Hyper Text Markup Language. It
is used to design web pages using markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the link
between the web pages. Markup language is used
to define the text document within tag which
defines the structure of web pages.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程