Bootstrap 5 徽章按钮
Bootstrap 5带有一个Badges组件,可以为任何元素显示额外的、最新的信息和标签。除了正常的句子外,徽章也可以在按钮元素中实现,以显示任何链接或通知计数器。在这篇文章中,我们将通过在按钮上使用badges类来了解Badges在按钮上的使用。
先决条件: Bootstrap 5按钮
奖章按钮类:
- badge : badge类用于显示小计数或通知点。
语法
<button type="button" class="btn ...">
... <span class=" **badge** ...">...</span>
</button>
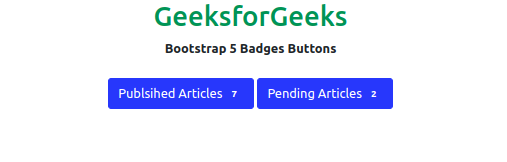
例子1:这是一个例子,显示按钮内的通知计数,但徽章上不会有颜色。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<title>Bootstrap 5 Badges Buttons</title>
</head>
<body>
<center>
<h1 class="text-success">
GeeksforGeeks</h1>
<strong>
Bootstrap 5 Badges Buttons
</strong>
<br><br>
<button type="button" class="btn btn-primary">
Published Articles
<!-- badge class is used -->
<span class="badge">7</span>
</button>
<button type="button" class="btn btn-primary">
Pending Articles
<!-- badge class is used -->
<span class="badge">2</span>
</button>
</center>
</body>
</html>
输出:

Bootstrap 5 徽章按钮
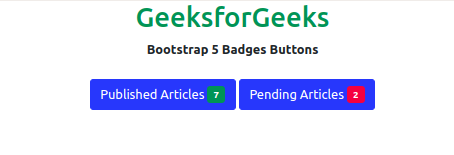
例子2:这是一个徽章的例子,其中的按钮有一个彩色的通知徽章。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<title>Bootstrap 5 Badges Buttons</title>
</head>
<body>
<center>
<h1 class="text-success">
GeeksforGeeks</h1>
<strong>
Bootstrap 5 Badges Buttons
</strong>
<br><br>
<button type="button" class="btn btn-primary">
Published Articles
<!-- badge class is used with background color-->
<span class="badge bg-success">7</span>
</button>
<button type="button" class="btn btn-primary">
Pending Articles
<!-- badge class is used with background color-->
<span class="badge bg-danger">2</span>
</button>
</center>
</body>
</html>
输出:

Bootstrap 5 徽章按钮
注意: Bootstrap徽章的目的是为信息提供一个视觉标志。因此,普通用户可以很容易地理解它。但是,对于那些看不见和使用屏幕阅读器或一些辅助技术的用户来说,Badges会像一个随机的文本一样出现在句末。
 极客教程
极客教程