如何使用Bootstrap删除Select标签的边界半径
<select>标签。 该<select>组件用于制作一个下拉列表。该<select>组件最常被用在表单中,以收集用户的输入。name属性是必须的,以便在表单提交后引用表单数据(如果你排除了name属性,下拉列表中的数据将不会被提交)。id属性是必须的,以便将下拉列表与一个名字联系起来。
语法:
<select>
<option>Option1</option>
<option>Option2</option>
.
.
.
<option>Option n</option>
</select>
属性:
- autofocus: 表示下拉列表应该在页面加载时获得焦点。(值: autofocus)
- disabled:表示一个下拉列表应该被禁用。(value: disabled)
- form: 表征下拉列表在哪个表格上有位置。(value: form_id)
- multiple:表示可以同时选择多个选项。(值: multiple)
- name: 表征下拉列表的名称。(value: name)
- required: 表示用户需要在提交表单前的某个时间选择一个值。(值:必填)
- size: 表征下拉列表中可见选项的数量。(值:数字)
我们可以通过以下两种方法去除Select标签的边框半径。
方法1:使用CSS:使用一些CSS属性来删除边界半径。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Remove border radius from
Select tag in css
</title>
<style type="text/css">
/* To remove border radius */
select {
height: 20px;
-webkit-border-radius: 0;
border: 0;
outline: 1px solid #ccc;
outline-offset: -1px;
}
</style>
</head>
<body>
<center>
<h3 style="color: green"><br />
GeeksforGeeks
</h3><br />
<select>
<option>Option1</option>
<option>Option2</option>
<option>Option3</option>
<option>Option4</option>
<option>Option5</option>
</select>
</center>
</body>
</html>
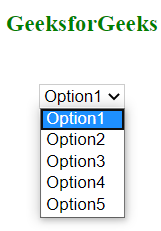
输出:

方法2:使用Bootstrap:Chrome的用户代理样式表给一个<select>组件的所有角落提供了一个5px的边框半径。自定义选择菜单需要一个自定义类.custom-select来触发自定义样式。由于浏览器的限制,自定义样式被限制在选择的起始外观上,不能改变选项。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<script src="https://kit.fontawesome.com/577845f6a5.js"
crossorigin="anonymous">
</script>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
Remove border radius from
Select tag in bootstrap
</title>
<style type="text/css">
/* For default browser setting */
select:not([multiple]) {
-webkit-appearance: none;
-moz-appearance: none;
padding: .5em;
padding-right: 1.5em
}
/* To remove default border radius */
#mySelect {
border-radius: 0
}
/* Optional styling */
option {
font-size: 1.1rem !important;
font-weight: bold;
text-transform: uppercase !important;
color: #013208 !important;
}
</style>
</head>
<body>
<center>
<br />
<h3 style="color: green"><br />
GeeksforGeeks
</h3><br />
<select id="mySelect" class="custom-select"
style="width:150px;
background-color: lightgreen;
font-weight:bold;color:#013208;">
<option value="1">G</option>
<option value="2">E</option>
<option value="3">E</option>
<option value="4">K</option>
<option value="5">S</option>
<option value="6">F</option>
<option value="7">O</option>
<option value="8">R</option>
<option value="9">G</option>
<option value="10">E</option>
<option value="11">E</option>
<option value="12">K</option>
<option value="13">S</option>
</select>
</center>
</body>
</html>
输出:

我们可以使用选择标签和.custom-select类与form-control,如下所示
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<script src="https://kit.fontawesome.com/577845f6a5.js"
crossorigin="anonymous">
</script>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
Remove border radius from
Select tag in bootstrap
</title>
<style type="text/css">
/* For default browser setting */
select:not([multiple]) {
-webkit-appearance: none;
-moz-appearance: none;
padding: .5em;
padding-right: 1.5em
}
/* To remove default border radius */
#mySelect {
border-radius: 0
}
</style>
</head>
<body>
<center>
<br />
<h3 style="color: green"><br />
GeeksforGeeks
</h3><br />
<form>
<div class="form-group">
<label for="mySelect">Email address</label>
<input type="email" class="form-control"
id="mySelect" style="width:350px;"
placeholder="name@example.com">
</div>
<div class="form-group">
<label for="mySelect">
Select options
</label><br />
<select class="form-control custom-select"
style="width:150px;" id="mySelect">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
<option>Option 4</option>
<option>Option 5</option>
</select>
</div>
</form>
</center>
</body>
</html>
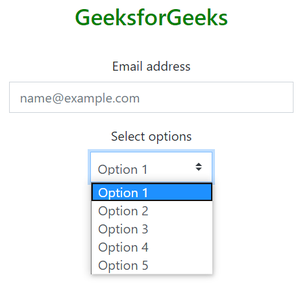
输出:

 极客教程
极客教程