在使用alert-dismissible时,如何去除多余的右边距
通过使用alert JavaScript插件,有可能在内联中解除任何警报。
- 确保,你已经加载了警报插件,或编译了Bootstrap的JavaScript。
- 它需要util.js,如果你是从源代码构建JavaScript。编译后的版本包括这个。
- 我们可以添加一个解雇按钮和.alert-dismissible类,它在警报的右边添加额外的填充,并定位.close按钮。
- 在解雇按钮上,添加data-dismiss=”alert “属性,这将触发JavaScript功能。请确保
<button>在所有设备上使用该<button>元素以获得正确的行为。 - 你可以添加.fade和.show类,在解除警报时对其进行动画处理。
示例:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- JavaScript Plugins -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
How to Remove extra right margin
when using alert-dismissible?
</title>
</head>
<body>
<div class="container">
<a class="navbar-brand text-success" href="#">
Geeksforgeeks
</a>
<div class="alert alert-warning alert-dismissible
fade show" role="alert">
<b>Hello Everyone!</b>
click on 'x' symbol to close
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</body>
</html>
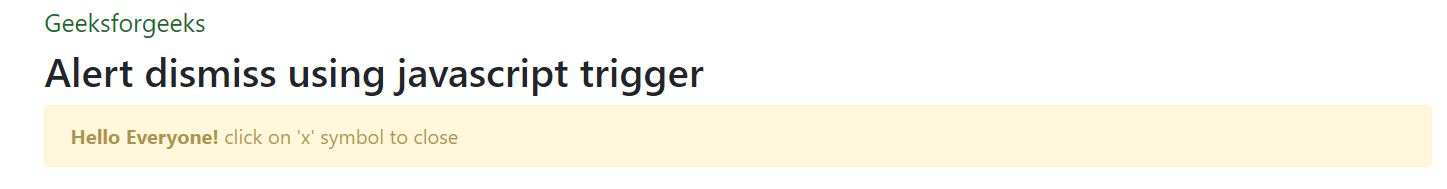
输出:
使用JavaScript触发器:通过JavaScript实现警报的解除。
$('.alert').alert()
或者像上面演示的那样,在警报中的一个按钮上使用数据属性。
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
请注意,关闭一个警报将从DOM中删除它。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- JavaScript Plugins -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<style type="text/css">
.fade {
-webkit-transition-duration: 7s;
/* Safari */
transition-duration: 7s;
}
</style>
</head>
<body>
<div class="container">
<a class="navbar-brand text-success"
href="#">
Geeksforgeeks
</a>
<h2>
Alert dismiss using
javascript trigger
</h2>
<div class="alert alert-warning fade show">
<b>Hello Everyone!</b>
click on 'x' symbol to close
</div>
</div>
<!-- JavaScript trigger-->
<script>
(document).ready(function () {
(".alert").alert('close');
});
</script>
</body>
</html>
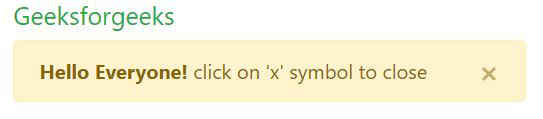
输出:
注:7秒后警报将自动解除。
Alert-dismissible:Alert – dismissible类在alert的右边增加了额外的填充,并定位了.close按钮。在解雇按钮上,添加data-dismiss=” alert “属性,它触发了JavaScript功能。请确保在所有设备上使用该元素以获得正确的行为。
在使用alert-dismissible时,如何去除多余的右边距?
示例 :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
Remove extra right margin
using alert-dismissible
</title>
<style type="text/css">
.alert-dismissible {
margin-right: 100px;
/* Reset pixel value */
padding-right: 0px;
}
</style>
</head>
<body>
<div class="container">
<a class="navbar-brand text-success" href="#">
Geeksforgeeks
</a>
<div class="alert alert-warning alert-dismissible
fade show" role="alert">
<b>Hello Everyone!</b>
click on 'x' symbol to close
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</body>
</html>
输出:
 极客教程
极客教程