BootSraep 5 Typography Lists Unstyled
Bootstrap 5 Typography Lists Unstyled用于删除订单或列表下的默认样式。它还可以移除列表的左边缘。这只适用于直接的子列表项。
类型学列表未定型类:
- 列表样式。该类用于移除列表中的默认样式。
语法:
<ul class="list-unstyled">
<li>...</li>
<li>...</li>
...
</ul>
下面的例子说明了排版表无样式的问题。
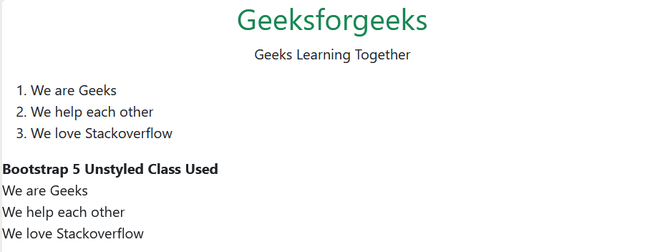
例子1:在这个例子中,我们将创建2个订单列表,并在其中一个列表上使用一个list-unstyled类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<ol>
<li class="">We are Geeks</li>
<li class="">We help each other</li>
<li class="">We love Stackoverflow</li>
</ol>
<!-- Bootstrap 5 Unstyled Class Used-->
<strong>Bootstrap 5 Unstyled Class Used</strong>
<ol class="list-unstyled">
<li class="">We are Geeks</li>
<li class="">We help each other</li>
<li class="">We love Stackoverflow</li>
</ol>
</body>
</html>
输出:

BootSraep 5 Typography Lists Unstyled
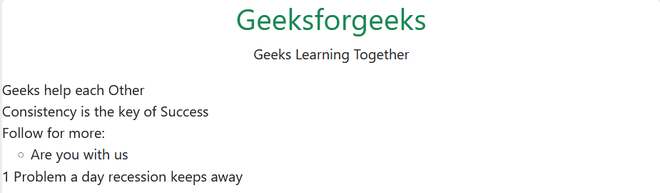
例子2:在这个例子中,我们将创建嵌套的无序列表,并使用一个 “list-unstyled“类在外层的无序列表下。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<ul class="list-unstyled">
<li>Geeks help each Other</li>
<li>Consistency is the key of Success</li>
<li>Follow for more:
<ul>
<li>Are you with us</li>
</ul>
</li>
<li>1 Problem a day recession keeps away</li>
</ul>
</body>
</html>
输出:

BootSraep 5 Typography Lists Unstyled
 极客教程
极客教程