Bootstrap 4 旋转木马
Bootstrap Carousel用于为网页创建一个图片幻灯片,使其看起来更有吸引力。它可以使用bootstrap.js或bootstrap.min.js包含在网页中。旋转木马在Internet Explorer中不被正常支持,这是因为它使用CSS3过渡和动画来实现滑动效果。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Carousel</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
/* Make the image fully responsive */
.carousel-inner img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="GFG" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#GFG" data-slide-to="0" class="active"></li>
<li data-target="#GFG" data-slide-to="1"></li>
<li data-target="#GFG" data-slide-to="2"></li>
<li data-target="#GFG" data-slide-to="3"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180539/c113.png"
alt="GFG"
width="600" height="400">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180541/c26.png"
alt="GFG"
width="600" height="600">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180542/c32.png"
alt="GFG"
width="600" height="400">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180543/c41.png"
alt="GFG"
width="600" height="400">
</div>
</div>
<a class="carousel-control-prev" href="#GFG" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#GFG" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</body>
</html>
输出:

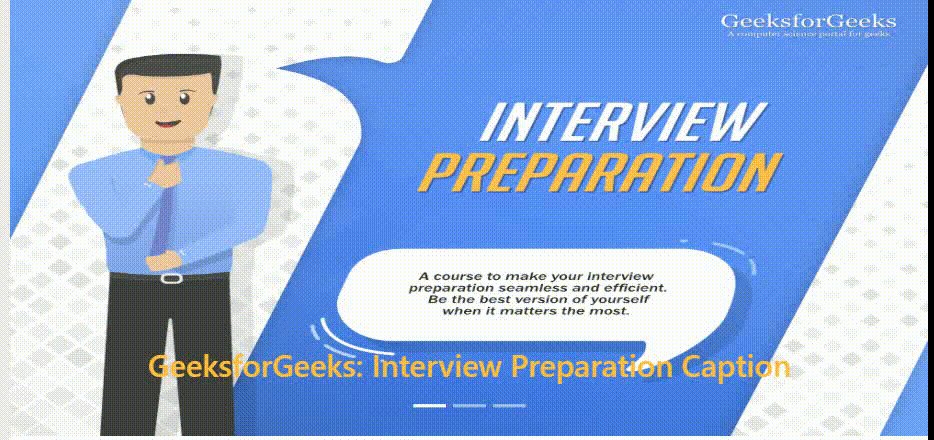
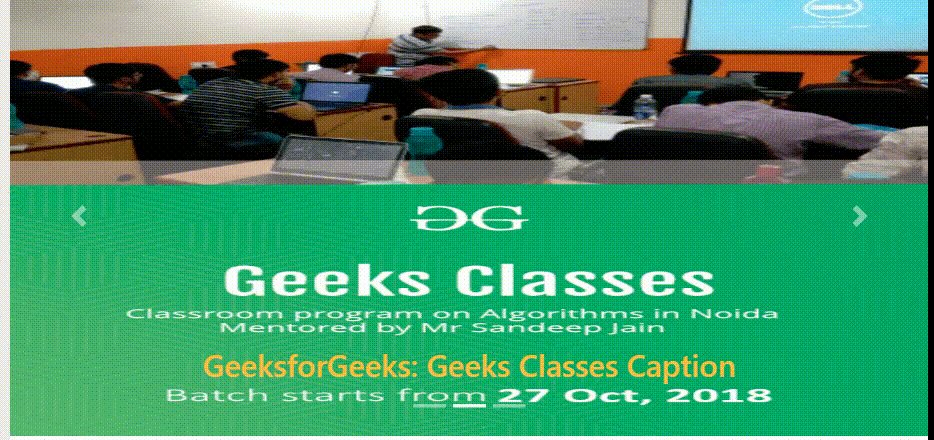
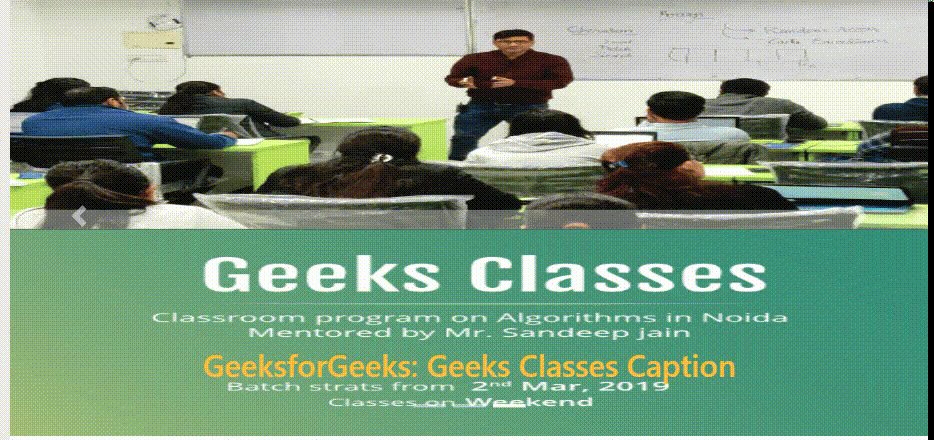
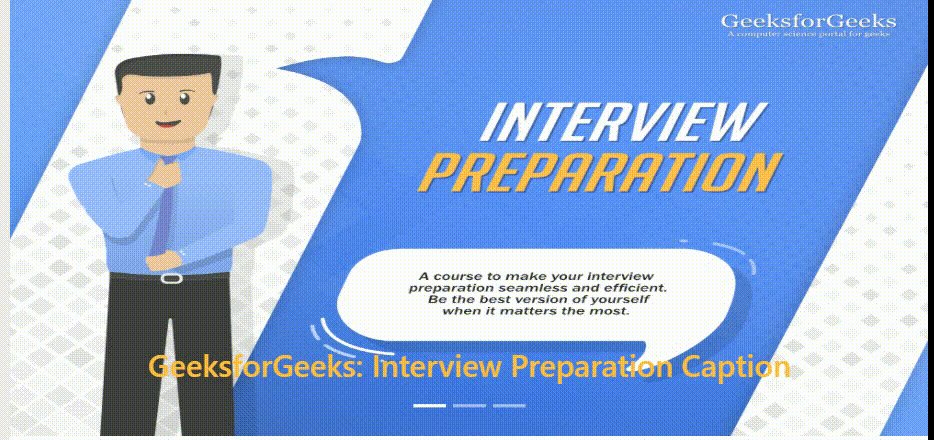
为幻灯片添加标题:使用.carousel-caption里面的.carousel-item类来为幻灯片添加标题。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Carousel</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
/* Set the image size */
.carousel-inner img {
width: 100%;
}
</style>
</head>
<body>
<div id="GFG" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#GFG" data-slide-to="0"
class="active">
</li>
<li data-target="#GFG" data-slide-to="1"></li>
<li data-target="#GFG" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180539/c113.png"
alt="GFG"
width="600" height="400">
<div class="carousel-caption">
<h3 class="text-warning">
GeeksforGeeks: Interview Preparation Caption
</h3>
</div>
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180542/c32.png"
alt="GFG"
width="600" height="400">
<div class="carousel-caption">
<h3 class="text-warning">
GeeksforGeeks: Geeks Classes Caption
</h3>
</div>
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190513180543/c41.png"
alt="GFG"
width="600" height="400">
<div class="carousel-caption">
<h3 class="text-warning">
GeeksforGeeks: Geeks Classes Caption
</h3>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#GFG"
data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#GFG"
data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程