如何用bootstrap将列表中的一列分成不同的行
BootStrap是最流行的、免费的、开源的CSS框架,用于前端Web开发。BootStrap 4是正在使用的最新版本。BootStrap 4提供了广泛的组件、内容、布局和实用工具,供人们使用。Bootstrap 4提供了一个网格系统,使用一系列的容器、行和列来布局和排列内容。该网格系统允许用户创建具有自定义规格的网格。该网格系统是用flexbox构建的,是完全响应的,可以根据屏幕大小调整列的大小。容器是Bootstrap中最基本的布局元素,在使用网格系统时需要。使用BootStrap的网格系统,列表的列可以被分割成行。BootStrap的’row’和’col’类能够将任何区域分割成行和列。以下代码可用于使用BootStrap将列表的一列分成不同的行。
请考虑以下清单。
- Row 1
- Row 2
- Row 3
- Row 4
例子1:在这个例子中,我们使用嵌套的行和列将列表的列分割成行。
<!DOCTYPE html>
<html>
<head>
<title>Splitting List Into Columns</title>
<!-- Linking BootStrap 4 CDN to HTML application -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
<!--Styling the webpage using CSS -->
<style type="text/css">
.col {
background-color: yellow;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">Column</h1>
<div class="row">
<div class="col">
<div class="row">
<div class="col">Row 1</div>
</div>
<div class="row">
<div class="col">Row 2</div>
</div>
<div class="row">
<div class="col">Row 3</div>
</div>
<div class="row">
<div class="col">Row 4</div>
</div>
</div>
</div>
</div>
</body>
</html>
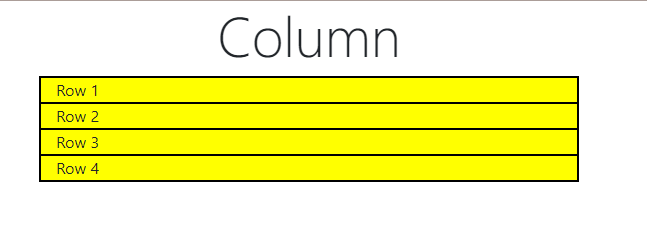
输出:

例2:在这个例子中,我们通过在方法<li>标签中添加类属性,将列表中的列分割成行。
<!DOCTYPE html>
<html>
<head>
<title>Splitting List Into Columns</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
<style type="text/css">
.col-12 {
background-color: skyblue;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">Column</h1>
<ul>
<li class="col-12">Row 1</li>
<li class="col-12">Row 2</li>
<li class="col-12">Row 3</li>
<li class="col-12">Row 4</li>
</ul>
</div>
</body>
</html>
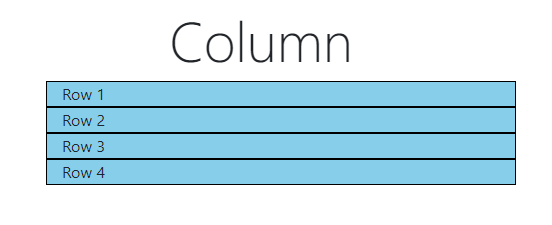
输出:

例子3:在这个例子中,我们通过嵌套的除法将一个列表的列拆成行。
<!DOCTYPE html>
<html>
<head>
<title>Splitting List Into Columns</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous" />
<style type="text/css">
.col-12 {
background-color: lightgreen;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">Column</h1>
<div class="col-12">Row 1</div>
<div class="col-12">Row 2</div>
<div class="col-12">Row 3</div>
<div class="col-12">Row 4</div>
</div>
</body>
</html>
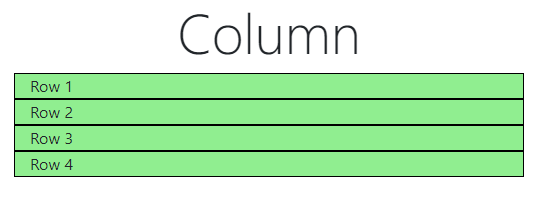
输出

 极客教程
极客教程