Bootstrap-5 Badges
Bootstrap 5是Bootstrap的最新主要版本,他们对用户界面进行了改造,并做出了各种改变。徽章是用来创建标签的。徽章通过使用相对的字体大小来匹配直接的父元素的大小。
语法:
<div class="badge bg-type"> Contents... <div>
类型:以下是Bootstrap 5中可用的八种背景类型。
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
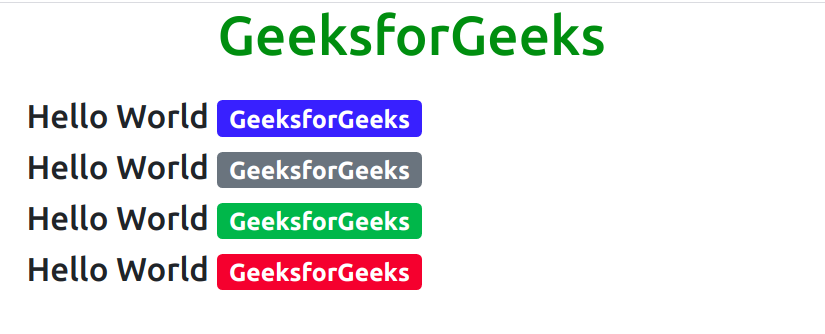
例子1:这个例子演示了Bootstrap 5中前四种类型的徽章的工作。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="canvas" style="width: 600px;
height: 200px;margin:20px;">
<h4>
Hello World
<span class="badge bg-primary">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-secondary">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-success">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-danger">
GeeksforGeeks
</span>
</h4>
</div>
</body>
</html>
输出:

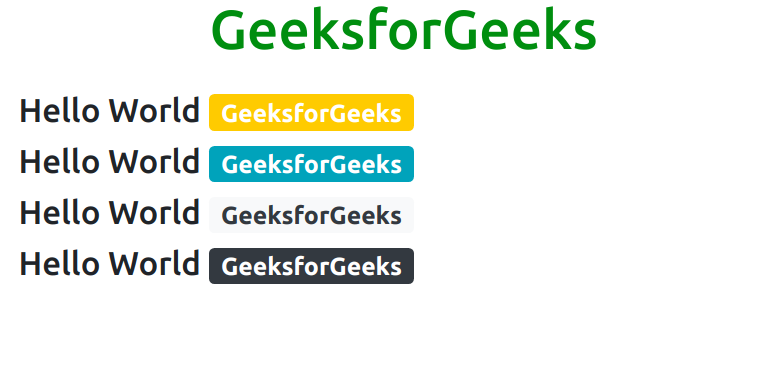
例子2:这个例子演示了Bootstrap 5中最后四种类型的徽章的工作。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div id="canvas" style="width: 600px;
height: 200px;margin:20px;">
<h4>
Hello World
<span class="badge bg-warning">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-info">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-light text-dark">
GeeksforGeeks
</span>
</h4>
<h4>
Hello World
<span class="badge bg-dark">
GeeksforGeeks
</span>
</h4>
</div>
</body>
</html>
输出:

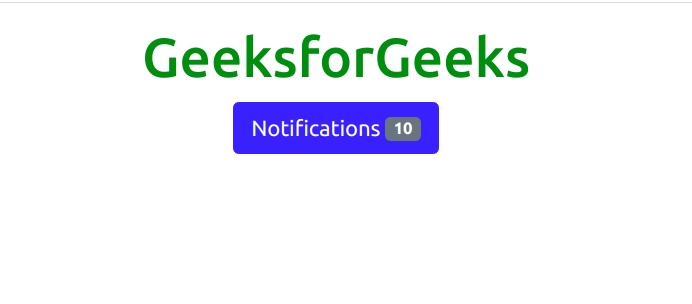
例子3:这个例子展示了Bootstrap 5中通知徽章的工作。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<button type="button" class="btn btn-primary">
Notifications
<span class="badge bg-secondary">
10
</span>
</button>
</div>
</body>
</html>
输出:

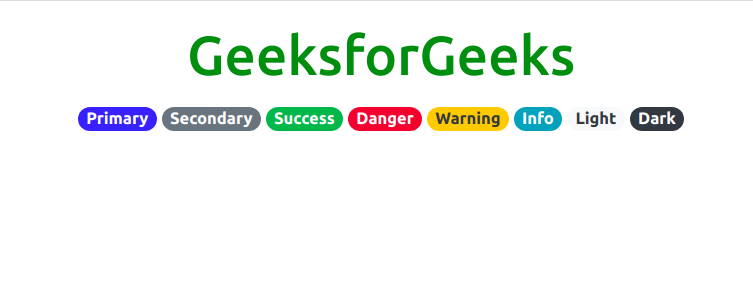
例子4:这个例子展示了Bootstrap 5中Pill Badges的工作。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<span class="badge rounded-pill
bg-primary">
Primary
</span>
<span class="badge rounded-pill
bg-secondary">
Secondary
</span>
<span class="badge rounded-pill
bg-success">
Success
</span>
<span class="badge rounded-pill
bg-danger">
Danger
</span>
<span class="badge rounded-pill
bg-warning text-dark">
Warning
</span>
<span class="badge rounded-pill
bg-info">
Info
</span>
<span class="badge rounded-pill
bg-light text-dark">
Light
</span>
<span class="badge rounded-pill
bg-dark">
Dark
</span>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程