Bootstrap 5按钮组
Bootstrap 5是Bootstrap最新的一个重要版本,在这个版本中,他们对用户界面进行了改造,并做出了各种改变。按钮组是Bootstrap 5提供的一个组件,它有助于将一系列的按钮组合在一行中。它支持所有类型的按钮。
语法:
<div class="btn-group"> Buttons... <div>
类型:以下是Bootstrap 5中可用的九种类型的按钮。
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
-
btn-info
- btn-light
- btn-dark
- btn-link
水平排列的按钮组: .btn-group类用于创建水平排列的按钮组。
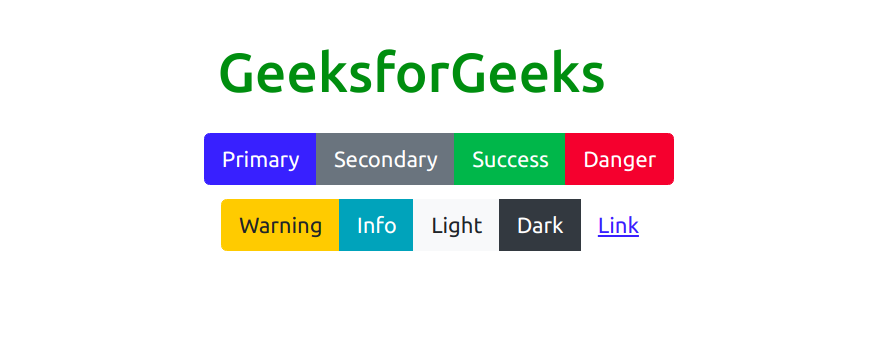
- 例子。这个例子展示了Bootstrap 5中水平排列的按钮组的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div style="text-align: center;
width: 600px; margin-top:100px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div style="width: 600px;height: 200px;
margin:20px;text-align: center;">
<div class="btn-group">
<button type="button" class="btn btn-primary">
Primary</button>
<button type="button" class="btn btn-secondary">
Secondary</button>
<button type="button" class="btn btn-success">
Success</button>
<button type="button" class="btn btn-danger">
Danger</button>
</div>
<div class="btn-group" style="margin-top: 10px;">
<button type="button" class="btn btn-warning">
Warning</button>
<button type="button" class="btn btn-info">
Info</button>
<button type="button" class="btn btn-light">
Light</button>
<button type="button" class="btn btn-dark">
Dark</button>
<button type="button" class="btn btn-link">
Link</button>
</div>
</div>
</body>
</html>
输出:

- 垂直排列的按钮组。
.btn-group-vertical类在父级div中被用来创建垂直的按钮组。
例子:这个例子展示了Bootstrap 5中垂直排列按钮组的工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="btn-group-vertical">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button"
class="btn btn-primary">
CSS
</button>
<button type="button"
class="btn btn-danger">
JavaScript
</button>
</div>
</div>
</body>
</html>
输出:

- 按钮组的大小。通过在.btn-group父元素中加入
btn-group-*(*可以是sm、md或lg)类,整个按钮组可以被赋予相同的尺寸,而不是在每个按钮中加入尺寸类。
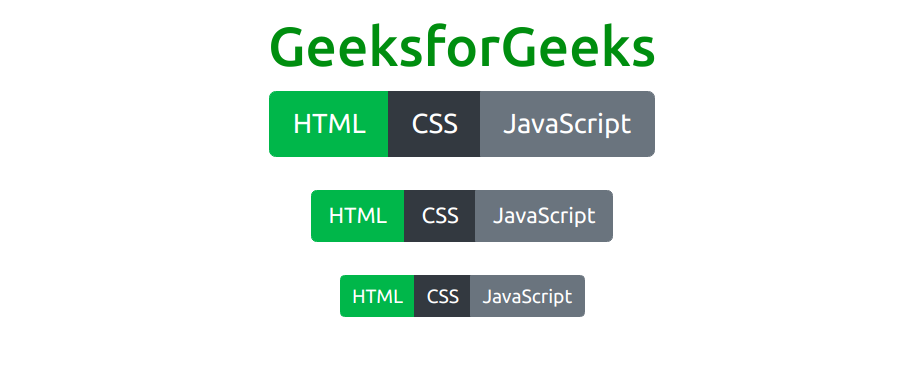
例子:这个例子展示了Bootstrap 5中按钮组的大小工作。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="btn-group btn-group-lg">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button" class="btn btn-dark">
CSS
</button>
<button type="button"
class="btn btn-secondary">
JavaScript
</button>
</div>
<br><br>
<div class="btn-group btn-group-md">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button"
class="btn btn-dark">
CSS
</button>
<button type="button"
class="btn btn-secondary">
JavaScript
</button>
</div>
<br><br>
<div class="btn-group btn-group-sm">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button"
class="btn btn-dark">
CSS
</button>
<button type="button"
class="btn btn-secondary">
JavaScript
</button>
</div>
</div>
</div>
</body>
</html>
输出:

- 嵌套按钮组和制作下拉菜单。一个按钮组可以嵌套在另一个按钮组中,可以通过这种方式创建下拉菜单。
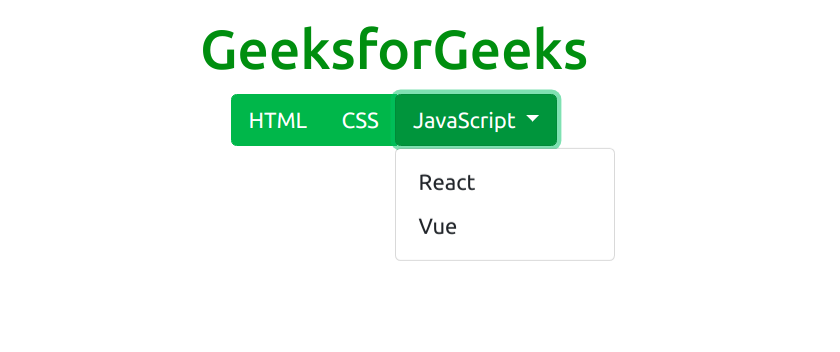
单按钮下拉:
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="btn-group">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button"
class="btn btn-success btn-group">
CSS
</button>
<div class="btn-group">
<div class="dropdown">
<button type="button"
class="btn btn-success dropdown-toggle" data-toggle="dropdown">
JavaScript<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a class="dropdown-item" href="#">React</a></li>
<li><a class="dropdown-item" href="#">Vue</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

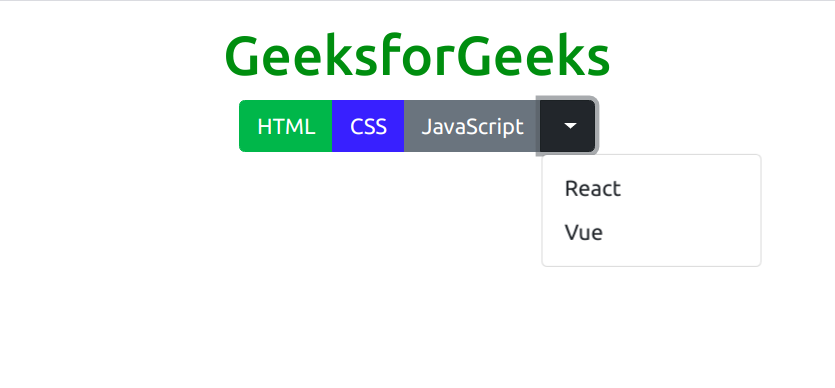
- 分割按钮下拉。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="btn-group">
<button type="button"
class="btn btn-success">
HTML
</button>
<button type="button"
class="btn btn-primary btn-group">
CSS
</button>
<div class="btn-group">
<button type="button"
class="btn btn-secondary">
JavaScript
</button>
<button type="button"
class="btn btn-dark dropdown-toggle"
data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a class="dropdown-item" href="#">
React</a></li>
<li><a class="dropdown-item" href="#">
Vue</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

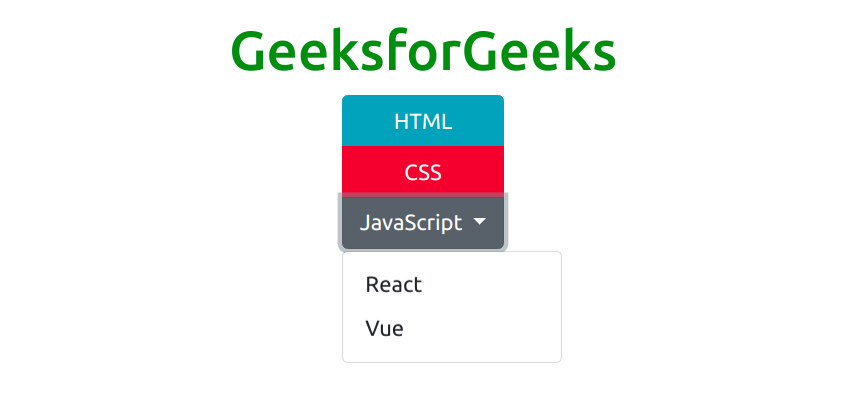
- Bootstrap 5还支持Split Button Vertical Dropdown。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 | Buttons group
</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="btn-group-vertical">
<button type="button" class="btn btn-info">
HTML
</button>
<button type="button"
class="btn btn-danger">
CSS
</button>
<div class="btn-group">
<button type="button"
class="btn btn-secondary dropdown-toggle"
data-toggle="dropdown">
JavaScript
</button>
<ul class="dropdown-menu" role="menu">
<li><a class="dropdown-item" href="#">
React</a></li>
<li><a class="dropdown-item" href="#">
Vue</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程