Bootstrap 5 按钮组 按钮工具条
按钮组按钮工具条组件用于创建一个按钮组的工具条。它结合了复杂组件的按钮工具条组中的按钮集。
前提条件:Bootstrap 5 Button Group,创建一个按钮组。
按钮组按钮工具条类:
- btn-toolbar。这个类用于给Button组一个工具条的外观。
语法:
<div class="btn-toolbar" >
<div class="btn-group ..." >
<button type="button" class="...">....</button>
....
</div>
下面的例子说明了按钮组按钮工具栏:
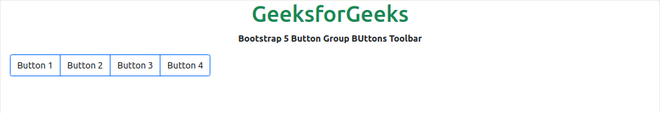
例子1:在这个例子中,我们将创建一个单一的按钮组工具条。我们使用了一个边框,这样你就可以区分出这些按钮。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<title>Bootstrap 5 Button Group Buttons Toolbar</title>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>Bootstrap 5 Button Group BUttons Toolbar</strong>
<!--Button Group Buttons Toolbar Class used -->
<div class="btn-toolbar m-3">
<div class="btn-group">
<button type="button" class="btn border-primary">
Button 1
</button>
<button type="button" class="btn border-primary">
Button 2
</button>
<button type="button" class="btn border-primary">
Button 3
</button>
<button type="button" class="btn border-primary">
Button 4
</button>
</div>
</div>
</center>
</body>
</html>
输出:

Bootstrap 5 按钮组 按钮工具条
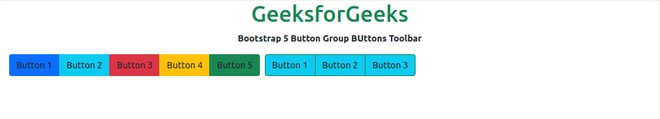
例子2:在这个例子中,我们将创建多个按钮组工具条。我们在另一个按钮组工具条上使用了背景色和边框色,这样你就可以区分这些按钮了。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<title>Bootstrap 5 Button Group Buttons Toolbar</title>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>Bootstrap 5 Button Group BUttons Toolbar</strong>
<!--Button Group Buttons Toolbar Class used -->
<div class="btn-toolbar m-3">
<div class="btn-group me-2">
<button type="button" class="btn bg-primary">
Button 1
</button>
<button type="button" class="btn bg-info">
Button 2
</button>
<button type="button" class="btn bg-danger">
Button 3
</button>
<button type="button" class="btn bg-warning">
Button 4
</button>
<button type="button" class="btn bg-success">
Button 5
</button>
</div>
<div class="btn-group me-2">
<button type="button" class="border-success btn bg-info">
Button 1
</button>
<button type="button" class="border-success btn bg-info">
Button 2
</button>
<button type="button" class="border-success btn bg-info">
Button 3
</button>
</div>
</div>
</center>
</body>
</html>
输出:

Bootstrap 5 按钮组 按钮工具条
 极客教程
极客教程