如何只在页面的第一部分设置粘性导航条
早期Bootstrap在Affix jQuery插件中提供了为某些部分设置固定导航条,为其他部分设置绝对导航条的选项,但新的Bootstrap 4.0取消了这个选项,并建议使用Javascript来实现。我们可以使用Javascript将导航条在第一部分设置为粘性,其余部分设置为绝对。要做到这一点,你只需使用window.onscroll函数,该函数将确定屏幕所处的位置,然后根据它应用粘性或绝对位置。做法。在这里,我们设置了一个window.onscroll函数,在该函数中,我们将变量navbarConst设置为id为 “navbarSection “的元素,然后变量stickyConst使用 “offsetTop “来返回navbarConst相对于文档的偏移坐标。
语法让我们来看看如何使用它。在你的HTML的script标签中,在body标签的最后,输入以下代码。
window.onscroll = function() {myFunction()};
var navbar = document.getElementById("nav_bar");
var sticky = navbar.offsetTop;
function myFunction() {
if (window.pageYOffset >= sticky) {
navbar.classList.remove("sticky");
} else {
navbar.classList.add("sticky");
}
}
例子:让我们看看下面的例子,以便更好地理解HTML。
<html>
<head>
<title>GeeksforGeeks</title>
<meta name="viewport"
secondSection="width=device-width,
initial-scale=1" />
<style>
body {
margin: 0;
font-size: 26px;
font-family: sans-serif;
}
.firstSection {
background-color: #fa8072;
padding: 30px;
text-align: left;
}
#navbarSection {
overflow: hidden;
background-color: #c71585;
}
#navbarSection a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 16px 16px;
text-decoration: none;
font-size: 16px;
}
#navbarSection a:hover {
background-color: #ffe4b5;
color: black;
}
#navbarSection a.active {
background-color: red;
color: white;
}
#secondSection {
padding: 16px 35px;
padding-top: 0;
background-color: #66cdaa;
}
.stickyNavbar {
position: sticky;
top: 0;
width: 100%;
}
.stickyNavbar,
#secondSection {
padding-top: 30px;
}
</style>
</head>
<body>
<div id="navbarSection">
<a class="active" href="#">Home</a>
<a href="#">Page 1</a>
<a href="#">Page 2</a>
</div>
<div class="firstSection">
<h2>This is the first section. Scroll down
to see the effects of sticky navbar on
first section and absolute on other
section.</h2>
<b> Some texts to fill the section </b>
<p>
HTML stands for Hyper Text Markup
Language. It is used to design web pages
using markup language. HTML is the
combination of Hypertext and Markup
language. Hypertext defines the link
between the web pages. Markup language is
used to define the text document
within tag which defines the structure
of web pages. HTML is a markup language
which is used by the browser to manipulate
text, images and other content to display
it in required format.
</p>
</div>
<div id="secondSection">
<br />
<br />
<br />
<h3>From here First section ends and second
start in which navbar should not be sticky.
</h3>
<br />
<b> Some texts to fill the section </b>
<p>
HTML stands for Hyper Text Markup Language.
It is used to design web pages using markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. Markup language is
used to define the text document within
tag which defines the structure of web pages.
HTML is a markup language which is used by
the browser to manipulate text, images and
other content to display it in required format.
</p>
</div>
<script>
window.onscroll = function () {
myFunction();
};
var navbarConst =
document.getElementById("navbarSection");
var stickyConst = navbarConst.offsetTop;
var navbarOther =
document.getElementById("secondSection");
var stickyOther = navbarOther.offsetTop;
function myFunction() {
if (window.pageYOffset >= stickyOther) {
navbarSection.classList.remove(
"stickyNavbar");
} else {
navbarSection.classList.add(
"stickyNavbar");
}
}
</script>
</body>
</html>
解释:这里我们设置了一个window.onscroll函数,其中我们将变量navbarConst设置为id为 “navbarSection “的元素,然后变量stickyConst使用 “offsetTop “来返回navbarConst相对于文档的偏移坐标。然后根据屏幕的Y坐标,设置其位置。当屏幕的Y坐标大于第一部分的Y坐标时,我们就删除stickyNavbar类。这里stickyNavbar是一个类,我们把它的位置设置为粘性。
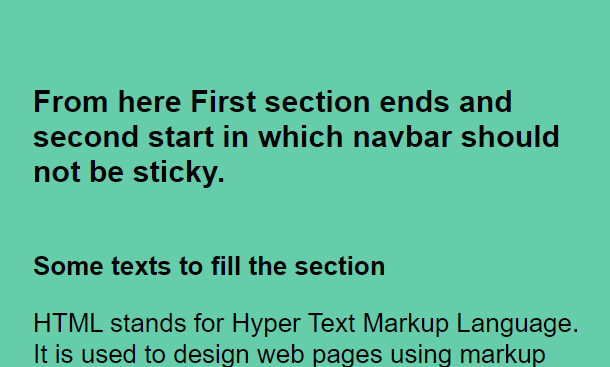
输出:

 极客教程
极客教程