Bootstrap 徽章和面包屑
Badges:
徽章是与链接相关的数字,表示与该链接相关的项目数量。通知编号是在登录某个网站时看到的,它告诉人们通过点击它可以看到的新闻或通知的数量。
示例:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
<style>
.container {
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<a href="#">UPDATES
<span class="badge badge-secondart">
4
</span>
</a>
<br>
<a href="#">NOTIFICATIONS
<span class="badge badge-secondart">
10
</span>
</a>
<br>
<a href="#">MESSAGES
<span class="badge badge-secondart">
4
</span>
</a>
<br>
</div>
</body>
</html>
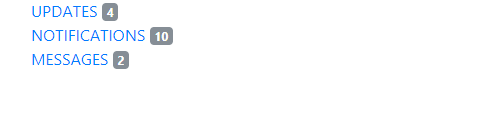
输出:

上下文的变化:徽章可以作为链接或按钮的一部分来提供一个计数器。根据它们的使用方式,徽章必须让用户感到困惑,为此,我们使用了不同颜色的变化,以便用户不会感到困惑。
示例:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
<style>
.container {
font-size: 20px;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
NOTIFICATIONS
<span class="badge badge-light">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-default">
MESSAGES
<span class="badge badge-warning">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-info">
UPDATES
<span class="badge badge-danger">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-light">
NEWS
<span class="badge badge-success">2</span>
</button>
</div>
</body>
</html>
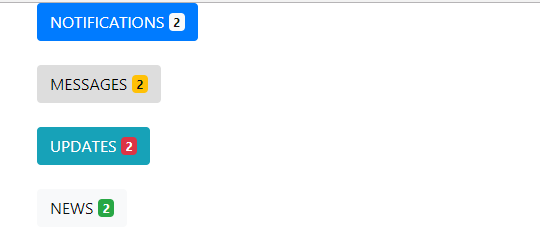
输出:

柱状徽章:使用class = "badge-pill "的徽章,使角落更加圆滑。
示例:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
<style>
.container {
font-size: 20px;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
NOTIFICATIONS
<span class="badge badge-pill badge-light">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-default">
MESSAGES
<span class="badge badge-pill badge-warning">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-info">
UPDATES
<span class="badge badge-pill badge-danger">2</span>
</button>
<br>
<br>
<button type="button" class="btn btn-light">
NEWS
<span class="badge badge-pill badge-success">2</span>
</button>
</div>
</body>
</html>
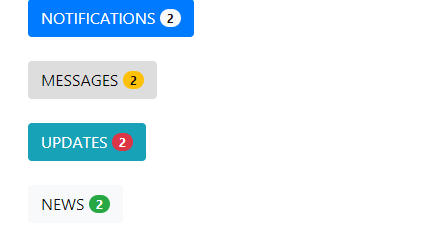
输出:

徽章作为链接:徽章也可以作为新页面的直接链接。
示例:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
<style>
.container {
font-size: 20px;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<a href="#"><button type="button"
class="btn btn-primary">
NOTIFICATIONS
<span class="badge badge-pill badge-light">
2
</span>
</button>
</a>
<br>
<br>
<a href="#">
<button type="button"
class="btn btn-default">
MESSAGES
<span class="badge badge-pill badge-warning">
2
</span>
</button>
</a>
<br>
<br>
<a href="#">
<button type="button"
class="btn btn-info">
UPDATES
<span class="badge badge-pill badge-danger">
2
</span>
</button>
</a>
<br>
<br>
<a href="#">
<button type="button"
class="btn btn-light">
NEWS
<span class="badge badge-pill badge-success">
2
</span>
</button>
</a>
</div>
</body>
</html>
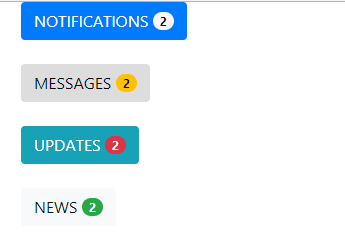
输出:

Breadcrumbs:
它用于用导航层次指示当前页面的位置。它使用CSS自动添加分隔符。它为用户导航的每一个前一个页面提供一个反向链接。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item active"
aria-current="page">
GeeksforGeeks
</li>
</ol>
</nav>
</div>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">
GeeksforGeeks
</a>
</li>
<li class="breadcrumb-item active"
aria-current="page">
Library
</li>
</ol>
</nav>
</div>
</body>
</html>
输出:

示例 3:
<!DOCTYPE html>
<html>
<head>
<title>badge example</title>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">
GeeksforGeeks
</a>
</li>
<li class="breadcrumb-item">
<a href="#">
Library
</a>
</li>
<li class="breadcrumb-item">
<a href="#">
Books
</a>
</li>
<li class="breadcrumb-item">
<a href="#">
Subject
</a>
</li>
<li class="breadcrumb-item active"
aria-current="page">
Computer Science
</li>
</ol>
</nav>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程