如何用JavaScript显示日历,只点击图标
Bootstrap是开发交互式用户界面的广泛首选的CSS框架之一。Bootstrap捆绑了大量的组件、插件和实用工具,使网页设计变得更加容易。
日期选择器是Bootstrap提供的一个互动功能,它可以从下拉日历中选择一个日期,并直接反映在输入框中,消除了手动输入日期的麻烦。日期选择器可以根据用户的要求进行定制。不管是在点击图标时以下拉的形式打开日历,还是完全集中在输入字段上,都取决于用户的需要。然而,这两个选项都是开放的,供人们选择。下拉式日历是作为一个小的覆盖物提供的,一旦用户点击网页上日历以外的任何地方就会自动消失。日历的这种功能是通过jQuery和JavaScript函数实现的。下面是日期选择器的例子,它在点击图标时显示日历。
方法 1:
- 日历图标被附加到使用input-group-prepend类来输入日期的输入栏。
- 图标的跨度是用input-group-text类设置的。
- 图标被点击后会触发setDatepicker()函数,setDatepicker()函数接受当前事件作为参数。
- 接下来,使用JavaScript的parent()和attr()方法获得图标的根(父)的类名。在获得类名的同时,类名中的空格被替换为’.’。
- 这一步很重要,因为在jQuery datepicker()函数的类选择器中需要类的名称。datepicker()函数指定了日期的格式,日历的方向,关闭和自动聚焦行为。一旦日历显示出来,用户就可以选择日期并反映在输入框中。
<!DOCTYPE html>
<html>
<head>
<!-- Importing jquery cdn -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity=
"sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous">
</script>
<!-- Importing icon cdn -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Importing core bootstrap cdn -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity=
"sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous">
</script>
<!-- Importing datepicker cdn -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
</head>
<body>
<!-- Container class contains the date field -->
<div class="container" style="max-width: 250px;">
<div class="form-group m-1">
<label class="font-weight-bold" for="dob">
Date of Birth:
</label>
<!-- Input field along with
calendar icon and -->
<div class="input-group date">
<!-- Sets the calendar icon -->
<span class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-calendar"
onclick="setDatepicker(this)">
</i>
</span>
</span>
<!-- Accepts the input from calendar -->
<input class="form-control" type="text"
name="dob" id="dob" value="">
</div>
</div>
</div>
<!-- JavaScript to control the actions
of the date picker -->
<script type="text/javascript">
function setDatepicker(_this) {
/* Get the parent class name so we
can show date picker */
let className = (_this).parent()
.parent().parent().attr('class');
// Remove space and add '.'
let removeSpace = className.replace(' ', '.');
// jQuery class selector
("." + removeSpace).datepicker({
format: "dd/mm/yyyy",
// Positioning where the calendar is placed
orientation: "bottom auto",
// Calendar closes when cursor is
// clicked outside the calendar
autoclose: true,
showOnFocus: "false"
});
}
</script>
</body>
</html>
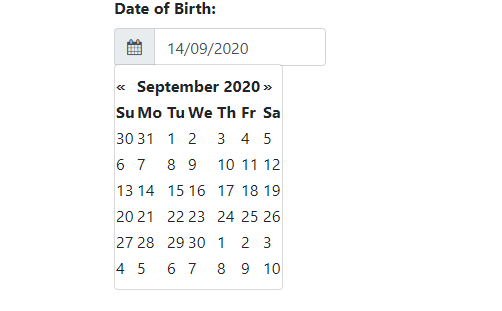
输出

方法2:第二种方法相对来说比较简单。它以较少的代码行完成了目标。这段代码主要使用jQuery。
- 日期选择器按钮Image的作用也与前面例子中的图标相同。buttonImageOnly不仅为按钮添加了一个图像,而且还为文档添加了一个图像。
- 当我们点击图片时,日历就会显示出来,用户可以选择日期并立即反映在输入框中。这里面的按钮图像是预先下载的,并存储在本地设备中。在日历外点击时,日历就会关闭。
<html>
<head>
<!-- Importing jquery cdn -->
<link href=
"http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"
rel="Stylesheet"
type="text/css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.7.2.min.js">
</script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- JavaScript function to display the calendar -->
<script language="javascript">
(document).ready(function () {
("#txtdate").datepicker({
showOn: "button",
// Button image stored on local device
buttonImage: "./icons8-calendar-48.png",
buttonImageOnly: true
});
});
</script>
<!-- Customizing the datepicker button image -->
<style type="text/css">
.ui-datepicker-trigger {
max-height: 28px;
}
</style>
</head>
<body>
<form class="form-group">
Date :
<input id="txtdate" type="text"
class="form-control">
</form>
</body>
</html>
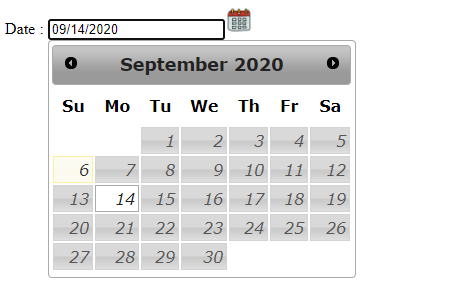
输出

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程